
Security News
Oracle Drags Its Feet in the JavaScript Trademark Dispute
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.
react-native-animated-pagination-dots
Advanced tools

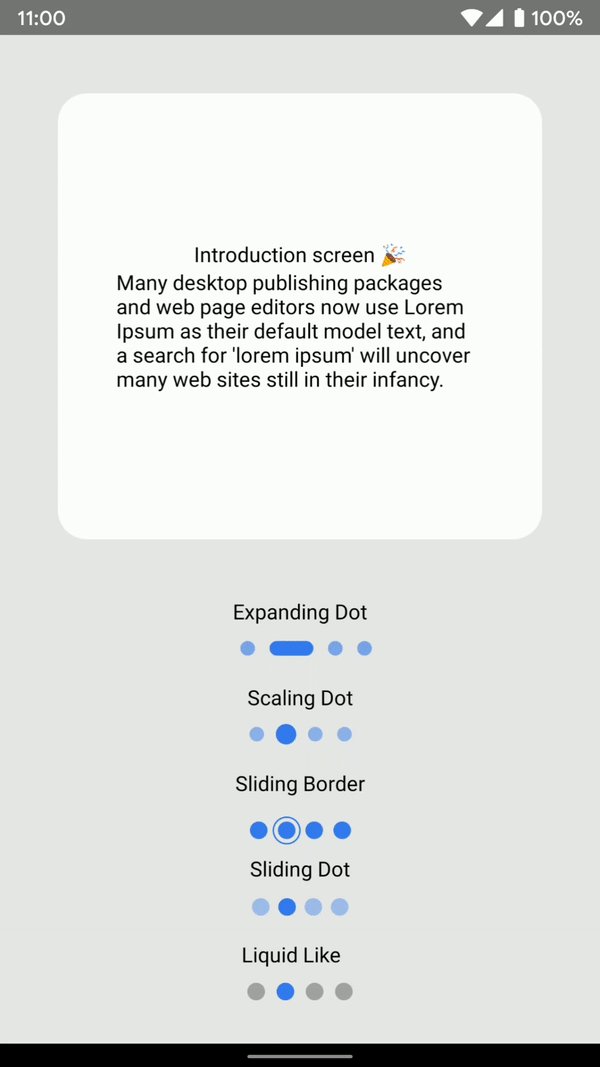
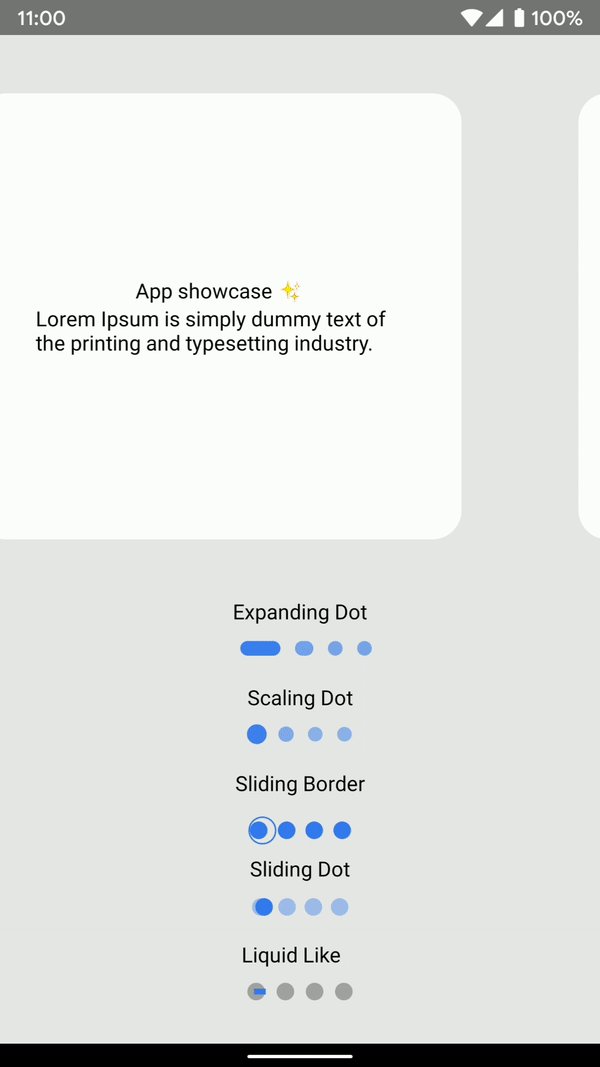
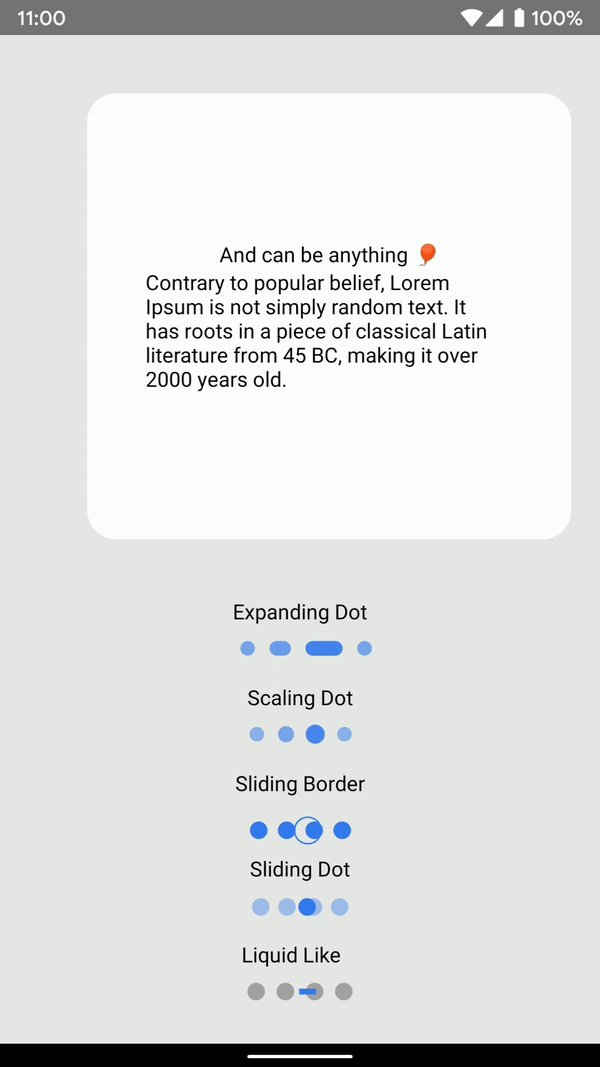
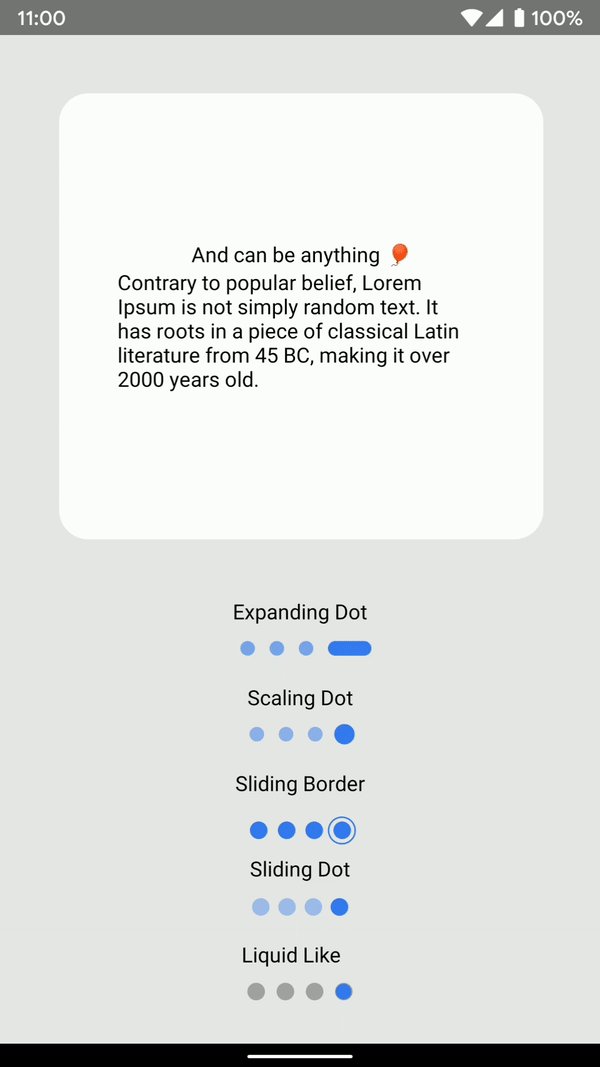
FlatList animated pagination dots. Some (maybe all) ideas and credits goes to Catalin Miron 👏.
This package does not use any dependencies but Animated API.
Few days ago I made a reddit post, and people requested to open source it.
For more Copy & Paste stuff, go check example folder
npm install react-native-animated-pagination-dots
import {ExpandingDot} from "react-native-animated-pagination-dots";
const SLIDER_DATA = [
{
key: '1',
title: 'App showcase ✨',
description:
'Lorem Ipsum is simply dummy text of the printing and typesetting industry.',
},
{
key: '2',
title: 'Introduction screen 🎉',
description:
"Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for 'lorem ipsum' will uncover many web sites still in their infancy. ",
},
];
const scrollX = React.useRef(new Animated.Value(0)).current;
<FlatList
data={SLIDER_DATA}
keyExtractor={keyExtractor}
showsHorizontalScrollIndicator={false}
onScroll={Animated.event(
[{ nativeEvent: { contentOffset: { x: scrollX } } }],
{
useNativeDriver: false,
}
)}
pagingEnabled
horizontal
decelerationRate={'normal'}
scrollEventThrottle={16}
renderItem={renderItem}
/>
<ExpandingDot
data={SLIDER_DATA}
expandingDotWidth={30}
scrollX={scrollX}
inActiveDotOpacity={0.6}
dotStyle={{
width: 10,
height: 10,
backgroundColor: '#347af0',
borderRadius: 5,
marginHorizontal: 5
}}
containerStyle={{
top: 30,
}}
/>
| Name | Type | Default | Description |
| inActiveDotOpacity | number | 0.5 | In active dot opacity |
| expandingDotWidth | number | 20 | Active dot width |
| data | Array<Object> | required | Array which is used for flatlist iteration |
| scrollX | Animated.Value | required |
Gestures, like panning or scrolling, and other events can map directly to animated values using Animated.event(). For example, when working with horizontal scrolling gestures, you would do the following in order to map event.nativeEvent.contentOffset.x to scrollX (an Animated.Value) |
| dotStyle | ViewStyle |
width: 10, |
Basic styling for each dot. |
| containerStyle | ViewStyle |
position: "absolute", |
Basic styling for dots container. |
| Name | Type | Default | Description |
| activeDotScale | number | 1.4 | Active dot scale number |
| inActiveDotOpacity | number | 0.5 | In active dot opacity |
| data | Array<Object> | required | Array which is used for flatlist iteration |
| scrollX | Animated.Value | required |
Gestures, like panning or scrolling, and other events can map directly to animated values using Animated.event(). For example, when working with horizontal scrolling gestures, you would do the following in order to map event.nativeEvent.contentOffset.x to scrollX (an Animated.Value) |
| dotStyle | ViewStyle |
width: 10, |
Basic styling for each dot. |
| containerStyle | ViewStyle |
position: "absolute", |
Basic styling for dots container. |
| Name | Type | Default | Description |
| dotSize | number | 12 | Each dot size !IMPORTANT Do not adjust dot size through dotStyle, otherwise it'll misbehave |
| marginHorizontal | number | 3 | Margin between dots !IMPORTANT Do not adjust dot margin through dotStyle, otherwise it'll misbehave |
| data | Array<Object> | required | Array which is used for flatlist iteration |
| scrollX | Animated.Value | required |
Gestures, like panning or scrolling, and other events can map directly to animated values using Animated.event(). For example, when working with horizontal scrolling gestures, you would do the following in order to map event.nativeEvent.contentOffset.x to scrollX (an Animated.Value) |
| dotStyle | ViewStyle |
backgroundColor: '#347af0', |
Basic styling for each dot. |
| containerStyle | ViewStyle |
position: "absolute", |
Basic styling for dots container. |
| slidingIndicatorStyle | ViewStyle |
backgroundColor: '#347af0', |
Basic styling for Sliding indicator dot. |
| Name | Type | Default | Description |
| dotSize | number | 24 | Each dot size !IMPORTANT Do not adjust dot size through dotStyle, otherwise it'll misbehave |
| borderPadding | number | -5 | Padding between dot and border. Should be good between -5 and 3, test it out. |
| data | Array<Object> | required | Array which is used for flatlist iteration |
| scrollX | Animated.Value | required |
Gestures, like panning or scrolling, and other events can map directly to animated values using Animated.event(). For example, when working with horizontal scrolling gestures, you would do the following in order to map event.nativeEvent.contentOffset.x to scrollX (an Animated.Value) |
| dotStyle | ViewStyle |
backgroundColor: '#347af0' |
Basic styling for each dot. |
| containerStyle | ViewStyle |
position: "absolute", |
Basic styling for dots container. |
| slidingIndicatorStyle | ViewStyle |
borderWidth: 1, |
Basic styling for sliding bordered dot style. |
| Name | Type | Default | Description |
| dotSize | number | 12 | Each dot size |
| dotSpacing | number | 3 | Margin between dots |
| inActiveDotOpacity | number | 0.5 | In active dot opacity |
| inActiveDotColor | string | #000 | In active dot color |
| activeDotColor | string | #347af0 | Active dot color |
| data | Array<Object> | required | Array which is used for flatlist iteration |
| scrollX | Animated.Value | required |
Gestures, like panning or scrolling, and other events can map directly to animated values using Animated.event(). For example, when working with horizontal scrolling gestures, you would do the following in order to map event.nativeEvent.contentOffset.x to scrollX (an Animated.Value) |
| lineHeight | number |
4 |
Line height for sliding dot |
| lineDistance | number |
8 |
Line travel distance between dots |
| containerStyle | ViewStyle |
flexDirection: "row" |
Basic styling for dots container. |
See the contributing guide to learn how to contribute to the repository and the development workflow.
MIT
FAQs
FlatList animated pagination dots
The npm package react-native-animated-pagination-dots receives a total of 6,727 weekly downloads. As such, react-native-animated-pagination-dots popularity was classified as popular.
We found that react-native-animated-pagination-dots demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.

Security News
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.