react-native-buttonex
This module is a copy of the default react-native/Button component from here - http://facebook.github.io/react-native/docs/button.html - https://github.com/facebook/react-native/blob/master/Libraries/Components/Button.js - everything works exactly the same. This official component by React Native is very close to look of the native buttons we see on iOS and Android. However there are some minor changes needed to really get that perfect look. This module adds some new props to perfectly acheive the various native styles we see on Android and iOS.
Table of Contents
How does the native button really look?
This is a great article which shows screenshots - Android VS. iOS: Compare 20 UI Components & Patterns Part 1 and Part 2 - (Original Article in Chineese). It shows the various button components on Android and iOS.

Below are screenshots of where I find these button styles in native apps:
- Bordered Style
- Bold Style (iOS Only)
- Text Button
- iOS
- This is the default look of all buttons on iOS
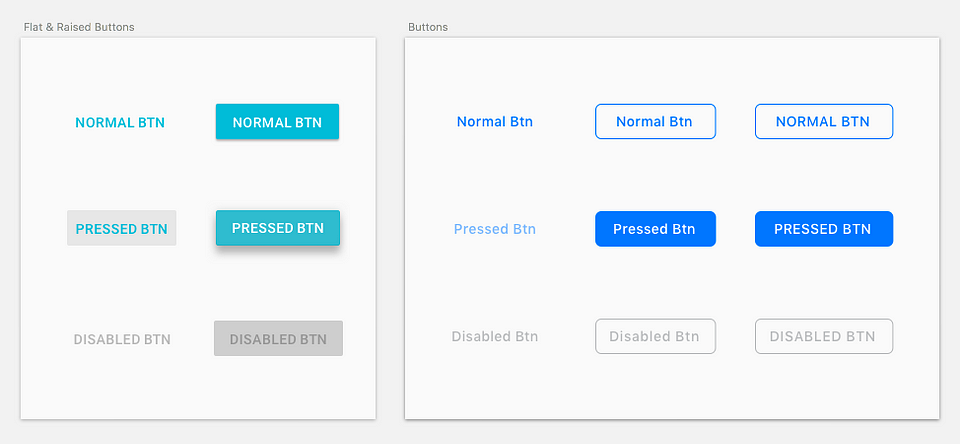
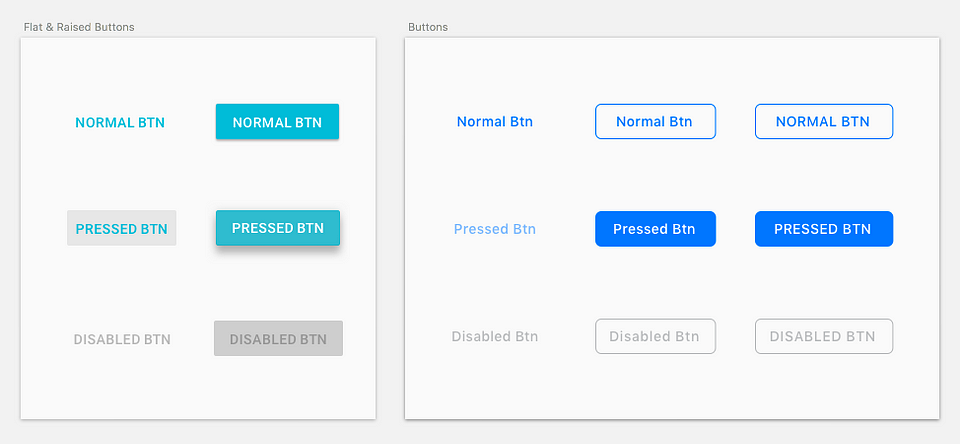
- Android
- Flat Style (Android only)
Usage
Installation
npm i react-native-buttonex
Import
import Button from 'react-native-buttonex'
Render
All styles accept the properties of:
disabledloadinglightRipple
Other properties behave differently based on the style. This is explained below.
Default Style (Android - Raised Style) (iOS - Text Button Style)
<Button title="Hi" />
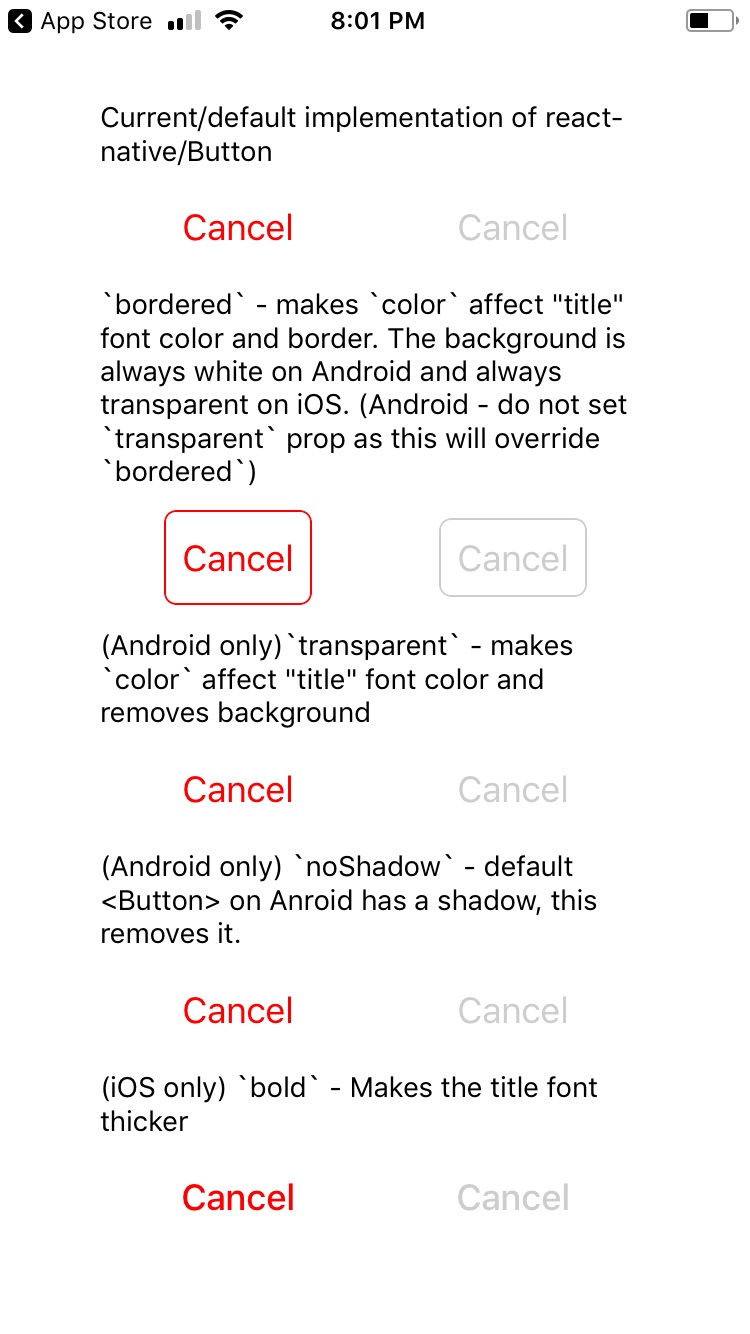
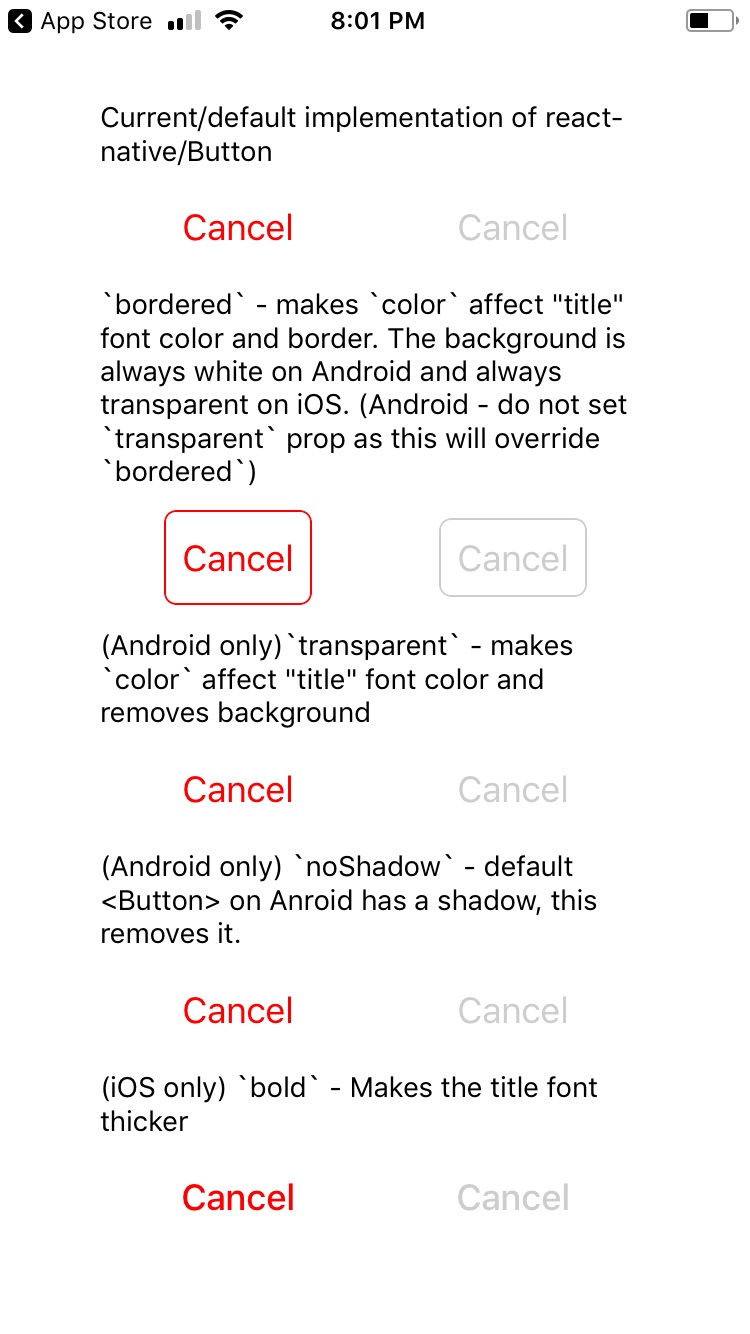
- This is an exact copy of the default React Native component - http://facebook.github.io/react-native/docs/button.html.
- Android Behavior
- Description - A raised button with a solid background color.
- Applicable Properties
color - Changes the color of the background.black - Makes the title label black. Useful if the the default color of white is not readable on background color determined by color.animated - While the button is pressed, the button raises up more in elveation. This is the default behavior on Android native button, however in this package it is an option, because this option does not use useNativeDriver, so it is not the best performance.
- iOS Behavior
- Applicable Properties
color - Changes the color of the title label.bold - Increase font weight of title to 500.
Bordered Style
<Button title="Hi" bordered />
- Android Behavior
- Description - Background color defaults to white.
- Applicable Properties
color - Changes the color of the title label and border.noBackground - Make the background transparent. If this prop is set at same time as black, this property takes precedence, and a black background will not be applied.black - Makes the background color of the button black.
- iOS Behavior
- Description - Background color is transparent. On press, the title label color goes to white, and the background turns into color set by
color. The animation on press uses useNativeDriver. - Applicable Properties
color - Changes the color of the title label and border. When button is pressed, this becomes the background color.bold - Increase font weight of title to 500.
Text Button Style (Android Only)
<Button title="Hi" noBackground />
- Behavior
- Description - A text label button with a transparent background.
- Applicable Properties
color - Changes the color of the title label.
Flat Style (Android Only)
<Button title="Hi" flat />
- Behavior
- Description - Same as "raised style" but without the elevation.
- Applicable Properties
color - Changes the color of the background.black - Makes the title label black. Useful if the the default color of white is not readable on background color determined by color.
Properties
| Prop | Type | Default | Required | Description |
|---|
| animated | bool | | | (Android only) Makes the "raised button style" raise even more on press. |
| black | bool | | | (Android only) Changes either the title color, border color, or background color, depending on style. See Usage section above. |
| bold | bool | | | (iOS only) Makes the font weight heavier. |
| bordered | bool | | | Gives the button a border. |
| borderedActiveTextColor | bool | | | *(iOS only) Only use if you have set "bordered" and color="white". Because default when active, the font color is white so text will not be visible when active. |
| flat | bool | | | (Android only) Removes the shadow which is there by default on Android. |
| lightRipple | bool | | | (Android only) Use in dark themes. When you want the ripple to be white. Default is rgba(0, 0, 0, 0.12) |
| loading | bool | | | (Android only) Disables onPress handler and shows a spinner. I plan to implement this for iOS soon. I haven't found the style guide for this yet. |
| noBackground | bool | | | (Android only) Gives a transparent background color to the button. |
| small | bool | | | (iOS only) Makes the text smaller. Not yet properly supported with bordered. |
| ...Button.props | | | | All other props of the standard react-native <Button> component. |
Demo
A demo is available as an Expo Snack - https://snack.expo.io/@noitsnack/react-native-buttonex-v2.0
Screenshots / Screencast
Android
HD Screencast - https://gfycat.com/IncompatibleConfusedBergerpicard

iOS
Bordered button in pressed state - https://github.com/Noitidart/react-native-buttonex/blob/master/screenshots/ios-pressed.jpg?raw=true

Future / To Do