
Security News
require(esm) Backported to Node.js 20, Paving the Way for ESM-Only Packages
require(esm) backported to Node.js 20, easing the transition to ESM-only packages and reducing complexity for developers as Node 18 nears end-of-life.
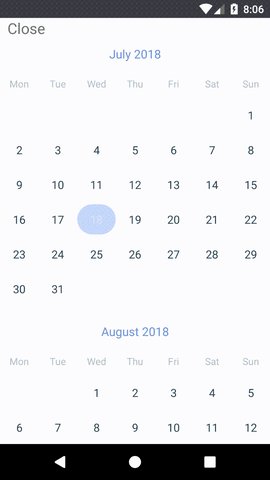
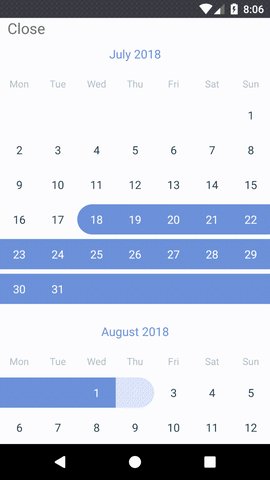
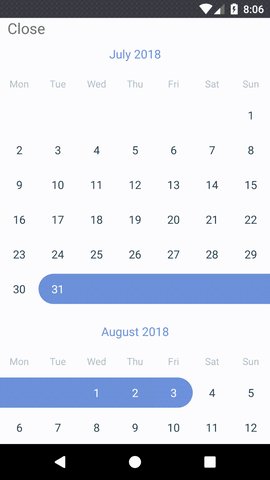
react-native-calendario
Advanced tools


npm install react-native-calendario --save
Using yarn
yarn add react-native-calendario
import Calendar from 'react-native-calendario';
<Calendar
onChange={range => console.log(range)}
minDate="2018-04-20"
startDate="2018-04-30"
endDate="2018-05-05"
theme={{
weekColumnTextStyle: {
color: 'red',
},
weekColumnStyle: {
paddingVertical: 20,
},
weekColumnsContainerStyle: {
backgroundColor: 'lightgrey',
},
monthTitleStyle: {
color: 'blue',
},
nonTouchableDayContainerStyle: {
backgroundColor: 'red',
},
nonTouchableDayTextStyle: {
color: 'green',
},
dayTextStyle: {
color: 'blue',
},
activeDayContainerStyle: {
backgroundColor: 'lightgrey',
},
activeDayTextStyle: {
color: 'red',
},
}}
/>
| Prop | Description | Required? | Default |
|---|---|---|---|
onChange | Callback called when a day is pressed. | yes | |
minDate | Minimum date that can be selected. | no | null |
maxDate | Maximum date that can be selected. | no | null |
startDate | Selected start date | no | null |
endDate | Selected end date | requires startDate | null |
theme | Calendar StyleSheet | no | null |
locale | Calendar language | no | 'en' |
showWeekdays | Show Week columns | no | true |
showMonthTitle | Show Month title | no | true |
initialListSize | FlatList initialNumToRender | no | 2 |
startingMonth | First month to render | no | current month |
numberOfMonths | Number of months to render | no | 12 |
disableRange | Turn off range date selection | no | false |
monthHeight | Change Month row height | no | 370 |
To run the example project change package.json main path to like this
"main": "lib/index.js",
MIT
FAQs
React Native Calendar
The npm package react-native-calendario receives a total of 2,972 weekly downloads. As such, react-native-calendario popularity was classified as popular.
We found that react-native-calendario demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
require(esm) backported to Node.js 20, easing the transition to ESM-only packages and reducing complexity for developers as Node 18 nears end-of-life.

Security News
PyPI now supports iOS and Android wheels, making it easier for Python developers to distribute mobile packages.

Security News
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.