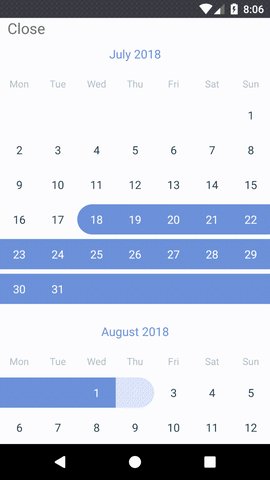
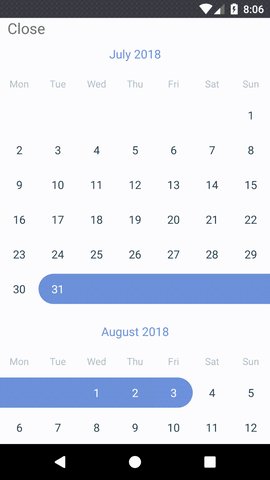
React Native Calendar 📆









Installation
npm install react-native-calendario --save
Using yarn
yarn add react-native-calendario
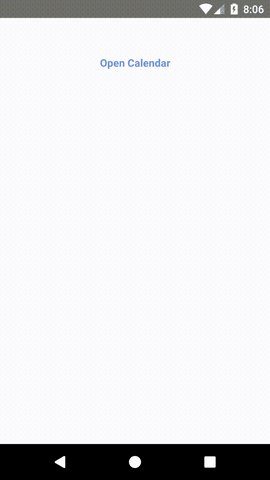
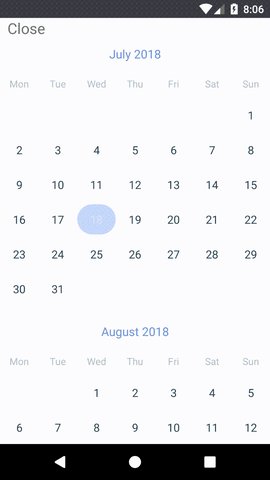
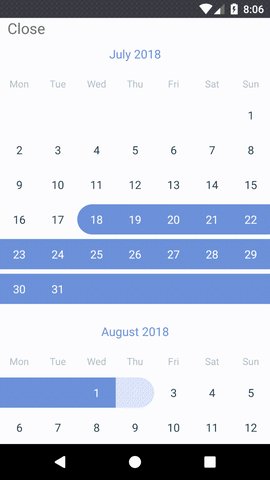
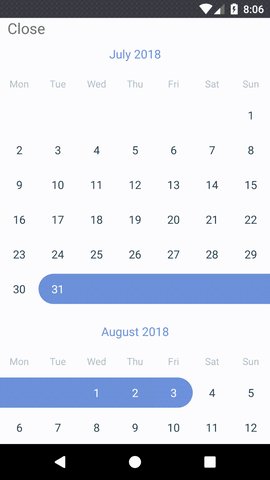
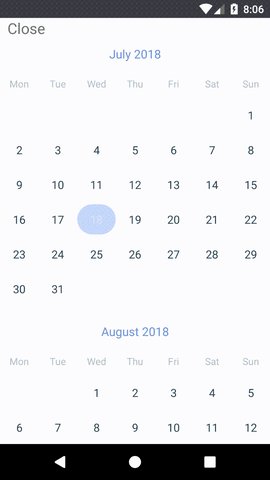
Usage
import Calendar from 'react-native-calendario';
<Calendar
onChange={range => console.log(range)}
minDate="2018-04-20"
startDate="2018-04-30"
endDate="2018-05-05"
theme={{
weekColumnTextStyle: {
color: 'red',
},
weekColumnStyle: {
paddingVertical: 20,
},
weekColumnsContainerStyle: {
backgroundColor: 'lightgrey',
},
monthTitleStyle: {
color: 'blue',
},
nonTouchableDayContainerStyle: {
backgroundColor: 'red',
},
nonTouchableDayTextStyle: {
color: 'green',
},
dayTextStyle: {
color: 'blue',
},
activeDayContainerStyle: {
backgroundColor: 'lightgrey',
},
activeDayTextStyle: {
color: 'red',
},
}}
/>
API
| Prop | Description | Required? | Default | Type |
|---|
onChange | Callback called when a day is pressed. | yes | | Function |
minDate | Minimum date that can be selected. | no | null | 'YYYY-MM-DD' |
maxDate | Maximum date that can be selected. | no | null | 'YYYY-MM-DD' |
startDate | Selected start date | no | null | 'YYYY-MM-DD' |
endDate | Selected end date | requires startDate | null | 'YYYY-MM-DD' |
theme | Calendar StyleSheet | no | null | Object |
locale | Calendar language | no | 'en' | string |
showWeekdays | Show Week columns | no | true | boolean |
showMonthTitle | Show Month title | no | true | boolean |
initialListSize | FlatList initialNumToRender | no | 2 | number |
startingMonth | First month to render | no | current month | 'YYYY-MM-DD' |
numberOfMonths | Number of months to render | no | 12 | number |
disableRange | Turn off range date selection | no | false | boolean |
firstDayMonday | Monday as first day of the week | no | false | boolean |
monthHeight | Change Month row height | no | 370 | number |
renderDayContent | Render custom Day content | no | null | Function |
extraData | FlatList extraData | no | null | any |
viewableItemsChanged | handleViewableItemsChange callback | no | null | Function |
License
MIT