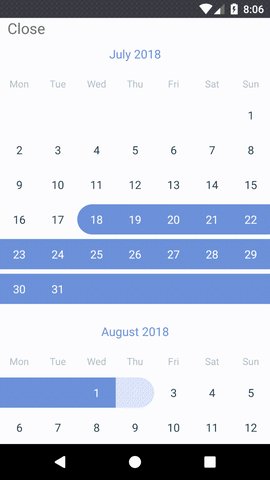
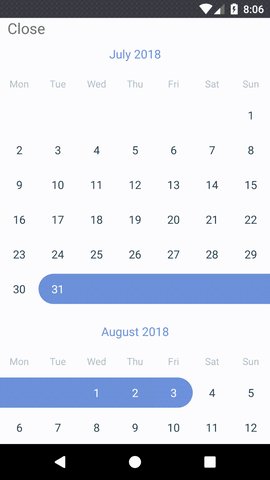
React Native Calendar 📆









Installation
npm install react-native-calendario --save
Using yarn
yarn add react-native-calendario
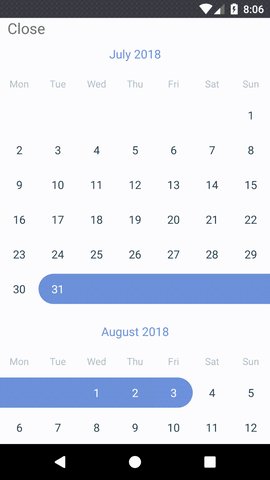
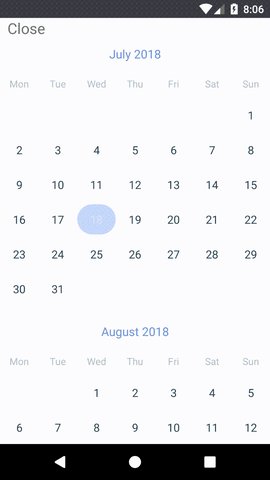
Usage
import Calendar from 'react-native-calendario';
<Calendar
onChange={(range) => console.log(range)}
minDate="2018-04-20"
startDate="2018-04-30"
endDate="2018-05-05"
disableOffsetDays= {true}
theme={{
activeDayColor: {},
monthTitleTextStyle: {
color: '#6d95da',
fontWeight: '300',
fontSize: 16,
},
emptyMonthContainerStyle: {},
emptyMonthTextStyle: {
fontWeight: '200',
},
weekColumnsContainerStyle: {},
weekColumnStyle: {
paddingVertical: 10,
},
weekColumnTextStyle: {
color: '#b6c1cd',
fontSize: 13,
},
nonTouchableDayContainerStyle: {},
nonTouchableDayTextStyle: {},
startDateContainerStyle: {},
endDateContainerStyle: {},
dayContainerStyle: {},
dayTextStyle: {
color: '#2d4150',
fontWeight: '200',
fontSize: 15,
},
dayOutOfRangeContainerStyle: {},
dayOutOfRangeTextStyle: {},
todayContainerStyle: {},
todayTextStyle: {
color: '#6d95da',
},
activeDayContainerStyle: {
backgroundColor: '#6d95da',
},
activeDayTextStyle: {
color: 'white',
},
nonTouchableLastMonthDayTextStyle: {},
}}
/>
API
| Prop | Description | Required? | Default | Type |
|---|
onChange | Callback called when a day is pressed. | yes | | Function |
minDate | Minimum date that can be selected. | no | null | 'YYYY-MM-DD' |
maxDate | Maximum date that can be selected. | no | null | 'YYYY-MM-DD' |
startDate | Selected start date | no | null | 'YYYY-MM-DD' |
endDate | Selected end date | requires startDate | null | 'YYYY-MM-DD' |
theme | Calendar StyleSheet | no | null | Object |
locale | Calendar language (es | en | fr | br) |
showWeekdays | Show Week columns | no | true | boolean |
showMonthTitle | Show Month title | no | true | boolean |
initialListSize | FlatList initialNumToRender | no | 2 | number |
startingMonth | First month to render | no | current month | 'YYYY-MM-DD' |
numberOfMonths | Number of months to render | no | 12 | number |
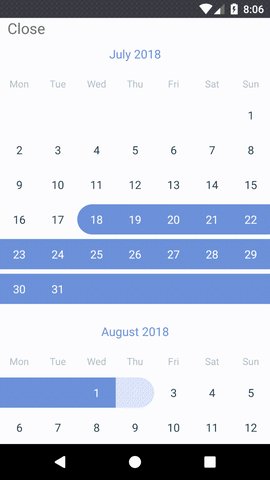
disableRange | Turn off range date selection | no | false | boolean |
firstDayMonday | Monday as first day of the week | no | false | boolean |
monthHeight | Change Month row height | no | 370 | number |
disabledDays | Disabled days | no | null | {[string]: any } |
renderDayContent | Render custom Day content | no | null | Function |
extraData | FlatList extraData | no | null | any |
viewableItemsChanged | handleViewableItemsChange callback | no | null | Function |
disableOffsetDays | Remove offset Days. | no | false | boolean |
License
MIT