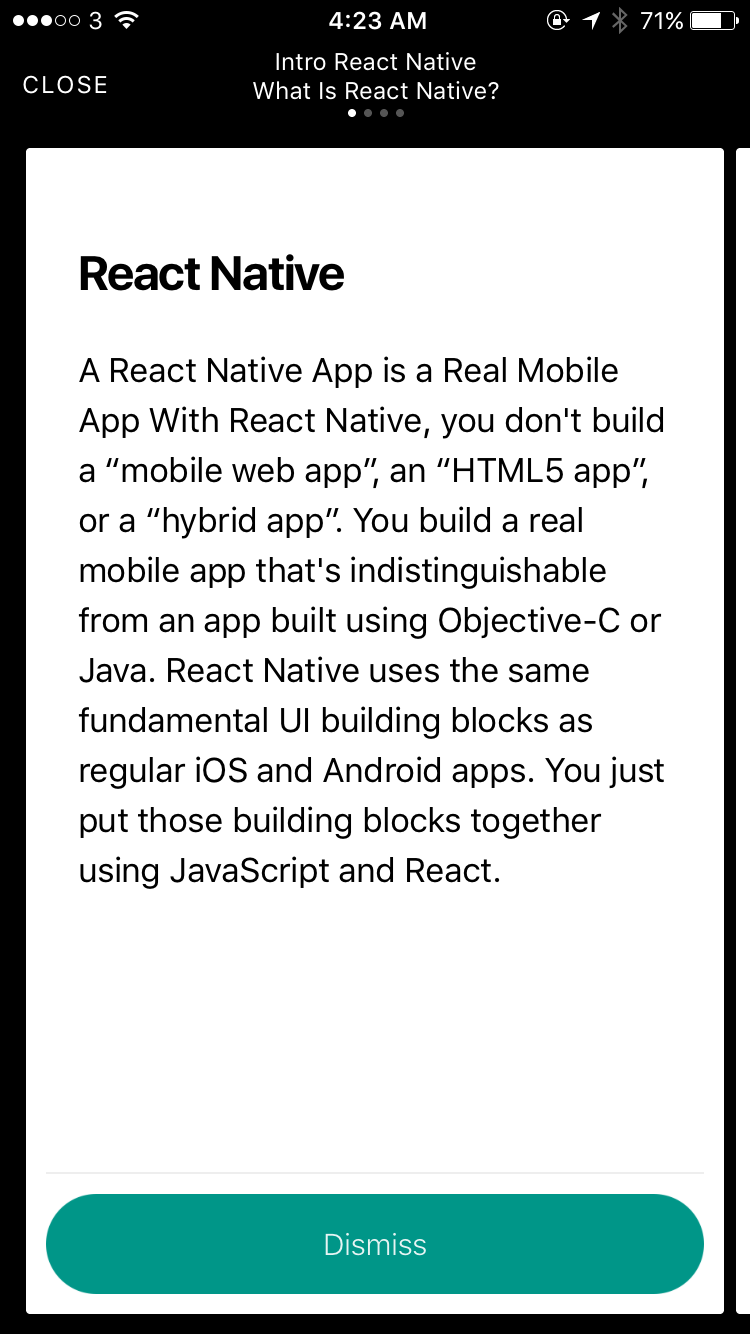
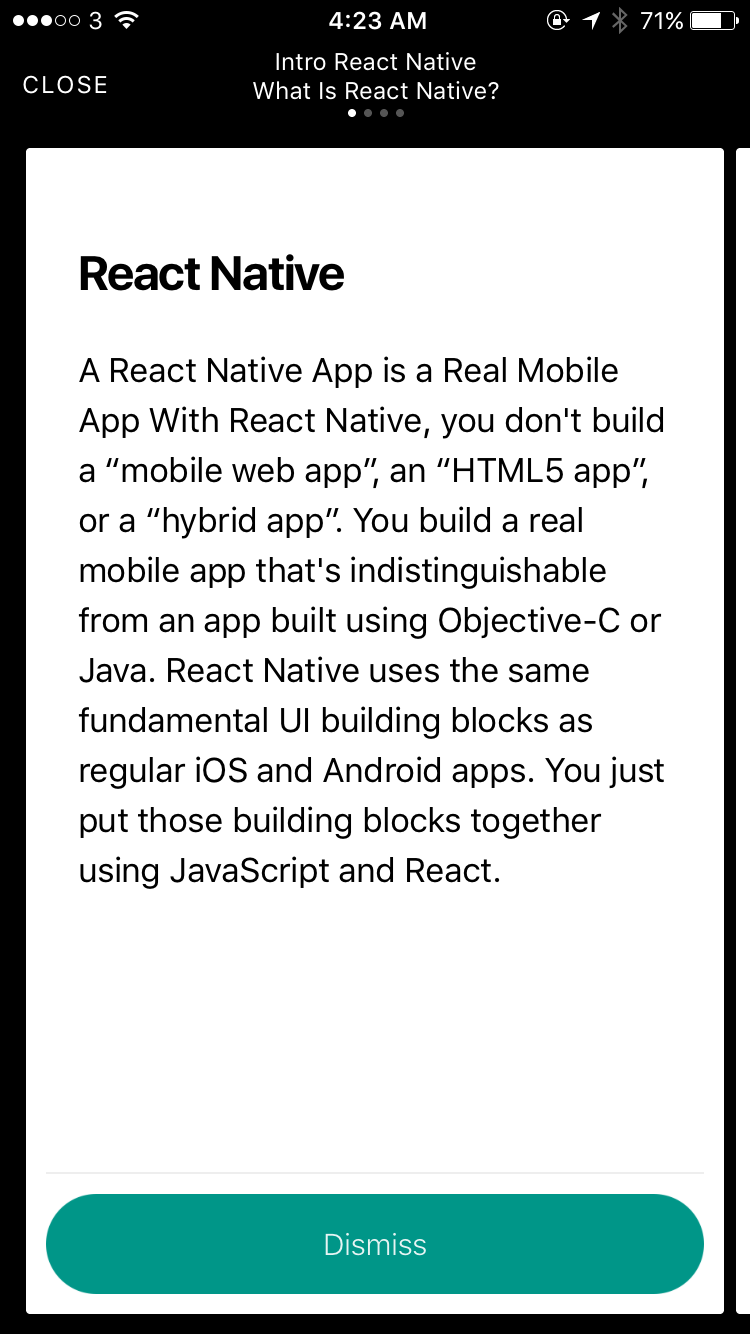
React Native Carousel Component
React Native Carousel Component for iOS & Android.
Try it with Exponent

Installation
yarn add react-native-carousel-component
Docs
Docs
Example
Example App
Usage
import CarouselComponent, { CarouselCard } from 'react-native-carousel-component';
const cards = [
<CarouselCard
key={0}
title="Title"
description="Description"
>
// You can put your view here
</CarouselCard>
];
<CarouselComponent
ref={(carousel) => { this.carousel = carousel; }}
cards={cards}
title="Carousel Title"
subTitle="Carousel Sub Title"
showPageControl
leftItem={{
title: 'CLOSE',
layout: 'title',
onPress: this.dismiss,
}}
>
// You can put your view here
</CarouselComponent>
You can call show method open the carousel and call the dismiss to close the carousel
this.carousel.show(() => {
console.log('callback for show methid')
});
this.carousel.dismiss(() => {
console.log('callback for dismiss methid')
});