
Security News
Deno 2.2 Improves Dependency Management and Expands Node.js Compatibility
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.
react-native-color-picker-ios-test
Advanced tools
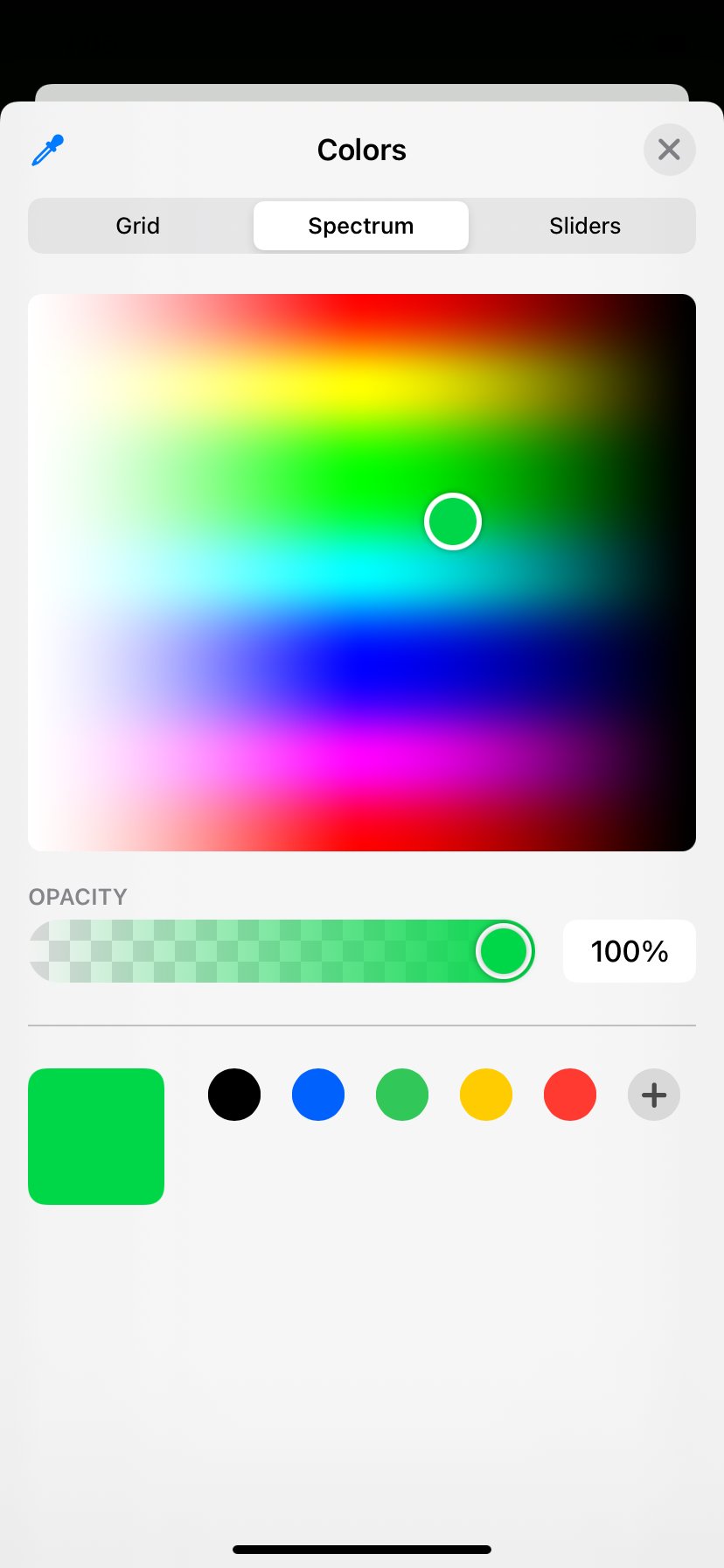
iOS14 Color Picker Module for React Native
| Grid | Spectrum | Sliders |
|---|---|---|
 |  |  |
npm:npm install react-native-color-picker-ios
yarn:yarn add react-native-color-picker-ios
import * as React from 'react';
import { View, Text, TouchableOpacity } from 'react-native';
import ColorPicker from 'react-native-color-picker-ios';
const ColorSelectComponent = () => {
const handlePress = () => {
ColorPicker.showColorPicker(
{ supportsAlpha: true, initialColor: 'cyan' },
(color) => {
console.log(color);
}
);
};
return (
<TouchableOpacity onPress={handlePress}>
<Text>Click to Select Color</Text>
</TouchableOpacity>
);
};
showColorPicker()ColorPicker.showColorPicker(options, callback);
Displays the color picker modal, and runs callback function with selected color.
| Name | Type | Required | default | Description |
|---|---|---|---|---|
| supportsAlpha | boolean | NO | false | if true, user are allowed to chose opacity of the color. |
| initialColor | string | NO | #000 | sets initialColor selected by the picker |
See the contributing guide to learn how to contribute to the repository and the development workflow.
MIT
FAQs
iOS14 Color Picker Module for React Native
We found that react-native-color-picker-ios-test demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.

Security News
React's CRA deprecation announcement sparked community criticism over framework recommendations, leading to quick updates acknowledging build tools like Vite as valid alternatives.

Security News
Ransomware payment rates hit an all-time low in 2024 as law enforcement crackdowns, stronger defenses, and shifting policies make attacks riskier and less profitable.