What is react-native-date-picker?
The react-native-date-picker package is a customizable date picker component for React Native applications. It allows users to select dates, times, or both, and provides various customization options to fit the design and functionality needs of the app.
What are react-native-date-picker's main functionalities?
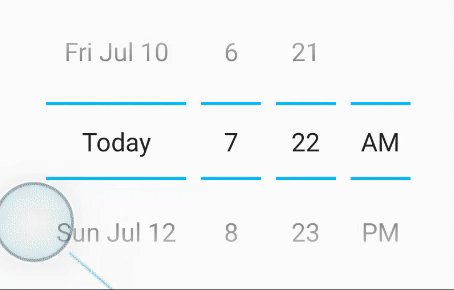
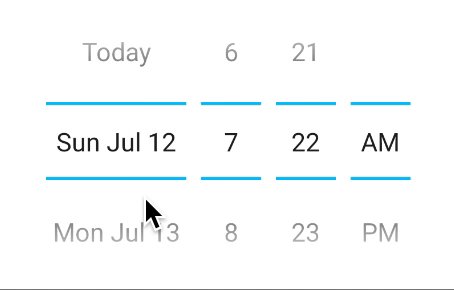
Basic Date Picker
This code demonstrates a basic date picker where a button opens the date picker modal. The selected date is stored in the state.
import React, { useState } from 'react';
import { View, Button } from 'react-native';
import DatePicker from 'react-native-date-picker';
const App = () => {
const [date, setDate] = useState(new Date());
const [open, setOpen] = useState(false);
return (
<View>
<Button title="Open Date Picker" onPress={() => setOpen(true)} />
<DatePicker
modal
open={open}
date={date}
onConfirm={(date) => {
setOpen(false);
setDate(date);
}}
onCancel={() => {
setOpen(false);
}}
/>
</View>
);
};
export default App;
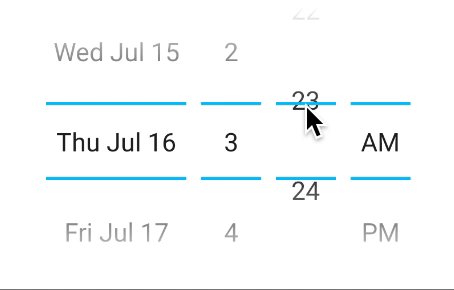
Time Picker
This code demonstrates a time picker where a button opens the time picker modal. The selected time is stored in the state.
import React, { useState } from 'react';
import { View, Button } from 'react-native';
import DatePicker from 'react-native-date-picker';
const App = () => {
const [time, setTime] = useState(new Date());
const [open, setOpen] = useState(false);
return (
<View>
<Button title="Open Time Picker" onPress={() => setOpen(true)} />
<DatePicker
modal
open={open}
date={time}
mode="time"
onConfirm={(time) => {
setOpen(false);
setTime(time);
}}
onCancel={() => {
setOpen(false);
}}
/>
</View>
);
};
export default App;
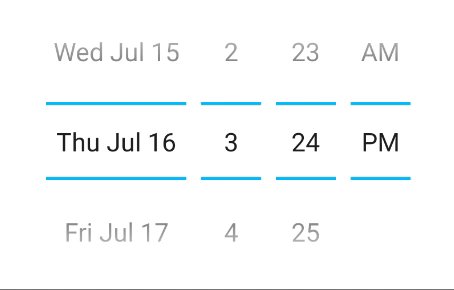
Date and Time Picker
This code demonstrates a date and time picker where a button opens the date and time picker modal. The selected date and time are stored in the state.
import React, { useState } from 'react';
import { View, Button } from 'react-native';
import DatePicker from 'react-native-date-picker';
const App = () => {
const [dateTime, setDateTime] = useState(new Date());
const [open, setOpen] = useState(false);
return (
<View>
<Button title="Open DateTime Picker" onPress={() => setOpen(true)} />
<DatePicker
modal
open={open}
date={dateTime}
mode="datetime"
onConfirm={(dateTime) => {
setOpen(false);
setDateTime(dateTime);
}}
onCancel={() => {
setOpen(false);
}}
/>
</View>
);
};
export default App;
Customizable Date Picker
This code demonstrates a customizable date picker where the text color and fade color are customized. The selected date is stored in the state.
import React, { useState } from 'react';
import { View, Button } from 'react-native';
import DatePicker from 'react-native-date-picker';
const App = () => {
const [date, setDate] = useState(new Date());
const [open, setOpen] = useState(false);
return (
<View>
<Button title="Open Custom Date Picker" onPress={() => setOpen(true)} />
<DatePicker
modal
open={open}
date={date}
onConfirm={(date) => {
setOpen(false);
setDate(date);
}}
onCancel={() => {
setOpen(false);
}}
textColor="blue"
fadeToColor="white"
mode="date"
/>
</View>
);
};
export default App;
Other packages similar to react-native-date-picker
react-native-modal-datetime-picker
react-native-modal-datetime-picker is a React Native module that allows you to use the native date and time pickers on iOS and Android in a modal. It provides a simple and customizable interface for selecting dates and times. Compared to react-native-date-picker, it offers a more native look and feel but may have fewer customization options.
react-native-datepicker
react-native-datepicker is another date picker component for React Native. It provides a simple and customizable date picker with various options for formatting and styling. Compared to react-native-date-picker, it is more lightweight but may lack some advanced features and customization options.
react-native-date-ranges
react-native-date-ranges is a date range picker component for React Native. It allows users to select a range of dates and provides various customization options. Compared to react-native-date-picker, it focuses on date range selection rather than individual date or time selection.