
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
react-native-face-fingerprint-auth
Advanced tools
React Native face or fingerprint functionality for signing and encryption
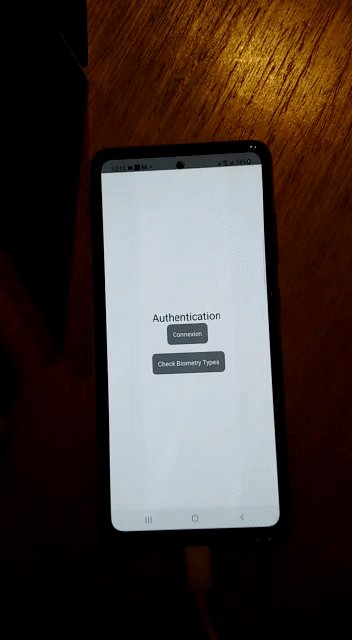
With react-native-face-fingerprint-auth you have the possibility to use the authentication system by biometrics (face/fingerprint/iris), face Id, fingerprint, face, schema, pin stored in your phone.
Start by installing react-native-face-fingerprint-auth using the following command:
npm install react-native-face-fingerprint-auth or yarn add react-native-face-fingerprint-authDetects the type of biometric sensor available on your phone. BiometryTypes is a string indicating what type of biometric data is available in a phone: TouchID, FaceID, Biometrics, or undefined if biometrics is not available.
const rnFaceFingerprintAuth = new ReactNativeBiometrics()
rnFaceFingerprintAuth.isBiometryAvailable()
.then((result) => {
const { available, biometryType } = result
if (available && biometryType === BiometryTypes.TouchID) {
console.log('TouchID is supported')
} else if (available && biometryType === BiometryTypes.FaceID) {
console.log('FaceID is supported')
} else if (available && biometryType === BiometryTypes.Biometrics) {
console.log('Biometrics is supported')
} else {
console.log('Biometrics not supported')
}
})
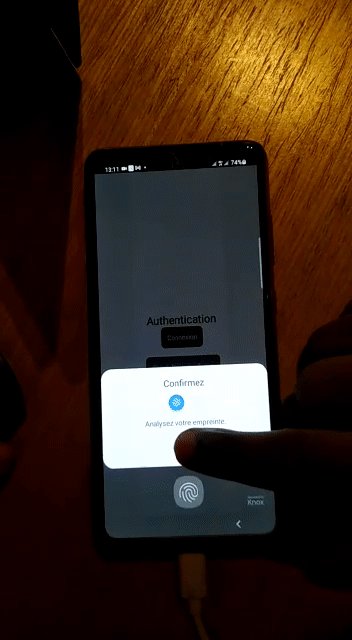
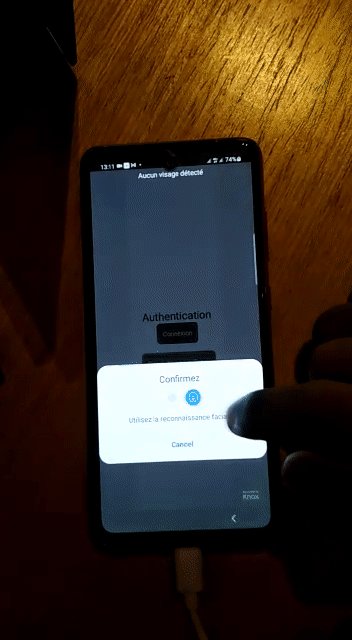
authenticate yourself using the type of biometric sensor available on your phone (TouchID, FaceID, Biometrics).
const rnFaceFingerprintAuth = new ReactNativeBiometrics()
rnFaceFingerprintAuth.
.faceOrFingerPrintAuth({
title: "Confirmez",
subTitle: "Veuillez vous authentifiez",//Optionnel
description: "ddddd",//Optionnel
cancelButtonText: "Je prefere utilisez",//Optionnel
confirmationRequired:false,//Optionnel
allowDeviceCredentials:false//Optionnel default false
})
.then(result => {
const { success } = result;
if (success) {
console.log("authentification reussit");
} else {
console.log("l'utilisateur a annuler");
}
})
.catch(() => {
console.log("erreur d'authentification !");
});

FAQs
React Native face or fingerprint or iris or pin or schema functionality for signing
The npm package react-native-face-fingerprint-auth receives a total of 8 weekly downloads. As such, react-native-face-fingerprint-auth popularity was classified as not popular.
We found that react-native-face-fingerprint-auth demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.