
Security News
Create React App Officially Deprecated Amid React 19 Compatibility Issues
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.
react-native-flip-countdown-timer
Advanced tools
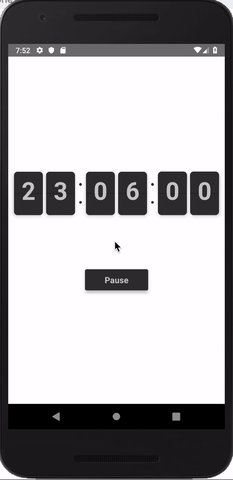
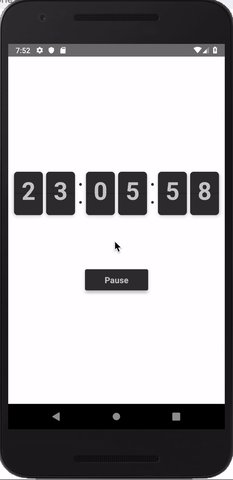
A Flip countdown timer implementation in React Native


A Flip timer implementation in React Native
| IOS | Android |
|---|---|
 |  |
$ npm i react-native-flip-countdown-timer --save
import React, { Component } from 'react';
import {
StyleSheet, View, TouchableOpacity, Text,
} from 'react-native';
import { CountdownTimer, FlipNumber } from 'react-native-flip-countdown-timer';
export default class App extends Component {
state = {
play: true,
}
play = () => {
this.setState(({ play }) => ({ play: !play }));
}
render() {
const { play } = this.state;
return (
<View style={styles.container}>
<CountdownTimer time={500} play={play} />
<TouchableOpacity style={styles.button} onPress={this.play}>
<Text style={styles.text}>{play ? 'Pause' : 'Play'}</Text>
</TouchableOpacity>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: 'white',
alignItems: 'center',
justifyContent: 'center',
},
button: {
height: 40,
backgroundColor: '#333333',
width: 120,
alignItems: 'center',
justifyContent: 'center',
},
text: {
fontSize: 16,
fontWeight: 'bold',
color: '#cccccc',
},
});
| Prop | Default | Type | Description |
|---|---|---|---|
| time | required | string / number | Time (in seconds) |
| play | true | bool | Play the timer |
| wrapperStyle | {} | object | Wrapper for the CountdownTimer |
| flipNumberProps | {...} | defaults | Flip Number Props |
| Prop | Default | Type | Description |
|---|---|---|---|
| number | required | string / number | Number Input |
| unit | seconds | hours / minutes / seconds | Number Input Unit |
| perspective | 250 | number | Perspective |
| numberWrapperStyle | {} | object | Wrapper Style |
| cardStyle | {} | object | Card Style |
| flipCardStyle | {} | object | Flip Card Style |
| numberStyle | {} | object | Number Style |
Feel free to contact me or create an issue
FAQs
A Flip countdown timer implementation in React Native
The npm package react-native-flip-countdown-timer receives a total of 33 weekly downloads. As such, react-native-flip-countdown-timer popularity was classified as not popular.
We found that react-native-flip-countdown-timer demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.