
Security News
Deno 2.2 Improves Dependency Management and Expands Node.js Compatibility
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.
react-native-flip-page-divs
Advanced tools
A React.js implementation of the Flipboard page swipe.
DISCLAIMER: This package is in no way related to nor endorsed by Flipboard, Inc. nor flipboard.com. This is just a showcase of HTML5 & CSS3 effect implemented with React.
This package allows you to use the cool Flipboard page swipe effect in your React.js apps.
It has a responsive option, so you can possibly cover your entire page with it!

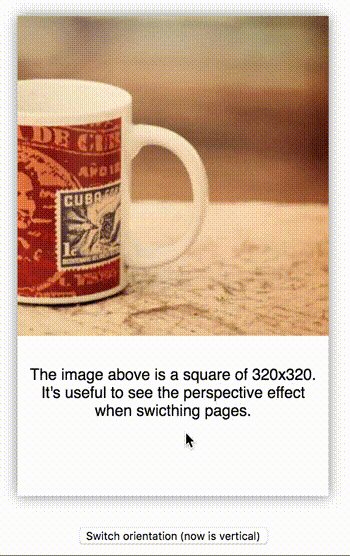
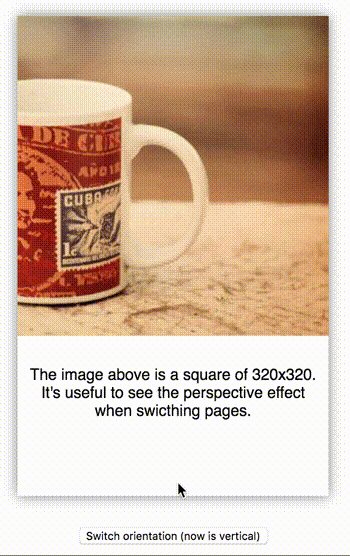
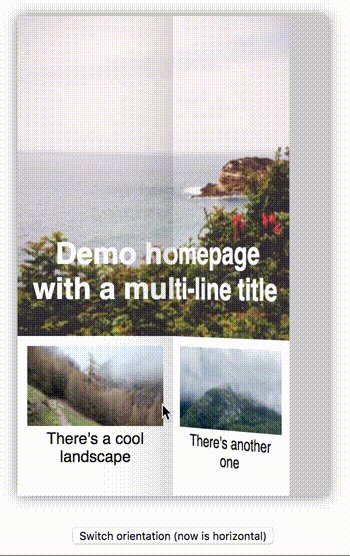
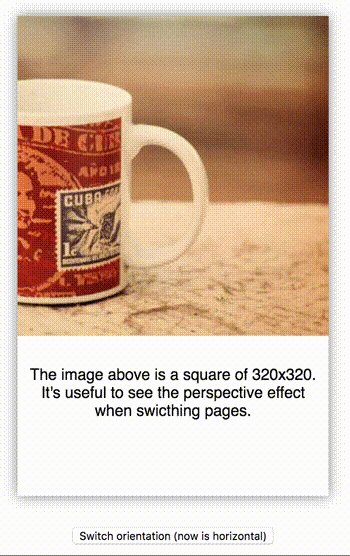
You can play with this demo.
Installation is pretty straight-forward, as you just have to npm install this package:
npm install --save react-flip-page
Then, you can require the module with any way you like, let it be webpack or something else.
This package consists of one single component that does all the work. Simply throw a FlipPage component with some children that will be the content.
<FlipPage>
<article>
<h1>My awesome first article</h1>
<p>My awesome first content</p>
</article>
<article>
<h1>My wonderful second article</h1>
<p>My wonderful second content</p>
</article>
<article>
<h1>My excellent third article</h1>
<p>My excellent third content</p>
</article>
</FlipPage>
There are a few properties that define the behaviour of the component, here they are:
| Prop | Type | Default | Role |
|---|---|---|---|
orientation | string | vertical | Orientation of swipes. vertical or horizontal for respectively up/down swipes and left/right swipes |
uncutPages | boolean | false | If true, the pages will be allowed to overflow through the container. The original effect is to keep everything inside the container, but you can set this to true to have a more "bookish" effect. |
animationDuration | number | 200 | Duration in ms of the fold/unfold animation |
treshold | number | 10 | Distance in px to swipe before the gesture is activated |
maxAngle | number | 45 | Angle of the page when there's nothing to display before/after |
maskOpacity | number | 0.4 | Opacity of the masks that covers the underneath content |
perspective | string | 130em | Perspective value of the page fold effect. The bigger, the less noticeable |
pageBackground | string | #fff | Background of the pages. This can be overriden in individual pages by styling the component |
firstComponent | element | null | Component that will be displayed under the first page |
lastComponent | element | null | Component that will be displayed under the last page |
showHint | bool | false | Indicates if the component must hint the user on how it works. Setting this to true will lift the bottom of the page 1s after the component is mounted, for 1s |
showSwipeHint | bool | false | Indicates if the component must hint the user on how it works. Setting this to true will show an example of gesture to switch pages |
showTouchHint | bool | false | Indicates if the component must hint the user on how it works. Setting this to true will show a pointer indicating where to click to switch pages. Works with |
flipOnTouch | |||
style | object | {} | Additional style for the flipboard |
height | number | 480 | Height for the flipboard |
width | number | 320 | Width for the flipboard |
onPageChange | function | Callback when the page has been changed. Parameters: pageIndex, direction | |
onStartPageChange | function | Callback when the page starts to change. Parameters: oldPageIndex, direction | |
onStartSwiping | function | Callback when the user starts swiping | |
onStopSwiping | function | Callback when the user stops swiping | |
className | string | '' | Optional CSS class to be applied on the container |
loopForever | boolean | false | If true flipping after the last page will return to the first (and visa-versa) |
flipOnTouch | boolean | false | If true, the user can flip pages by touching/clicking a top/bottom or left/right zone. These zones have CSS classes: rfp-touchZone, rfp-touchZone-previous and rfp-touchZone-next so that you can style them |
flipOnTouchZone | number | 210 | Percentage of dimensions of the zone to touch/click to flip pages |
disableSwipe | boolean | false | If true, users can't use the swipe feature to switch pages while flipOnTouch is enabled. Make sure you enable flipOnTouch so they can switch pages, or provide buttons binded to Methods |
responsive | boolean | false | If true, the component will be responsive, meaning it will take all the available space. Place the component in a container before to make sure it is visible |
startAt | number | 0 | Default start position of the component |
There are currently three methods that can be called on the component. To call them, you can use the
ref attribute in React:
<FlipPage ref={(component) => { this.flipPage = component; }}>
...
</FlipPage>
this.flipPage.gotoPreviousPage();
gotoPreviousPage()This method triggers the effect and switches to the previous page, if possible.
gotoNextPage()This method triggers the effect and switches to the next page, if possible.
gotoPage(page)This methods positions the component to the wanted page index. The page argument should be between 0 and the number of pages. If not, a RangeError will be thrown. Also note that this does not call the onPageChange nor the onStartPageChange callback.
Since this is an open source project and it's far from perfect, contribution is welcome. Fork the repository and start working on your fix or new feature. Remember, it's good practice to work in your own branch, to avoid painful merge conflicts.
Once you think your work is ready, fire a pull request with an understandable description of what you're bringing to the project. If it's alright, chances are high your work will be merged!
FAQs
A React.js implementation of the Flipboard page swipe.
The npm package react-native-flip-page-divs receives a total of 3 weekly downloads. As such, react-native-flip-page-divs popularity was classified as not popular.
We found that react-native-flip-page-divs demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.

Security News
React's CRA deprecation announcement sparked community criticism over framework recommendations, leading to quick updates acknowledging build tools like Vite as valid alternatives.

Security News
Ransomware payment rates hit an all-time low in 2024 as law enforcement crackdowns, stronger defenses, and shifting policies make attacks riskier and less profitable.