
Security News
Oracle Drags Its Feet in the JavaScript Trademark Dispute
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.
react-native-gestures
Advanced tools
:warning: This package is still in early stage, it will have a heaps of API changes before it move to 1.0 :warning:
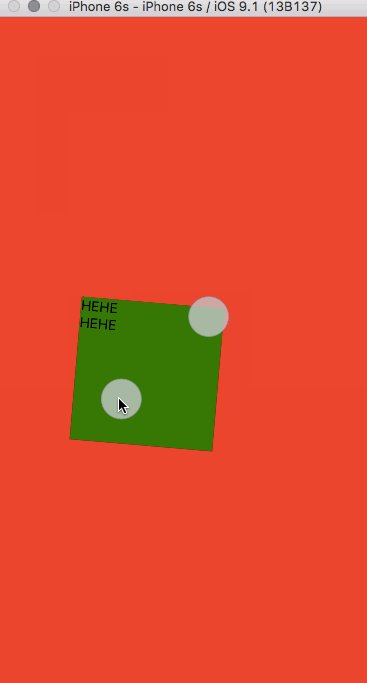
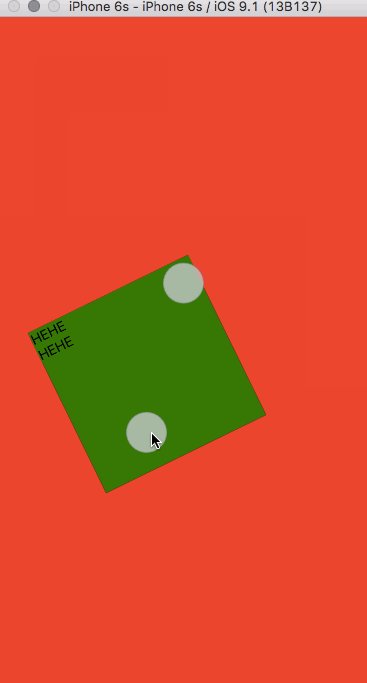
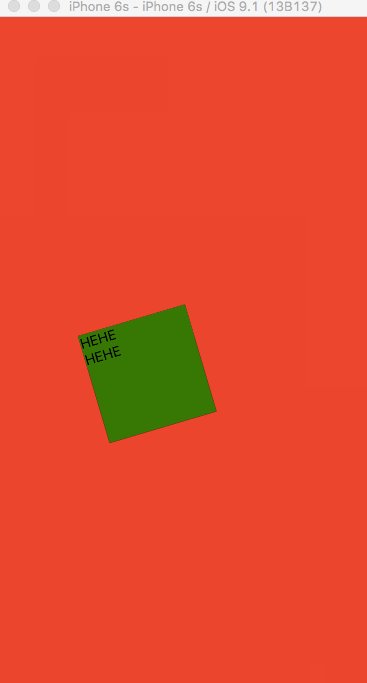
React Native Composable Gesture Library

Assuming you are using react-native, because I don't know how it will work
in other libraries...
npm i -S react-native-gestures
Then write some js like the simple code samples as a React component
and render it in your react-native app.
import React, {
View,
Text
} from 'react-native';
import {
drag,
pinch,
GestureView
} from 'react-native-gestures';
export default React.createClass({
render() {
onGestureError(err) {
console.error(err);
},
return (
<View>
<GestureView
style={movable}
gestures={[drag, pinch]}
toStyle={(layout) => {
return {
top: layout.y,
left: layout.x,
width: layout.width,
height: layout.height,
transform: [{rotate: `${layout.rotate}deg`}]
}
}}
onError={console.error.bind(console)}>
<Text>HEHE</Text>
<Text>HEHE</Text>
</GestureView>
</View>
);
}
});
As you can see, it's just a very simple React component you can use in this package, maybe it will have more components in the future, or not.
There are few properties it accpets:
Array of gesturesFunction will be called when anything bad happensstyle same as <View>'s style propertyExample:
let style = { position: 'absolute', backgroundColor: '#F00' };
<GestureView
style={style}
onError={console.error.bind(console)}
gestures={[...]}>
<Text>This is the children I say</Text>
</GestureView>
Every gesture in this module is just a simple combination of two things:
A transducer called calculate(please suggest me a better name)
This is the actual function that calculates the new positions of the view when the move gesture event comes in.
A number called GESTURE_NUMBER
This define that the gesture will start calculate when the gesture number matches this number.
You can set any number you want if your touch screen supports it :p
It's just a simple transducer takes one finger input with the move of the finger and generates new layout of the component.
It's a pinch gesture, also a zoom gesture. It takes two fingers gestures and generates new layout of the component.
Using
FAQs
composable gesture system in react native
The npm package react-native-gestures receives a total of 25 weekly downloads. As such, react-native-gestures popularity was classified as not popular.
We found that react-native-gestures demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.

Security News
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.