
Security News
Bun 1.2 Released with 90% Node.js Compatibility and Built-in S3 Object Support
Bun 1.2 enhances its JavaScript runtime with 90% Node.js compatibility, built-in S3 and Postgres support, HTML Imports, and faster, cloud-first performance.
react-native-keyboard-manager
Advanced tools
Library that allows to prevent issues of keyboard sliding up and cover on React-Native iOS projects. ⚛
Library to prevent issues of keyboard sliding up and cover inputs on React-Native iOS projects ⚛. Thanks to awesome IQKeyboardManager ❤️.
This is only for iOS, Android no needed. For Android just add android:windowSoftInputMode="adjustResize" to your activity.
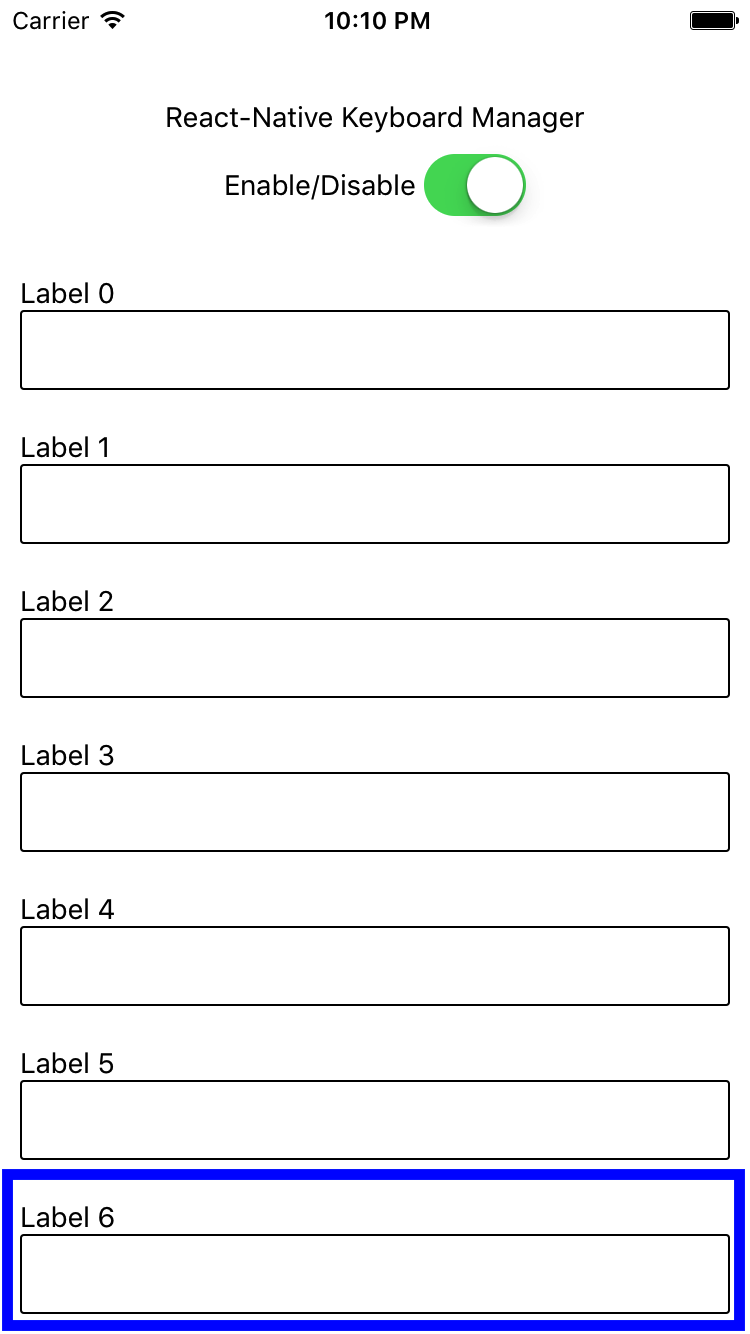
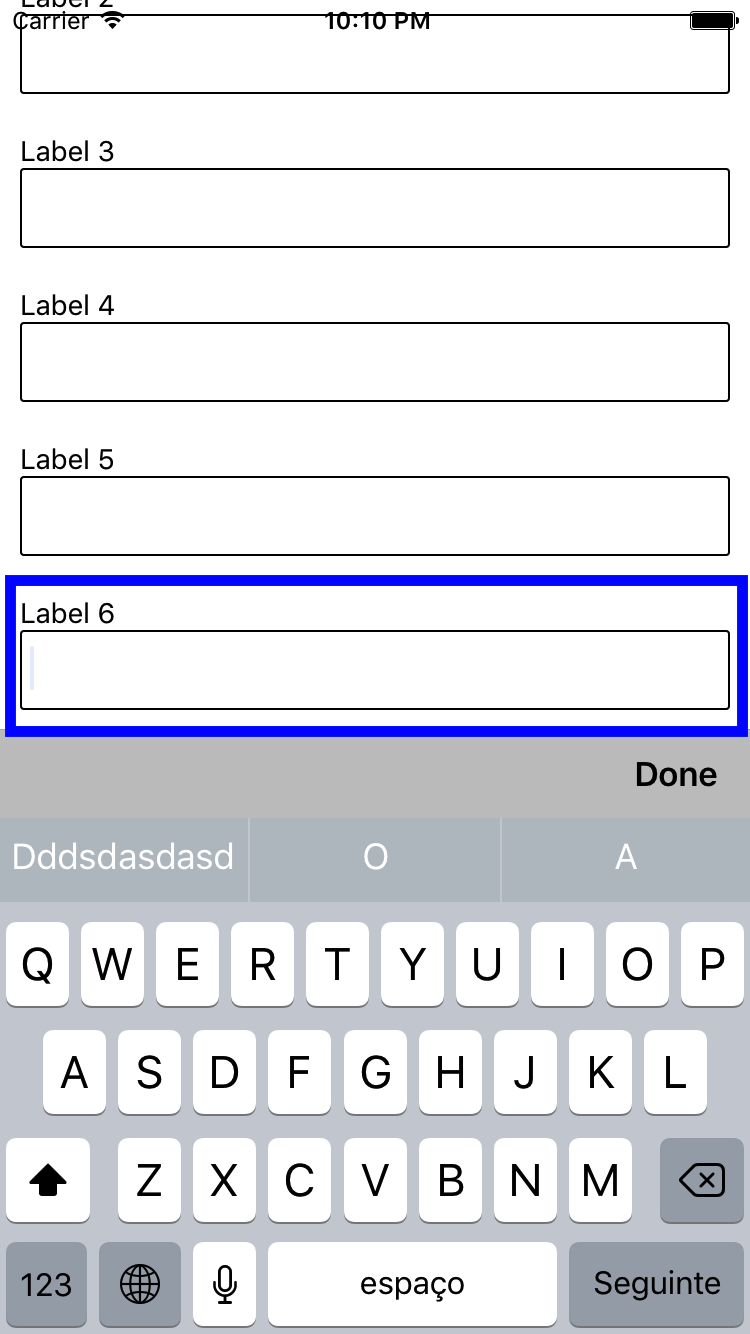
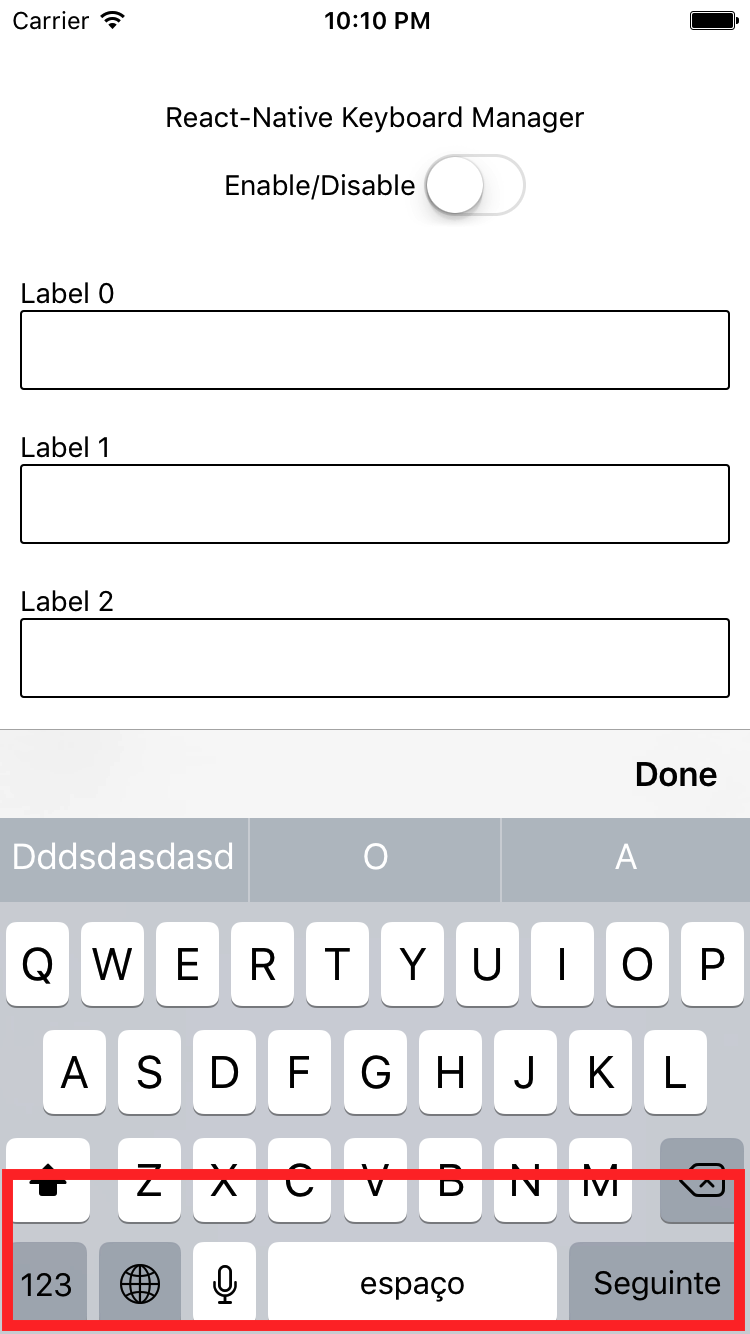
| Enabled | Disabled |
|---|---|
  |  |
 |
|---|
| Credits: IQKeyboardManager |
react-native-keyboard-manager@latestreact-native-keyboard-manager@6.5.11-2react-native-keyboard-manager@4.0.13-12react-native-keyboard-manager@4.0.13-5react-native-keyboard-manager@4.0.13-1yarn add react-native-keyboard-manager
Or
npm i -S react-native-keyboard-manager
ios/Podfile: # Add temporary IQKeyboardManagerSwift fork to solve problems with PrivacyInfo.xcprivacy
pod 'IQKeyboardManagerSwift', :git => 'https://github.com/douglasjunior/IQKeyboardManager.git', :branch => 'react-native-keyboard-manager'
cd ios
pod install
Because IQKeyboardManager is written in Swift, you need to enable Swift on your native Xcode project.
ios/YourAppName.xcworkspace in XcodeYourAppName in the Project Navigator on the left, and click New File.Swift file to the project (make sure that YourAppName target is selected when adding)Swift file then.It does not need any extra library setup to work, just install and go.
But, if you need some configuration, there are some options available.
import { Platform } from 'react-native';
import KeyboardManager from 'react-native-keyboard-manager';
if (Platform.OS === 'ios') {
KeyboardManager.setEnable(true);
KeyboardManager.setEnableDebugging(false);
KeyboardManager.setKeyboardDistanceFromTextField(10);
KeyboardManager.setLayoutIfNeededOnUpdate(true);
KeyboardManager.setEnableAutoToolbar(true);
KeyboardManager.setToolbarDoneBarButtonItemText("Done");
KeyboardManager.setToolbarManageBehaviourBy("subviews"); // "subviews" | "tag" | "position"
KeyboardManager.setToolbarPreviousNextButtonEnable(false);
KeyboardManager.setToolbarTintColor('#0000FF'); // Only #000000 format is supported
KeyboardManager.setToolbarBarTintColor('#FFFFFF'); // Only #000000 format is supported
KeyboardManager.setShouldShowToolbarPlaceholder(true);
KeyboardManager.setOverrideKeyboardAppearance(false);
KeyboardManager.setKeyboardAppearance("default"); // "default" | "light" | "dark"
KeyboardManager.setShouldResignOnTouchOutside(true);
KeyboardManager.setShouldPlayInputClicks(true);
KeyboardManager.resignFirstResponder();
KeyboardManager.isKeyboardShowing()
.then((isShowing) => {
// ...
});
}
For more details, see the Sample Project and the official IQKeyboardManager documentation.
If you want to use Next/Previous buttons, enable it.
if (Platform.OS === 'ios') {
KeyboardManager.setToolbarPreviousNextButtonEnable(true);
}
And if you want to use Next/Previous buttons inside a Modal, you need to wrap the fields in a PreviousNextView.
import { PreviousNextView } from 'react-native-keyboard-manager';
class App extends Component {
render() {
return (
<View {...} >
// others views
<Modal {...} >
// others views
<PreviousNextView style={...} >
// all TextInput
</PreviousNextView>
</Modal>
</View>
);
}
}
jest.mock('react-native-keyboard-manager', () => require('react-native-keyboard-manager/jest/mock'));
6.5.16-0New features, bug fixes and improvements are welcome! For questions and suggestions use the issues.
The MIT License (MIT)
Copyright (c) 2017 Douglas Nassif Roma Junior
See the full license file.
The MIT License (MIT)
Copyright (c) 2013-16 Iftekhar Qurashi
See the full IQKeyboardManager license file.
FAQs
Library that allows to prevent issues of keyboard sliding up and cover on React-Native iOS projects. ⚛
We found that react-native-keyboard-manager demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Bun 1.2 enhances its JavaScript runtime with 90% Node.js compatibility, built-in S3 and Postgres support, HTML Imports, and faster, cloud-first performance.

Security News
Biden's executive order pushes for AI-driven cybersecurity, software supply chain transparency, and stronger protections for federal and open source systems.

Security News
Fluent Assertions is facing backlash after dropping the Apache license for a commercial model, leaving users blindsided and questioning contributor rights.