
Research
Security News
Threat Actor Exposes Playbook for Exploiting npm to Build Blockchain-Powered Botnets
A threat actor's playbook for exploiting the npm ecosystem was exposed on the dark web, detailing how to build a blockchain-powered botnet.
react-native-lfcarousel
Advanced tools
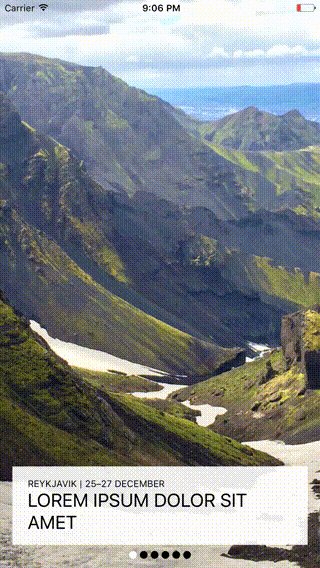
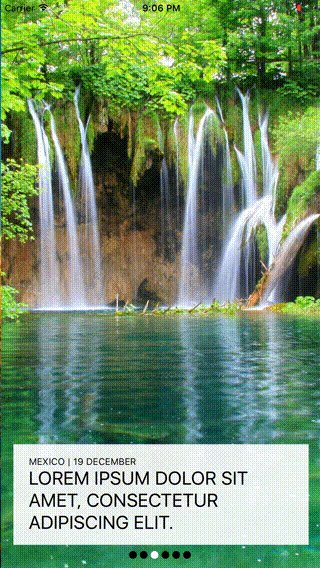
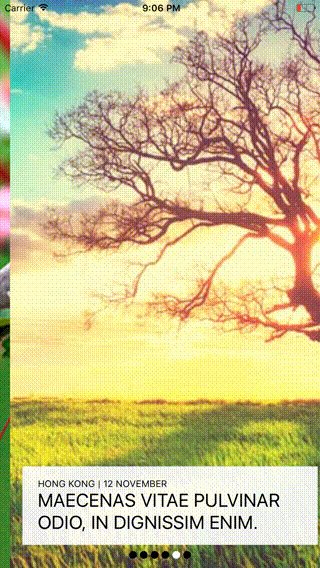
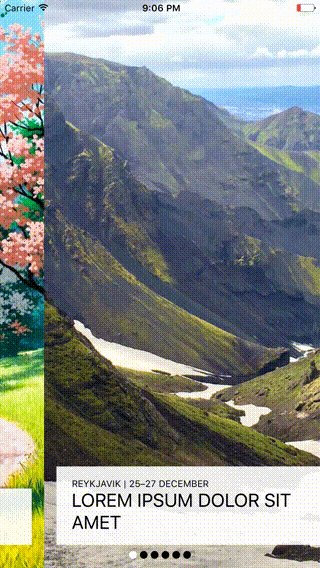
Circular carousel for react-native. Supports iOS, Android and Web (react-native-web).

npm install react-native-lfcarousel --save
import React from 'react';
import { StyleSheet, View } from 'react-native';
import Carousel from 'react-native-lfcarousel';
const styles = StyleSheet.create({
container: {
flex: 1,
},
});
function App() {
return (
<Carousel
style={styles.container}
speed={2000}
pagerColor="#000"
activePagerColor="#fff"
>
<View style={{ flex: 1, backgroundColor: 'red' }} />
<View style={{ flex: 1, backgroundColor: 'green' }} />
<View style={{ flex: 1, backgroundColor: 'blue' }} />
</Carousel>
);
}
export default App;
react-native-lfcarousel is licensed under the MIT License.
FAQs
Carousel component for react-native
The npm package react-native-lfcarousel receives a total of 23 weekly downloads. As such, react-native-lfcarousel popularity was classified as not popular.
We found that react-native-lfcarousel demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
A threat actor's playbook for exploiting the npm ecosystem was exposed on the dark web, detailing how to build a blockchain-powered botnet.

Security News
NVD’s backlog surpasses 20,000 CVEs as analysis slows and NIST announces new system updates to address ongoing delays.

Security News
Research
A malicious npm package disguised as a WhatsApp client is exploiting authentication flows with a remote kill switch to exfiltrate data and destroy files.