
Security News
Create React App Officially Deprecated Amid React 19 Compatibility Issues
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.
react-native-localize
Advanced tools
The react-native-localize package provides localization utilities for React Native applications. It helps in handling various localization tasks such as determining the user's locale, timezone, and country, as well as formatting numbers, dates, and times according to the user's locale.
Get User's Locale
This feature allows you to get the list of locales preferred by the user. The code sample retrieves the user's preferred locales and logs them to the console.
const { getLocales } = require('react-native-localize');
const locales = getLocales();
console.log(locales);Get User's Timezone
This feature allows you to get the user's current timezone. The code sample retrieves the user's timezone and logs it to the console.
const { getTimeZone } = require('react-native-localize');
const timeZone = getTimeZone();
console.log(timeZone);Get User's Country
This feature allows you to get the user's current country. The code sample retrieves the user's country and logs it to the console.
const { getCountry } = require('react-native-localize');
const country = getCountry();
console.log(country);Format Number
This feature allows you to get the number formatting settings for the user's locale. The code sample retrieves the decimal and grouping separators and logs them to the console.
const { getNumberFormatSettings } = require('react-native-localize');
const { decimalSeparator, groupingSeparator } = getNumberFormatSettings();
console.log(`Decimal Separator: ${decimalSeparator}, Grouping Separator: ${groupingSeparator}`);Handle Localization Changes
This feature allows you to handle changes in localization settings. The code sample adds an event listener that logs a message when localization settings change.
const { addEventListener, removeEventListener } = require('react-native-localize');
const handleLocalizationChange = () => {
console.log('Localization settings changed');
};
addEventListener('change', handleLocalizationChange);
// To remove the listener
// removeEventListener('change', handleLocalizationChange);i18next is a popular internationalization framework for JavaScript that provides a complete solution for localizing your app. It supports multiple languages, pluralization, and interpolation. Compared to react-native-localize, i18next offers more comprehensive internationalization features but requires more setup.
react-intl is a library for internationalizing React applications. It provides components and an API to format dates, numbers, and strings, and to handle pluralization. While react-intl focuses on formatting and message handling, react-native-localize provides more utilities for determining the user's locale and timezone.
expo-localization is a package from the Expo ecosystem that provides localization utilities similar to react-native-localize. It can determine the user's locale, timezone, and country. However, expo-localization is designed to work seamlessly with Expo projects, whereas react-native-localize can be used in any React Native project.
A toolbox for your React Native app localization.

This module is provided as is, I work on it in my free time.
If your company uses it in a production app, consider sponsoring this project 💰. You also can contact me for premium enterprise support, help with issues, prioritize bugfixes, feature requests, etc.
| package name | version | react-native version |
|---|---|---|
| react-native-localize | 3.0.0+ | 0.70.0+ |
| react-native-localize | 2.0.0+ | 0.60.0+ |
$ npm install --save react-native-localize
# --- or ---
$ yarn add react-native-localize
Don't forget to run pod install after that !
This package supports react-native-web. Follow their official guide to configure webpack.
Because this package targets React Native 0.70.0+, you won't need to link it manually. For more information about autolinking and manual linking, follow the official guide
import { getCurrencies, getLocales } from "react-native-localize";
console.log(getLocales());
console.log(getCurrencies());
Returns the user preferred locales, in order.
type getLocales = () => Array<{
languageCode: string;
scriptCode?: string;
countryCode: string;
languageTag: string;
isRTL: boolean;
}>;
import { getLocales } from "react-native-localize";
console.log(getLocales());
/* -> [
{ countryCode: "GB", languageTag: "en-GB", languageCode: "en", isRTL: false },
{ countryCode: "US", languageTag: "en-US", languageCode: "en", isRTL: false },
{ countryCode: "FR", languageTag: "fr-FR", languageCode: "fr", isRTL: false },
] */
Returns number formatting settings.
type getNumberFormatSettings = () => {
decimalSeparator: string;
groupingSeparator: string;
};
import { getNumberFormatSettings } from "react-native-localize";
console.log(getNumberFormatSettings());
/* -> {
decimalSeparator: ".",
groupingSeparator: ",",
} */
Returns the user preferred currency codes, in order.
type getCurrencies = () => string[];
import { getCurrencies } from "react-native-localize";
console.log(getCurrencies());
// -> ["EUR", "GBP", "USD"]
Returns the user current country code (based on its device locale, not on its position).
type getCountry = () => string;
import { getCountry } from "react-native-localize";
console.log(getCountry());
// -> "FR"
Devices using Latin American regional settings will return "UN" instead of "419", as the latter is not a standard country code.
Returns the user preferred calendar format.
type getCalendar = () =>
| "gregorian"
| "buddhist"
| "coptic"
| "ethiopic"
| "ethiopic-amete-alem"
| "hebrew"
| "indian"
| "islamic"
| "islamic-umm-al-qura"
| "islamic-civil"
| "islamic-tabular"
| "iso8601"
| "japanese"
| "persian";
import { getCalendar } from "react-native-localize";
console.log(getCalendar());
// -> "gregorian"
Returns the user preferred temperature unit.
type getTemperatureUnit = () => "celsius" | "fahrenheit";
import { getTemperatureUnit } from "react-native-localize";
console.log(getTemperatureUnit());
// -> "celsius"
Returns the user preferred timezone (based on its device settings, not on its position).
type getTimeZone = () => string;
import { getTimeZone } from "react-native-localize";
console.log(getTimeZone());
// -> "Europe/Paris"
Returns true if the user prefers 24h clock format, false if they prefer 12h clock format.
type uses24HourClock = () => boolean;
import { uses24HourClock } from "react-native-localize";
console.log(uses24HourClock());
// -> true
Returns true if the user prefers metric measure system, false if they prefer imperial.
type usesMetricSystem = () => boolean;
import { usesMetricSystem } from "react-native-localize";
console.log(usesMetricSystem());
// -> true
Tells if the automatic date & time setting is enabled on the phone. Android only
type usesAutoDateAndTime = () => boolean | undefined;
import { usesAutoDateAndTime } from "react-native-localize";
console.log(usesAutoDateAndTime()); // true or false
Tells if the automatic time zone setting is enabled on the phone. Android only
type usesAutoTimeZone = () => boolean | undefined;
import { usesAutoTimeZone } from "react-native-localize";
console.log(usesAutoTimeZone());
Returns the best language tag possible and its reading direction (⚠️ it respects the user preferred languages list order, see explanations). Useful to pick the best translation available.
type findBestAvailableLanguage = (
languageTags: string[],
) => { languageTag: string; isRTL: boolean } | void;
import { findBestAvailableLanguage } from "react-native-localize";
console.log(findBestAvailableLanguage(["en-US", "en", "fr"]));
// -> { languageTag: "en-US", isRTL: false }
Browse the files in the /example directory.
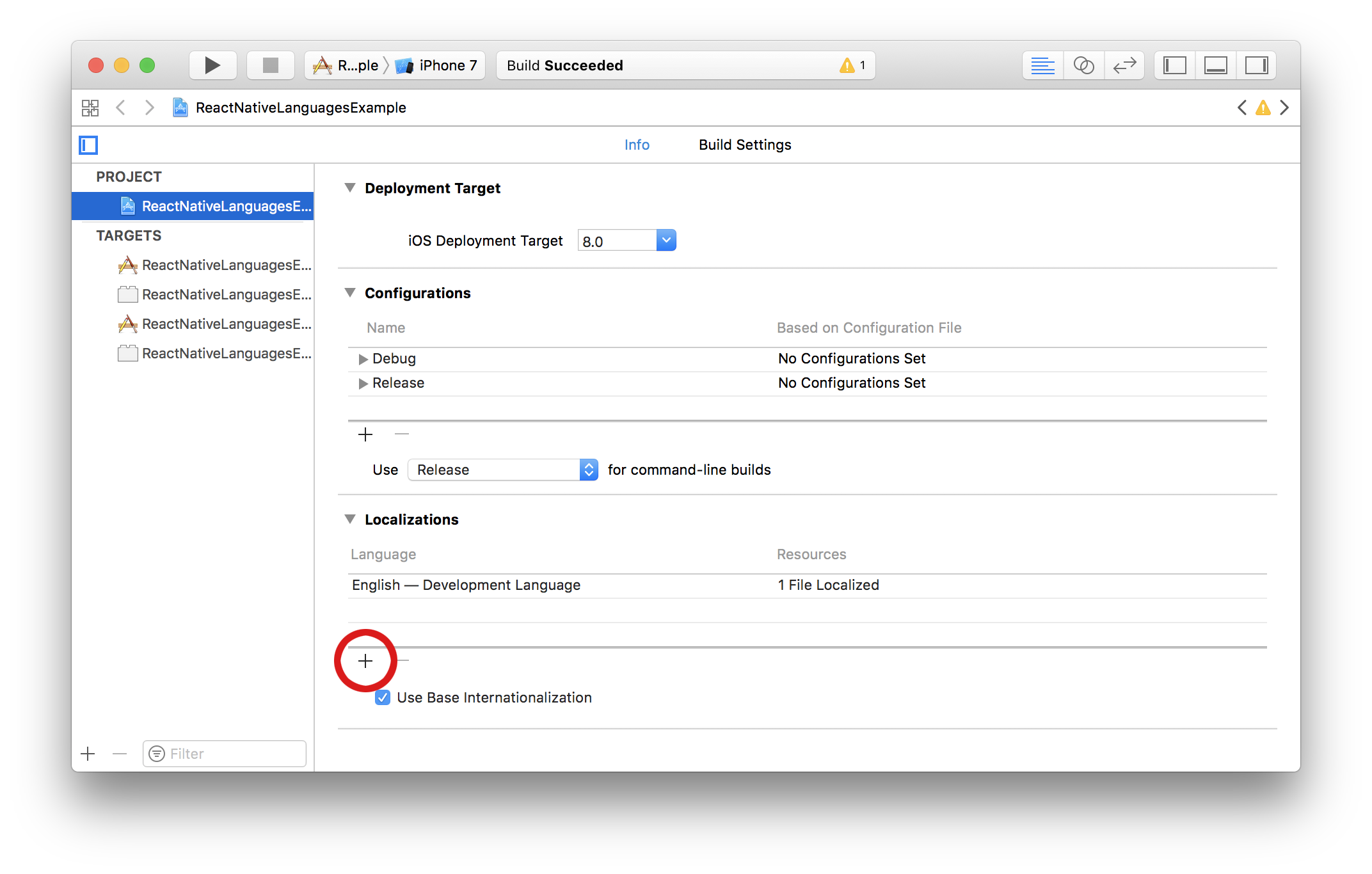
You can add / remove supported localizations in your Xcode project infos:

Because it's a native module, you need to mock this package.
The package provides a default mock you may use in your __mocks__/react-native-localize.js or jest.setup.js.
import localizeMock from "react-native-localize/mock";
jest.mock("react-native-localize", () => localizeMock);
FAQs
A toolbox for your React Native app localization.
The npm package react-native-localize receives a total of 0 weekly downloads. As such, react-native-localize popularity was classified as not popular.
We found that react-native-localize demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.