
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
react-native-location-permission
Advanced tools
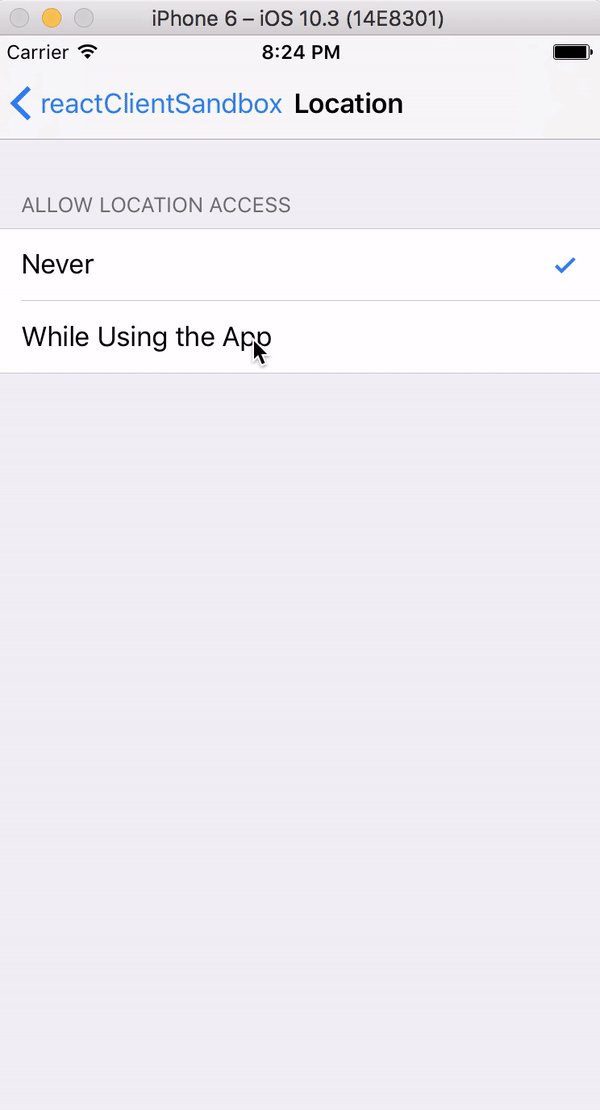
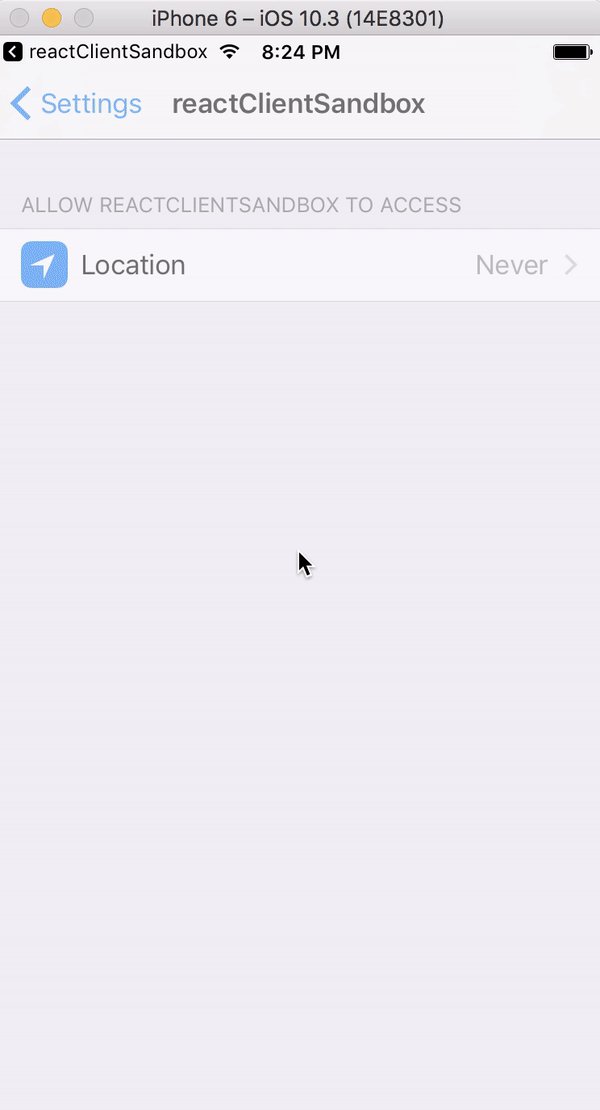
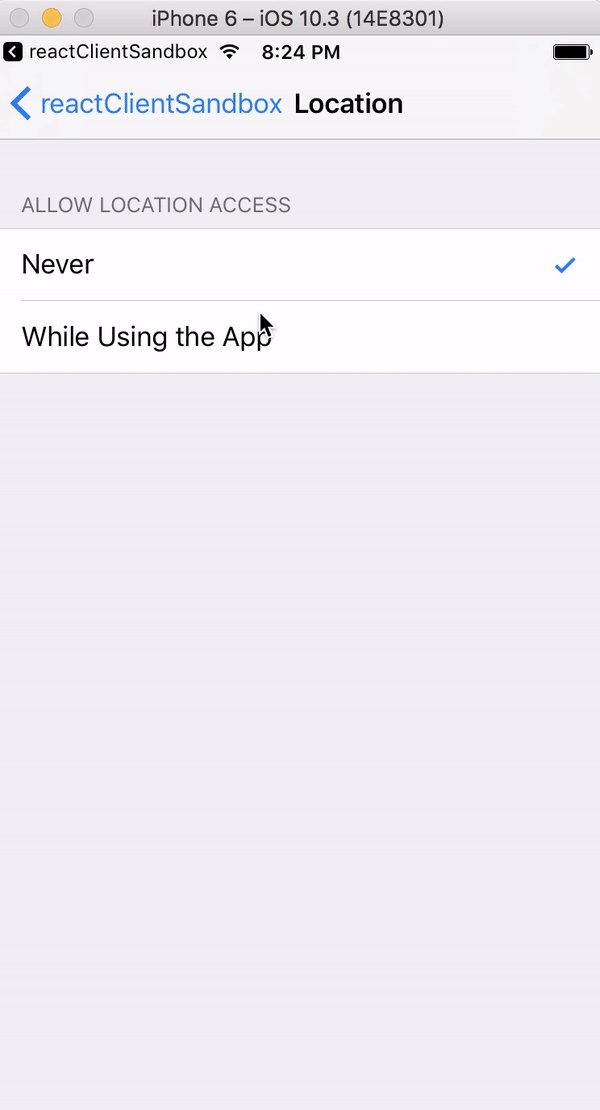
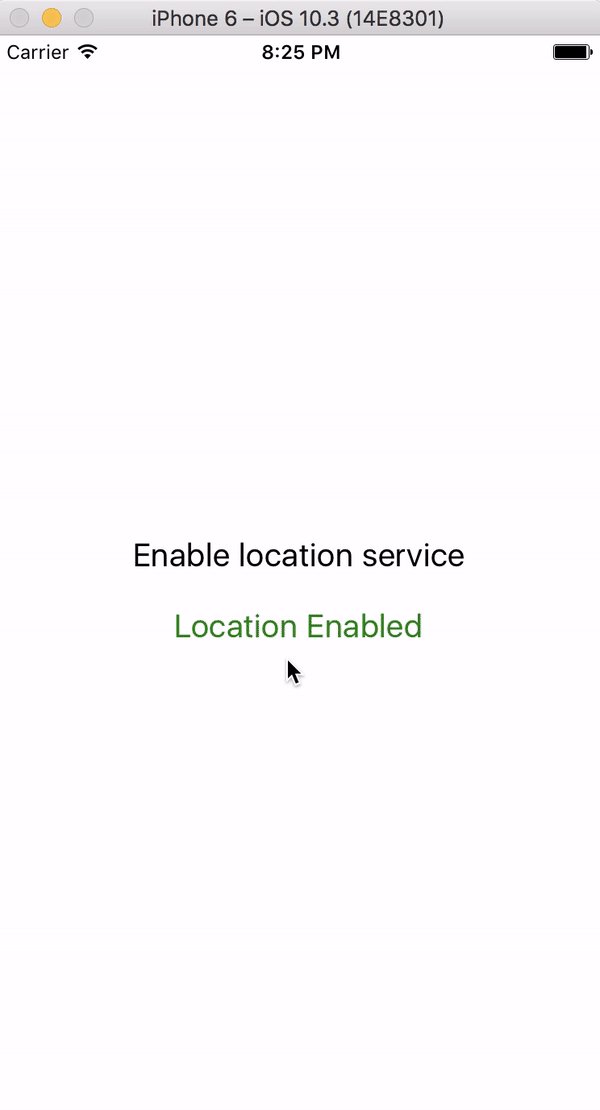
A react Native module to enable location based services on Android and IOS
A react Native module to enable location based services on Android and IOS.


npm install react-native-location-permission
add the following 2 lines to your /android/settings.gradle file
include ':react-native-location-permission'
project(':react-native-location-permission').projectDir = new File(settingsDir, '../node_modules/react-native-location-permission/android')
add the following line to your /android/app/build.gradle file
compile project(':react-native-location-permission')
add the "LocationSwitchPackage" import into your MainApplication.java file:
import org.amen.reactnative.locationswitch.LocationSwitchPackage;
add the "LocationSwitchPackage" into your MainApplication.java file (getPackages method):
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
... // your other react native packages
new LocationSwitchPackage()
);
}
add the "LocationSwitch" import into your MainActivity.java file:
import org.amen.reactnative.locationswitch.LocationSwitch;
add the following code into your MainActivity.java file:
@Override
public void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
LocationSwitch.getInstance().onActivityResult(requestCode, resultCode);
}
Using Pods :
pod 'ReactNativeLocationSwitch', :path => '../node_modules/react-native-location-permission/ios'
Using xcode :
Open the project in xCode, left click on the Libraries folder -> Add files to ... and select
./node_modules/react-native-location-permission/ios/RNReactNativeLocationSwitch.xcodeproj
Open the project -> Build Phases -> Link Binary With Libraries and select libRNReactNativeLocationSwitch.a
LocationSwitch.enableLocationService(
interval,
requestHighAccuracy,
successCallback,
errorCallback
);
LocationSwitch.isLocationEnabled(
successCallback,
errorCallback
);
| Option | Default | Info |
|---|---|---|
| interval | 1000 | Update interval in ms (ignored on IOS) |
| requestHighAccuracy | false | If true, highest accuracy is requested. If false, "block" level accuracy is requested (ignored on IOS) |
| successCallback | null | Is called when the user allows access to the location services or when the location services are already enabled |
| errorCallback | null | Is called when the user denies access to the location services |
import React, { Component } from 'react';
import { AppRegistry, Text, View, TouchableOpacity, StyleSheet, Alert } from 'react-native';
import LocationSwitch from 'react-native-location-permission';
const style = StyleSheet.create({
container: {
flex: 1,
alignItems: 'center',
justifyContent: 'center',
},
button: {
padding: 20,
},
text: {
fontSize: 20,
},
textSuccess: {
fontSize: 20,
color: 'green',
},
});
export default class LocationSwitchApp extends Component {
constructor(props) {
super(props);
this.state = { locationEnabled: false };
this.onEnableLocationPress = this.onEnableLocationPress.bind(this);
}
componentDidMount() {
LocationSwitch.isLocationEnabled(
() => {
Alert.alert('Location is enabled');
this.setState({ locationEnabled: true });
},
() => { Alert.alert('Location is disabled'); },
);
}
onEnableLocationPress() {
LocationSwitch.enableLocationService(1000, true,
() => { this.setState({ locationEnabled: true }); },
() => { this.setState({ locationEnabled: false }); },
);
}
renderLocationStatus() {
if (this.state.locationEnabled) {
return <Text style={style.textSuccess} >Location enabled</Text>;
}
return <Text style={style.text}>Location disabled</Text>;
}
render() {
return (
<View style={style.container}>
<TouchableOpacity style={style.button} onPress={this.onEnableLocationPress}>
<Text style={style.text}>Enable location service</Text>
</TouchableOpacity>
{this.renderLocationStatus()}
</View>
);
}
}
AppRegistry.registerComponent('reactClientSandbox', () => LocationSwitchApp);
FAQs
A react Native module to enable location based services on Android and IOS
The npm package react-native-location-permission receives a total of 1 weekly downloads. As such, react-native-location-permission popularity was classified as not popular.
We found that react-native-location-permission demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.