
Security News
PyPI’s New Archival Feature Closes a Major Security Gap
PyPI now allows maintainers to archive projects, improving security and helping users make informed decisions about their dependencies.
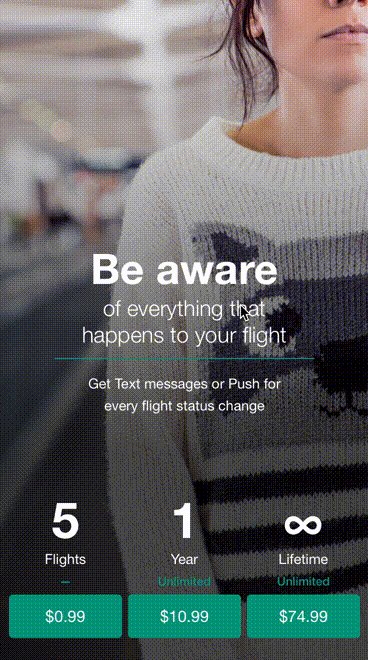
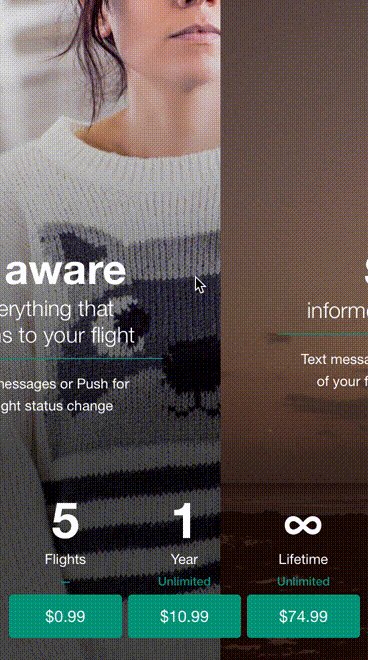
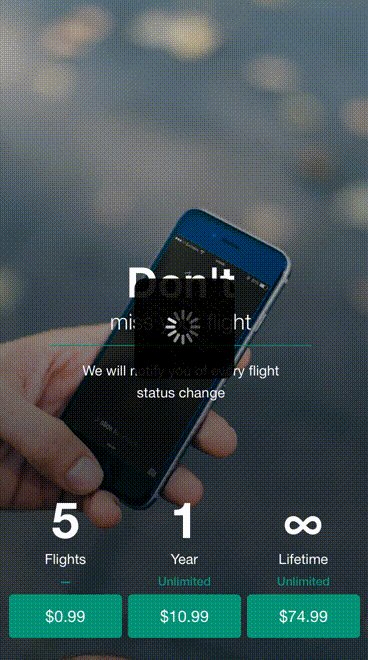
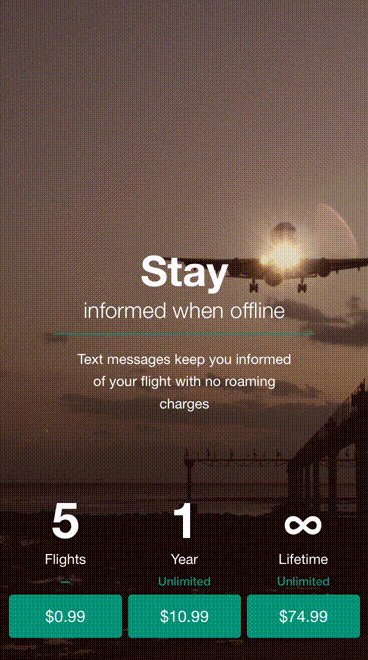
react-native-looped-carousel
Advanced tools
Full-fledged "infinite" carousel for your next react-native project. Supports iOS and Android.
Based on react-native framework by Facebook.

npm install react-native-looped-carousel --save
| Name | propType | default value | description |
|---|---|---|---|
| autoplay | boolean | true | enables auto animations |
| delay | number | 4000 | number in milliseconds between auto animations |
| currentPage | number | 0 | allows you to set initial page |
| pageStyle | style | null | style for pages |
| contentContainerStyle | style | null | contentContainerStyle for the scrollView |
| onAnimateNextPage | func | null | callback that is called with 0-based Id of the current page |
| onPageBeingChanged | func | null | callback that is called when scroll start with 0-based Id of the next page |
| swipe | bool | true | motion control for Swipe |
| isLooped | bool | true | if it's possible to scroll infinitely |
| Pagination | --- | --- | --- |
| pageInfo | boolean | false | shows {currentPage} / {totalNumberOfPages} pill at the bottom |
| pageInfoBackgroundColor | string | 'rgba(0, 0, 0, 0.25)' | background color for pageInfo |
| pageInfoBottomContainerStyle | style | null | style for the pageInfo container |
| pageInfoTextStyle | style | null | style for text in pageInfo |
| pageInfoTextSeparator | string | ' / ' | separator for {currentPage} and {totalNumberOfPages} |
| Bullets | --- | --- | --- |
| bullets | bool | false | wether to show "bullets" at the bottom of the carousel |
| bulletStyle | style | null | style for each bullet |
| bulletsContainerStyle | style | null | style for the bullets container |
| chosenBulletStyle | style | null | style for the selected bullet |
| Arrows | --- | --- | --- |
| arrows | bool | false | wether to show navigation arrows for the carousel |
| arrowStyle | style | null | style for navigation arrows |
| leftArrowStyle | style | null | style for left navigation arrow |
| rightArrowStyle | style | null | style for right navigation arrow |
| arrowsContainerStyle | style | null | style for the navigation arrows container |
| leftArrowText | string | 'Left' | label for left navigation arrow |
| rightArrowText | string | 'Right' | label for right navigation arrow |
Three options :
// assuming ref is set up on the carousel as (ref) => this._carousel = ref
onPress={() => {this._carousel.animateToPage(page)}}
onPress={() => {this._carousel._animateNextPage()}}
onPress={() => {this._carousel._animatePreviousPage()}}
import React, { Component } from 'react';
import {
Text,
View,
Dimensions,
} from 'react-native';
import Carousel from 'react-native-looped-carousel';
const { width, height } = Dimensions.get('window');
export default class CarouselExample extends Component {
constructor(props) {
super(props);
this.state = {
size: { width, height },
};
}
_onLayoutDidChange = (e) => {
const layout = e.nativeEvent.layout;
this.setState({ size: { width: layout.width, height: layout.height } });
}
render() {
return (
<View style={{ flex: 1 }} onLayout={this._onLayoutDidChange}>
<Carousel
delay={2000}
style={this.state.size}
autoplay
pageInfo
onAnimateNextPage={(p) => console.log(p)}
>
<View style={[{ backgroundColor: '#BADA55' }, this.state.size]}><Text>1</Text></View>
<View style={[{ backgroundColor: 'red' }, this.state.size]}><Text>2</Text></View>
<View style={[{ backgroundColor: 'blue' }, this.state.size]}><Text>3</Text></View>
</Carousel>
</View>
);
}
}
More on react-native here: https://facebook.github.io/react-native/docs/getting-started.html
[0.1.13] - 2018-05-23
currentPage not working when isLooped set to falseFAQs
Looped carousel for React Native
The npm package react-native-looped-carousel receives a total of 444 weekly downloads. As such, react-native-looped-carousel popularity was classified as not popular.
We found that react-native-looped-carousel demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 2 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
PyPI now allows maintainers to archive projects, improving security and helping users make informed decisions about their dependencies.

Research
Security News
Malicious npm package postcss-optimizer delivers BeaverTail malware, targeting developer systems; similarities to past campaigns suggest a North Korean connection.

Security News
CISA's KEV data is now on GitHub, offering easier access, API integration, commit history tracking, and automated updates for security teams and researchers.