
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
react-native-preview-transition
Advanced tools
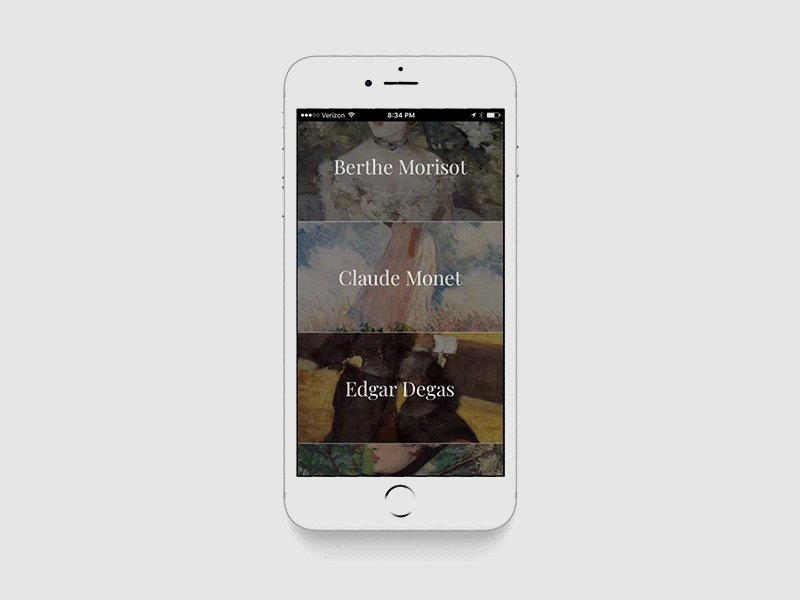
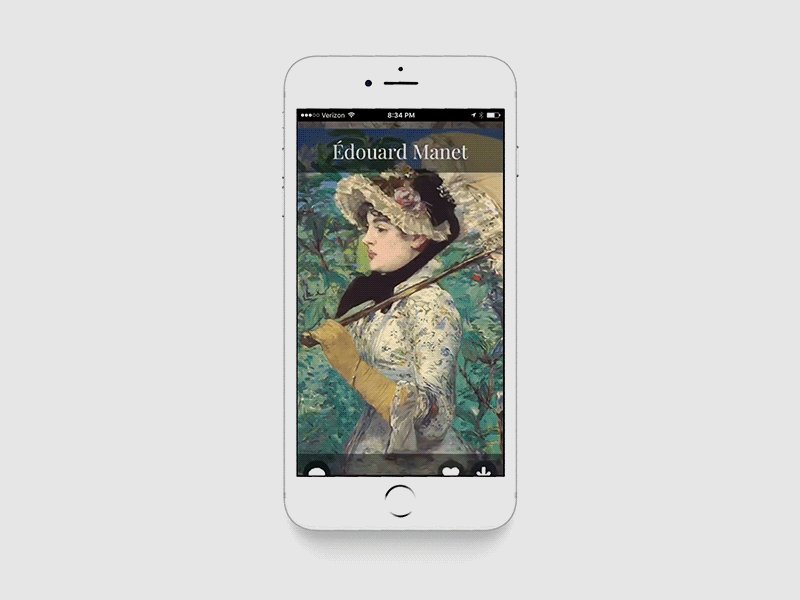
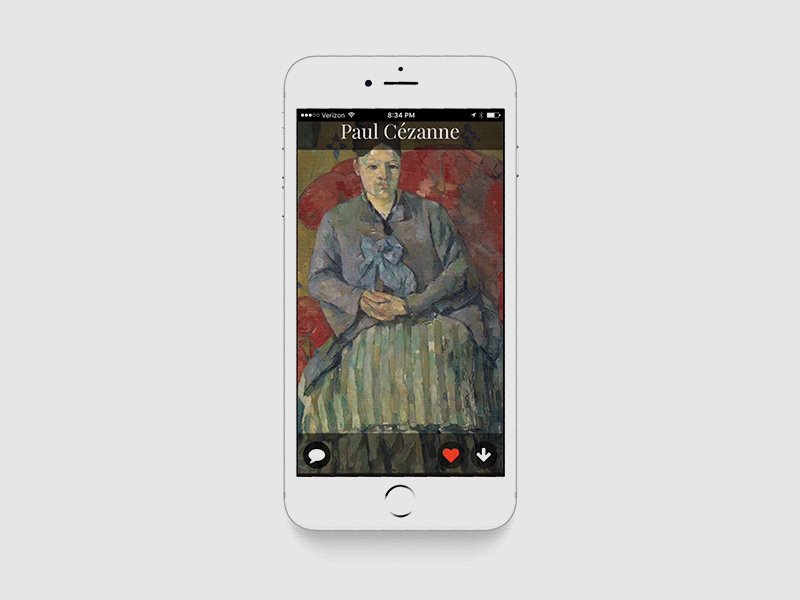
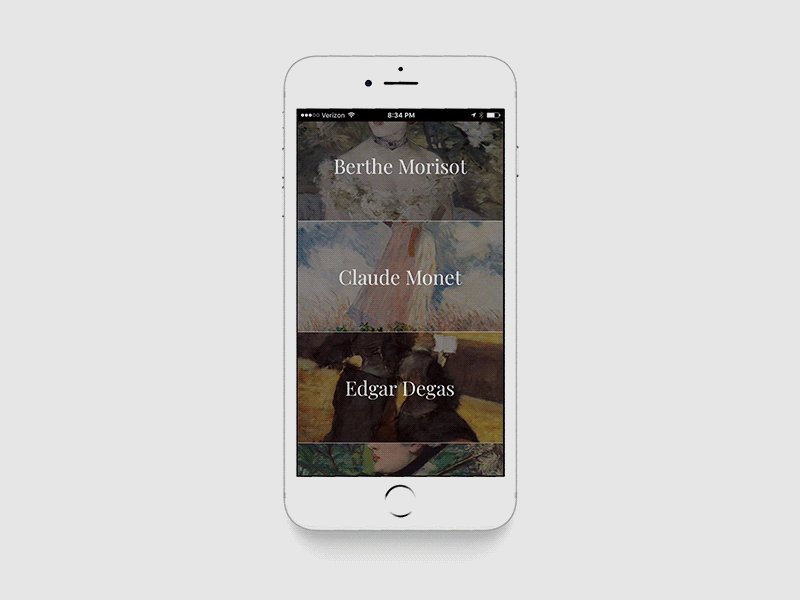
Custom animation looks like table view. Written on JS for React-Native







Our company provides custom UI design and development solutions for mobile applications and websites.
Need a team to create a project?
This project is developed and maintained by openGeeksLab LLC.

Just run:
The Library needs to pass a data property that contains an array of objects with the img and title fields. img - is the picture which needs to display. title - is the name displayed in the header. For more detailed library work settings, you can transfer next properties: renderBottomBar, cardHeaderHeight, animationDuration, backgroundColor, cardDividerColor, titleTextStyle.
renderBottomBar - is the function that returns a component that will be displayed at the bottom of the window
cardHeaderHeight - is the height of the opened card's header
animationDuration - is the speed of the animation, opening, and closing of the card
backgroundColor - is the color of the background of the list of cards
cardDividerColor - is the color of the divider between the cards
titleTextStyle - is the style of the header text
titleContainerColor - is the color of the container that contains the name
The full project using the library is located here.
import React, { Component } from 'react';
import { StyleSheet, View } from 'react-native';
import PreviewTransition from 'react-native-preview-transition';
import IMAGE_BERTHE from './res/img/berthe_morisot.jpg';
import IMAGE_CLAUDE from './res/img/ClaudeMonet.jpg';
import IMAGE_EDGAR from './res/img/EdgarDegas.jpg';
import IMAGE_EDOUARD from './res/img/ÉdouardManet.jpg';
import IMAGE_PAUL from './res/img/PaulCézanne.jpg';
const data = [
{
title: 'Berthe Morisot',
liked: false,
img: IMAGE_BERTHE,
},
{
title: 'Claude Monet',
img: IMAGE_CLAUDE,
},
{
title: 'Edgar Degas',
liked: false,
img: IMAGE_EDGAR,
},
{
title: 'Édouard Manet',
liked: false,
img: IMAGE_EDOUARD,
},
{
title: 'Paul Cézanne',
liked: false,
img: IMAGE_PAUL,
},
];
export default class App extends Component {
state = {
data,
}
render() {
return (
<View style={styles.container}>
<PreviewTransition
data={this.state.data}
/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
},
});

Expanding is released under the MIT license.
FAQs
Custom animation looks like table view. Written on JS for React-Native
The npm package react-native-preview-transition receives a total of 0 weekly downloads. As such, react-native-preview-transition popularity was classified as not popular.
We found that react-native-preview-transition demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.