







react-native-preview-transition
About
Our company provides custom UI design and development solutions for mobile applications and websites.
Need a team to create a project?
This project is developed and maintained by openGeeksLab LLC.

Requirements
- React Native 0.50+
- iOS 9.0+
- Android 4.2+
Installation
Just run:
- npm i --save react-native-preview-transition
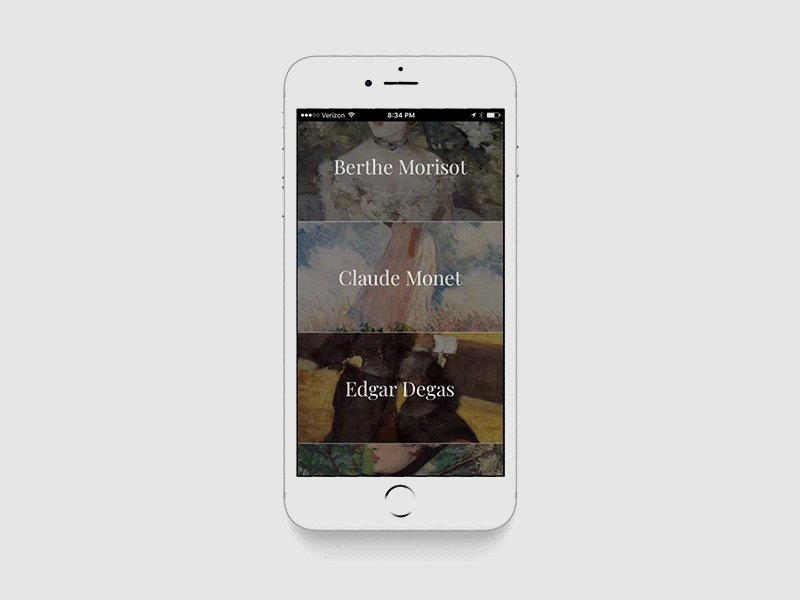
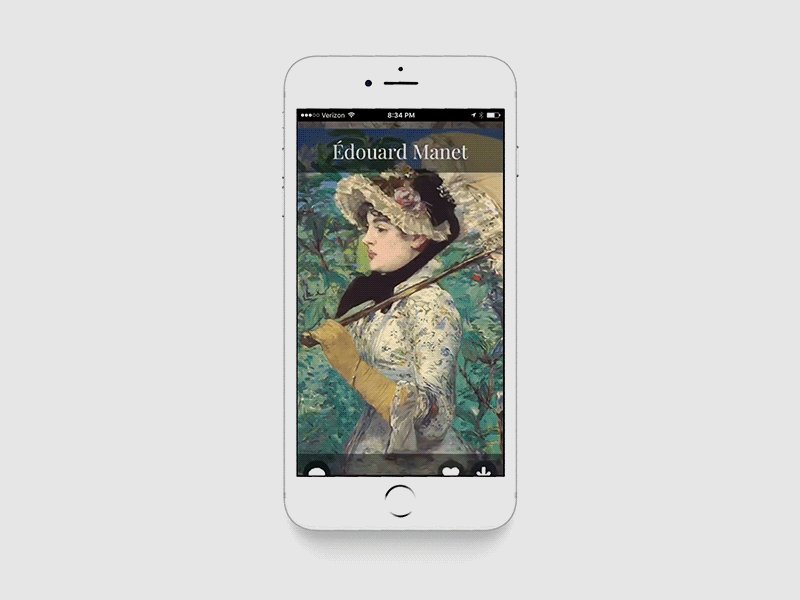
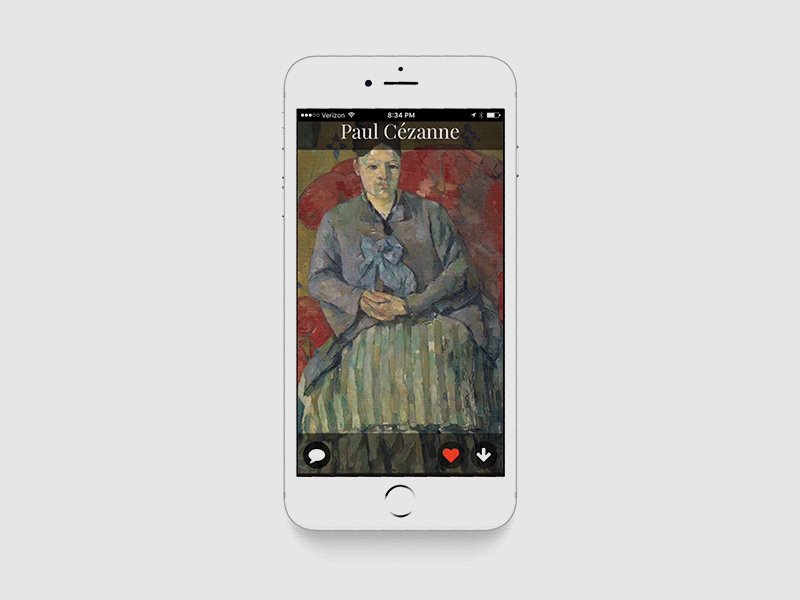
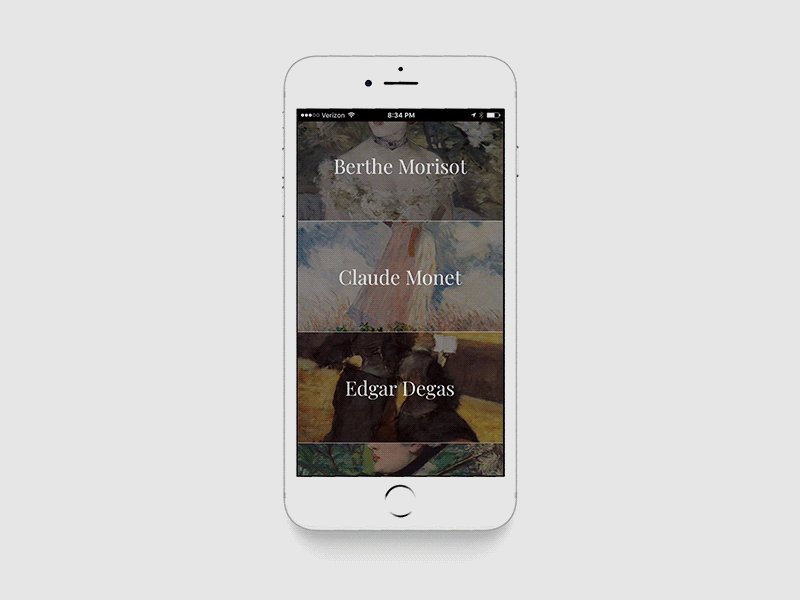
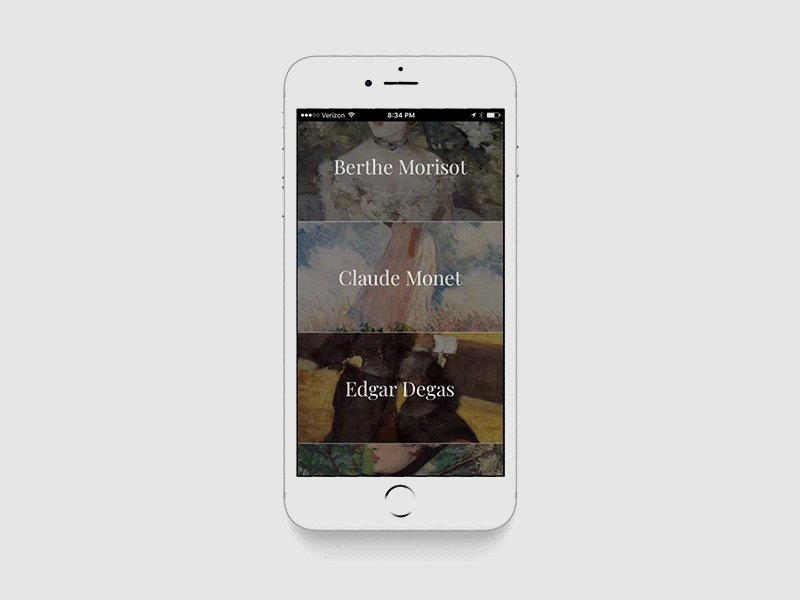
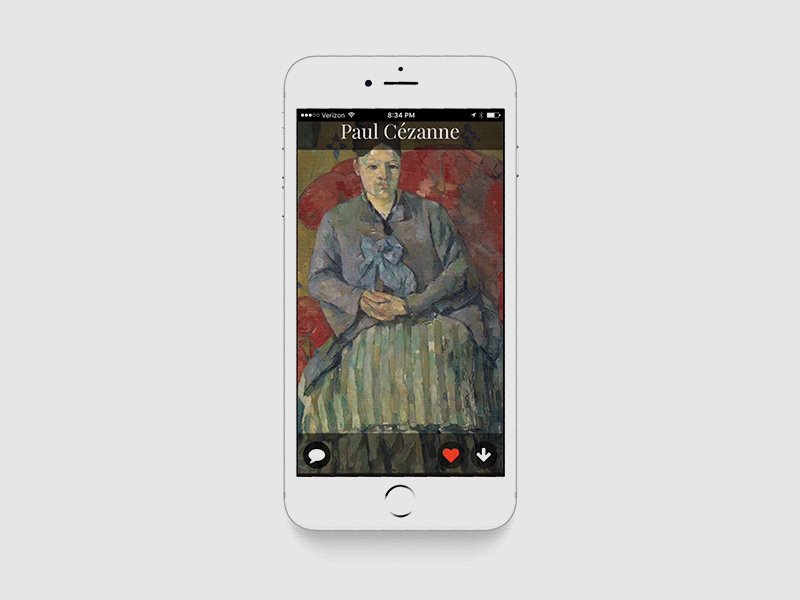
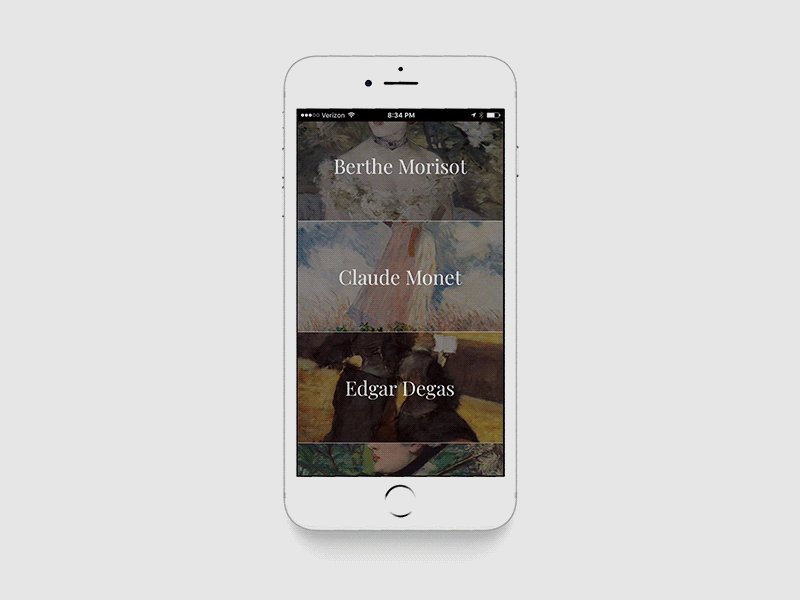
Basic usage
The Library needs to pass a data property that contains an array of objects with the img and title fields.
img - is the picture which needs to display.
title - is the name displayed in the header.
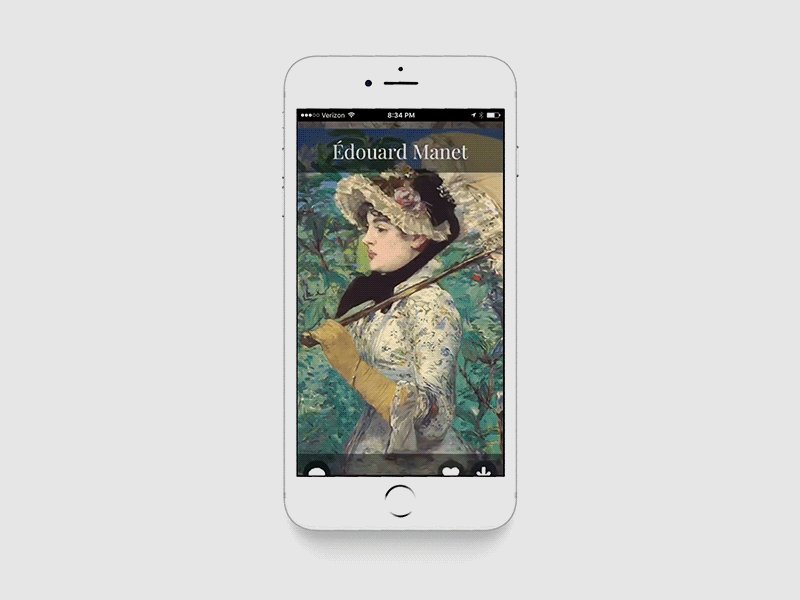
For more detailed library work settings, you can transfer next properties: renderBottomBar, cardHeaderHeight, animationDuration, backgroundColor, cardDividerColor, titleTextStyle.
renderBottomBar - is the function that returns a component that will be displayed at the bottom of the window
cardHeaderHeight - is the height of the opened card's header
animationDuration - is the speed of the animation, opening, and closing of the card
backgroundColor - is the color of the background of the list of cards
cardDividerColor - is the color of the divider between the cards
titleTextStyle - is the style of the header text
titleContainerColor - is the color of the container that contains the name
The full project using the library is located here.
import React, { Component } from 'react';
import { StyleSheet, View } from 'react-native';
import PreviewTransition from 'react-native-preview-transition';
import IMAGE_BERTHE from './res/img/berthe_morisot.jpg';
import IMAGE_CLAUDE from './res/img/ClaudeMonet.jpg';
import IMAGE_EDGAR from './res/img/EdgarDegas.jpg';
import IMAGE_EDOUARD from './res/img/ÉdouardManet.jpg';
import IMAGE_PAUL from './res/img/PaulCézanne.jpg';
const data = [
{
title: 'Berthe Morisot',
liked: false,
img: IMAGE_BERTHE,
},
{
title: 'Claude Monet',
img: IMAGE_CLAUDE,
},
{
title: 'Edgar Degas',
liked: false,
img: IMAGE_EDGAR,
},
{
title: 'Édouard Manet',
liked: false,
img: IMAGE_EDOUARD,
},
{
title: 'Paul Cézanne',
liked: false,
img: IMAGE_PAUL,
},
];
export default class App extends Component {
state = {
data,
}
render() {
return (
<View style={styles.container}>
<PreviewTransition
data={this.state.data}
/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
},
});
Contact us if interested

Licence
Expanding is released under the MIT license.