

Features
- Support "pan" gesture
- Support "onPress" gesture feedback
- Written in pure-JS using official react-native
Animation package
- Which means it supports all Expo/CRNA apps
- Support iPhone X, XS, Max (yeah that notch)
- Support Android native "elevation"
Motivations
Blog post
- In some apps, you may just want to display reminders to user, without going through those troublesome push notification setups
- Expo/CNRA apps cannot display push notification while app is in foreground
- Even if you eject, you still need to configure iOS and Android separately with native codes
This package is here to help. Just show your own notification popup to your users!
Installation
yarn add react-native-push-notification-popup
npm install react-native-push-notification-popup --save
Usage
Declare Component
Put it in a wrapper component. (Maybe where you handle your incoming push notifications)
import NotificationPopup from 'react-native-push-notification-popup';
class MyComponent extends React.Component {
render() {
return (
<View style={styles.container}>
<MaybeYourNavigator />
<NotificationPopup ref={ref => this.popup = ref} />
</View>
);
}
IMPORTANT: Remember to put it on the bottom of other components, because React render from back to front in order of declaration. We do not use zIndex becuase it is problematic on Android.
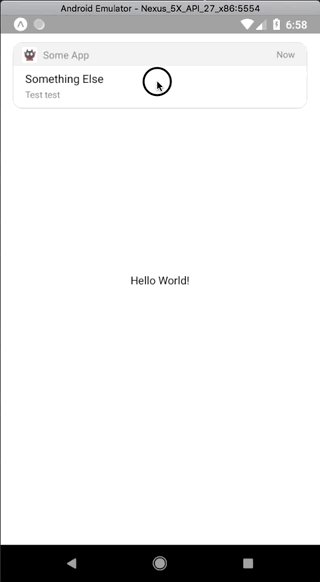
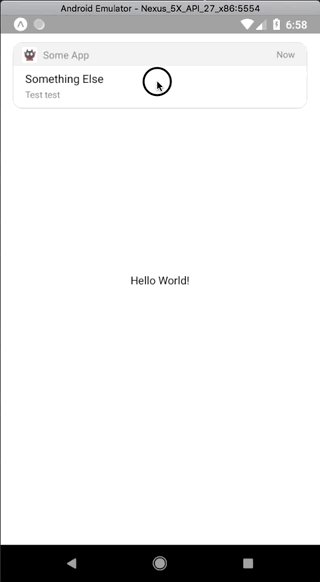
const renderCustomPopup = ({ appIconSource, appTitle, timeText, title, body }) => (
<View>
<Text>{title}</Text>
<Text>{body}</Text>
<Button title='My button' onPress={() => console.log('Popup button onPress!')} />
</View>
);
class MyComponent extends React.Component {
render() {
return (
<View style={styles.container}>
<NotificationPopup
ref={ref => this.popup = ref}
renderPopupContent={renderCustomPopup}
shouldChildHandleResponderStart={true}
shouldChildHandleResponderMove={true} />
</View>
);
}
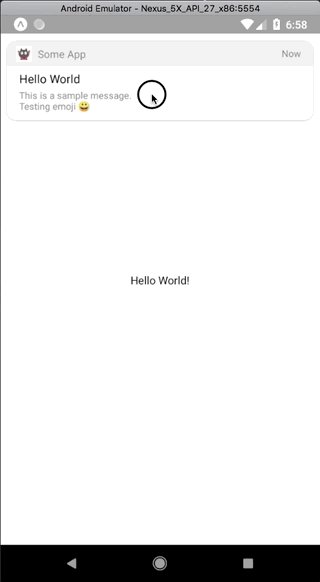
Show it!
componentDidMount() {
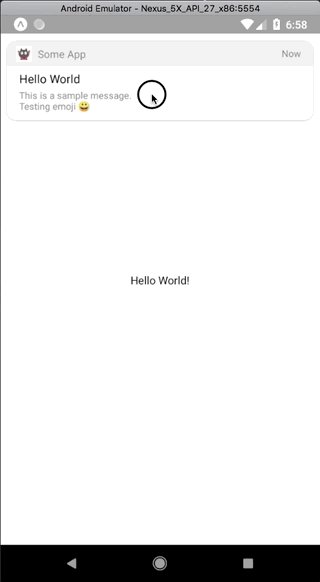
this.popup.show({
onPress: function() {console.log('Pressed')},
appIconSource: require('./assets/icon.jpg'),
appTitle: 'Some App',
timeText: 'Now',
title: 'Hello World',
body: 'This is a sample message.\nTesting emoji 😀',
slideOutTime: 5000
});
}
Props
| Param | Type | Default | Description |
|---|
renderPopupContent | function
(options?: { appIconSource?: ImageSourcePropType; appTitle?: string; timeText?: string; title?: string;body?: string; }) => React.ReactElement<any> | null | Render your own custom popup body (Optional) |
shouldChildHandleResponderStart | boolean | false | By default, parent popup will prevent bubbling event to child. This should be set to true if you have button inside your custom popup that wants to receive the event. |
shouldChildHandleResponderMove | boolean | false | By default, parent popup will prevent bubbling event to child. This should be set to true if you have button inside your custom popup that wants to receive the event. |
Methods
.show()
| Param | Type | Default | Description |
|---|
onPress | Function | null | Callback to be called when user press the popup |
appIconSource | Image source | null | Icon on the upper left |
appTitle | String | '' | Usually your app name, but you can also customize it |
timeText | String | '' | Text on the upper right |
title | String | '' | Message title |
body | String | '' | Message body (support multi-line) |
slideOutTime | Number | 4000 | Time until notification slides out |
Roadmap
Contributing
Debugging
- Clone this repo
- Run
yarn --production
- (Installing dependencies without --production will include devDependencies (e.g. react-native), which causes crashes)
- Create a react-native project next to it
- Add dependency to package.json
"react-native-push-notification-popup": "file:../react-native-push-notification-popup"
- Try it
- Re-run
yarn --production whenever there is any code change
Linting
- Run
yarn (Install devDependencies) - Run
yarn run lint
License
MIT License. © Carson Wah 2018