React Native Quick SQLite
The **fastest** SQLite implementation for react-native.

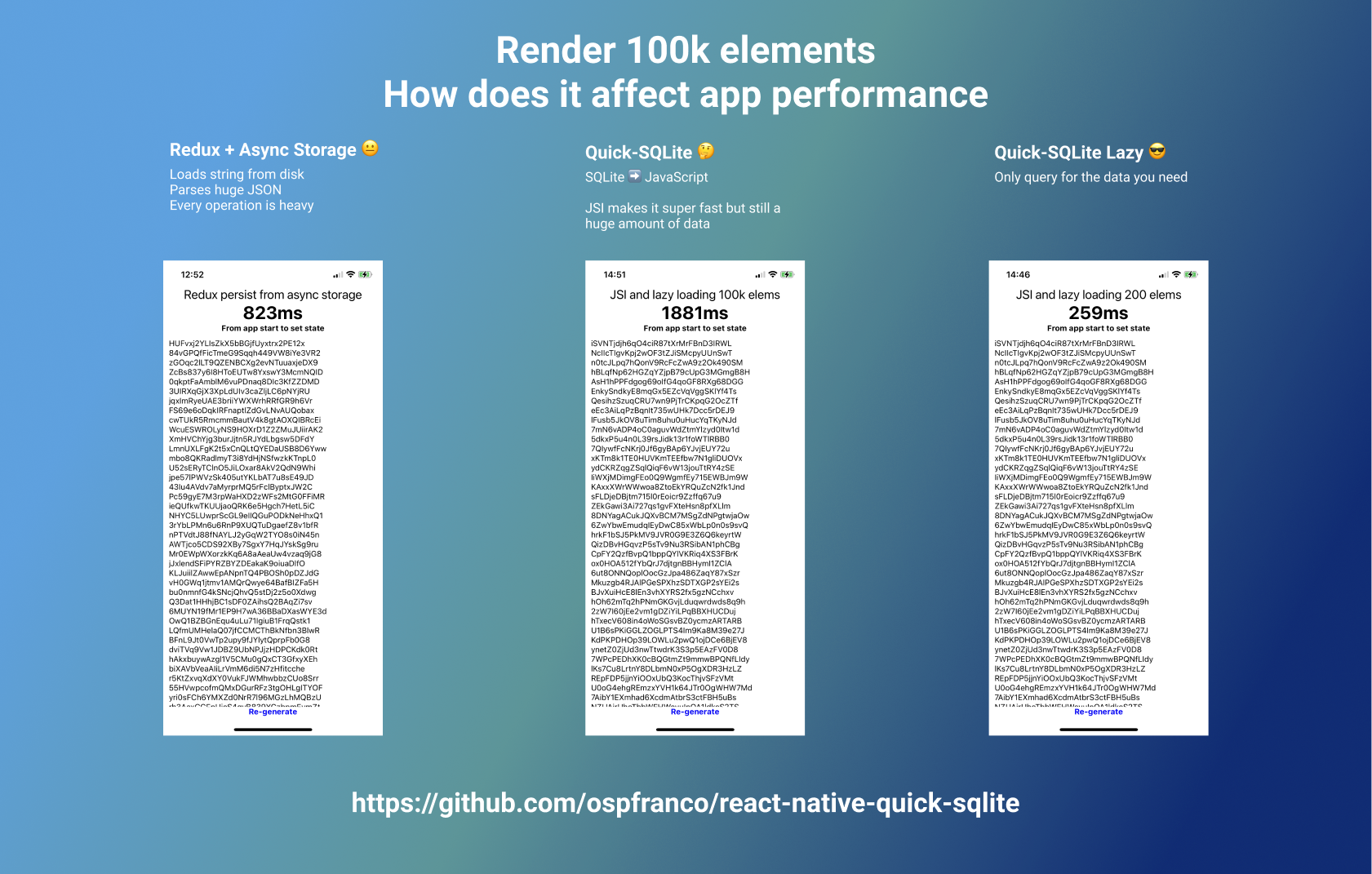
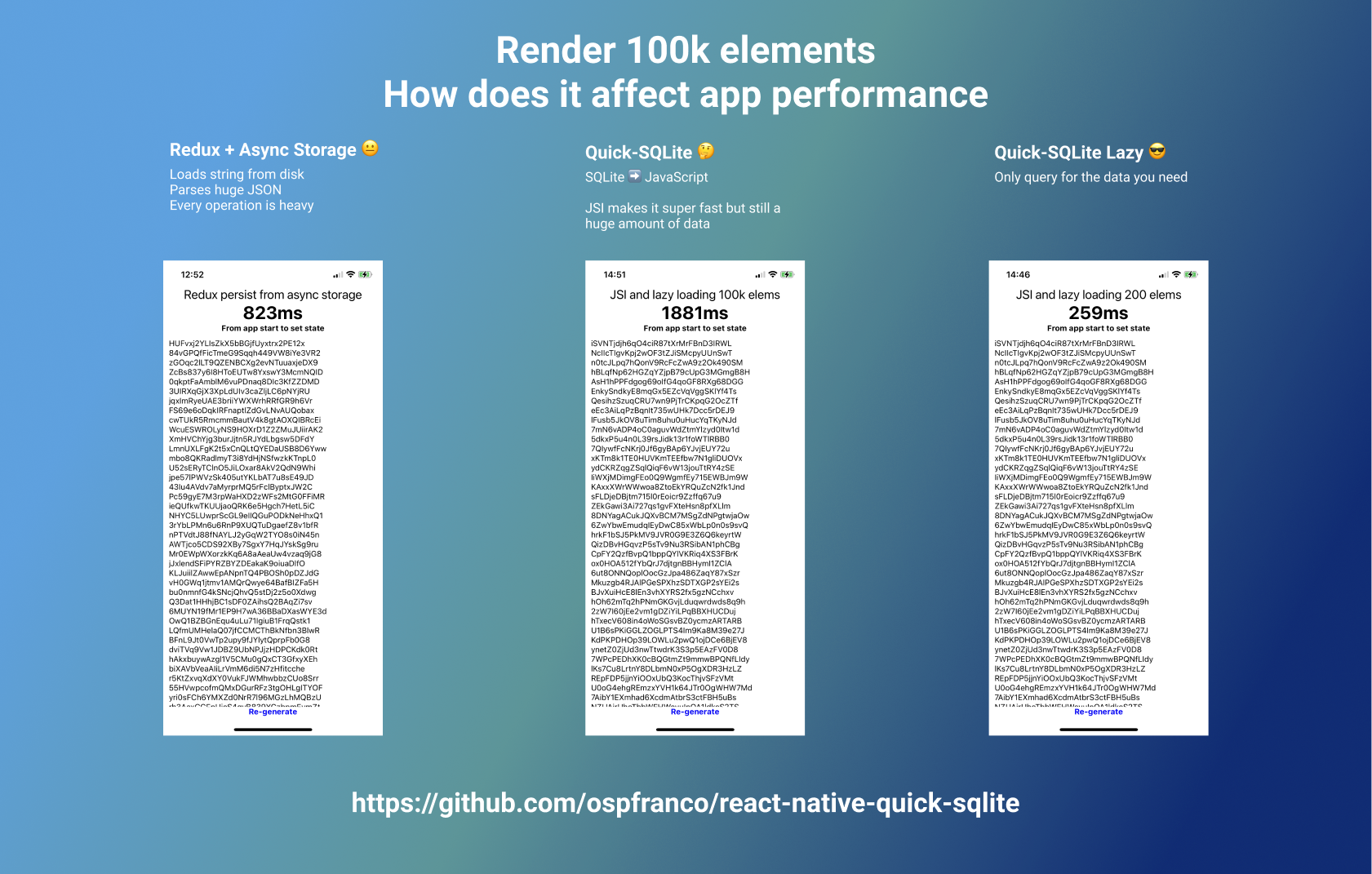
Quick SQLite uses JSI bindings, removes all the overhead of intercommunication between JavaScript code and C++ code, making CRUDing entities from SQLite super fast!
Big ❤️ to react-native-sqlite-storage and react-native-sqlite2 for paving the way, this library offers the exact same API.
GOTCHAS
- JSI bindings are not available when connected to the web browser debugger, from now on you should use Flipper
- Your app will now include C++ files, this means you will need to install the NDK on your machine for android. (unless you know how to generate an AAR, feel free to open a PR)
Use TypeORM
The recommended way to use this package is to use TypeORM with patch-package. TypeORM already has a sqlite-storage driver. In the example project on the patch folder you can a find a patch for TypeORM, it basically just replaces all the react-native-sqlite-storage strings in TypeORM with react-native-quick-sqlite, and does a tiny change for the way it accesses the resulting rows from the SQL execution.
Follow the instructions to make TypeORM work with rn (enable decorators, configure babel, etc), then apply the patch via patch-package and you should be good to go.
If you are particularly masochistic you can hand write SQL and query the database directly yourself.
Low level API
interface ISQLite {
open: (dbName: string) => any;
close: (dbName: string) => any;
executeSql: (
dbName: string,
query: string,
params: any[] | undefined
) => {
rows: any[];
insertId?: number;
};
}
sqlite.open({ ...options });
sqlite is a globally registered object, so you can directly call it from anywhere in your javascript. The methods throw when an execution error happens, so try ... catch them.
License
react-native-quick-sqlite is licensed under MIT.