React Native Quick SQLite
The **fastest** SQLite implementation for react-native.

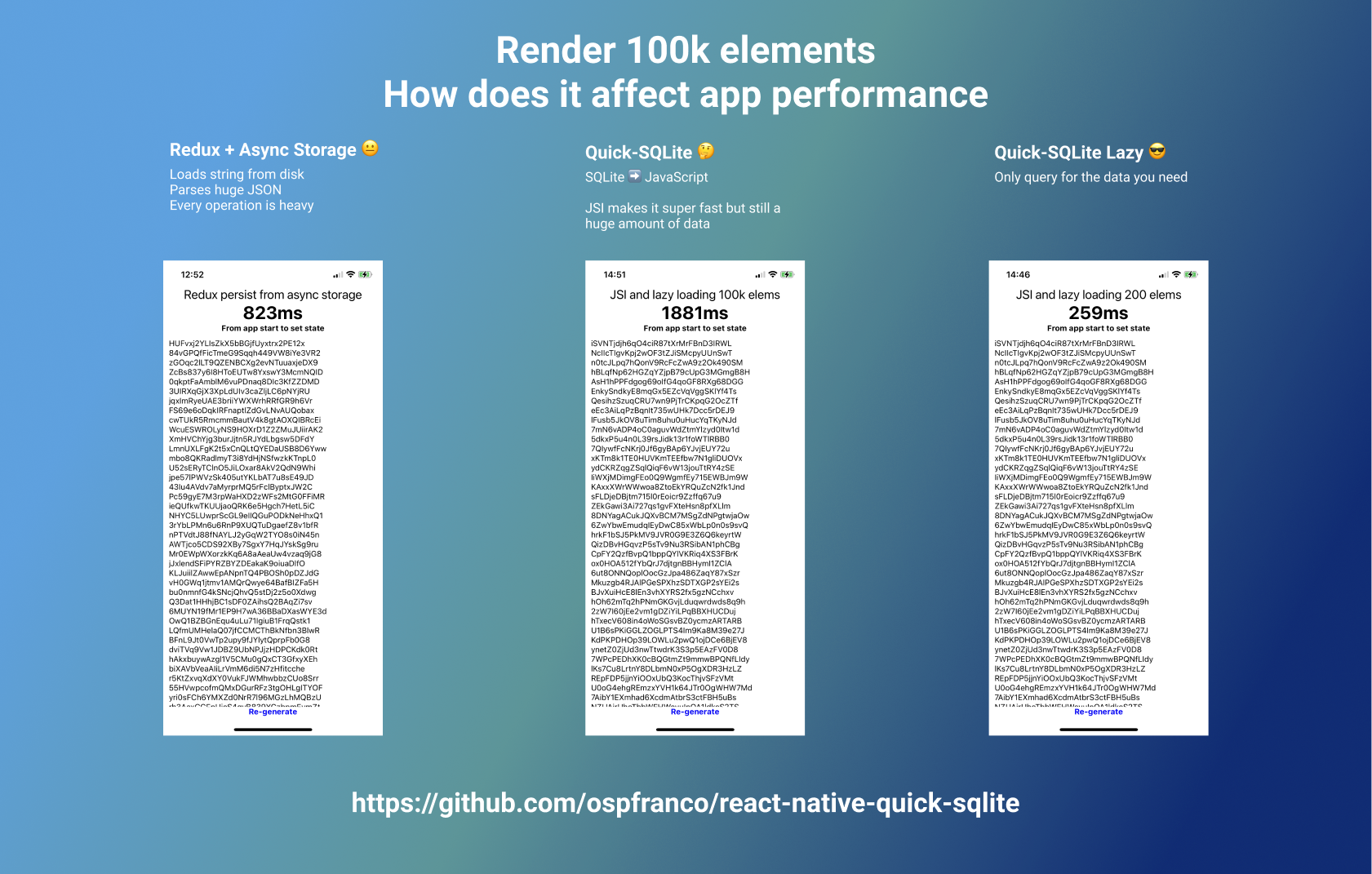
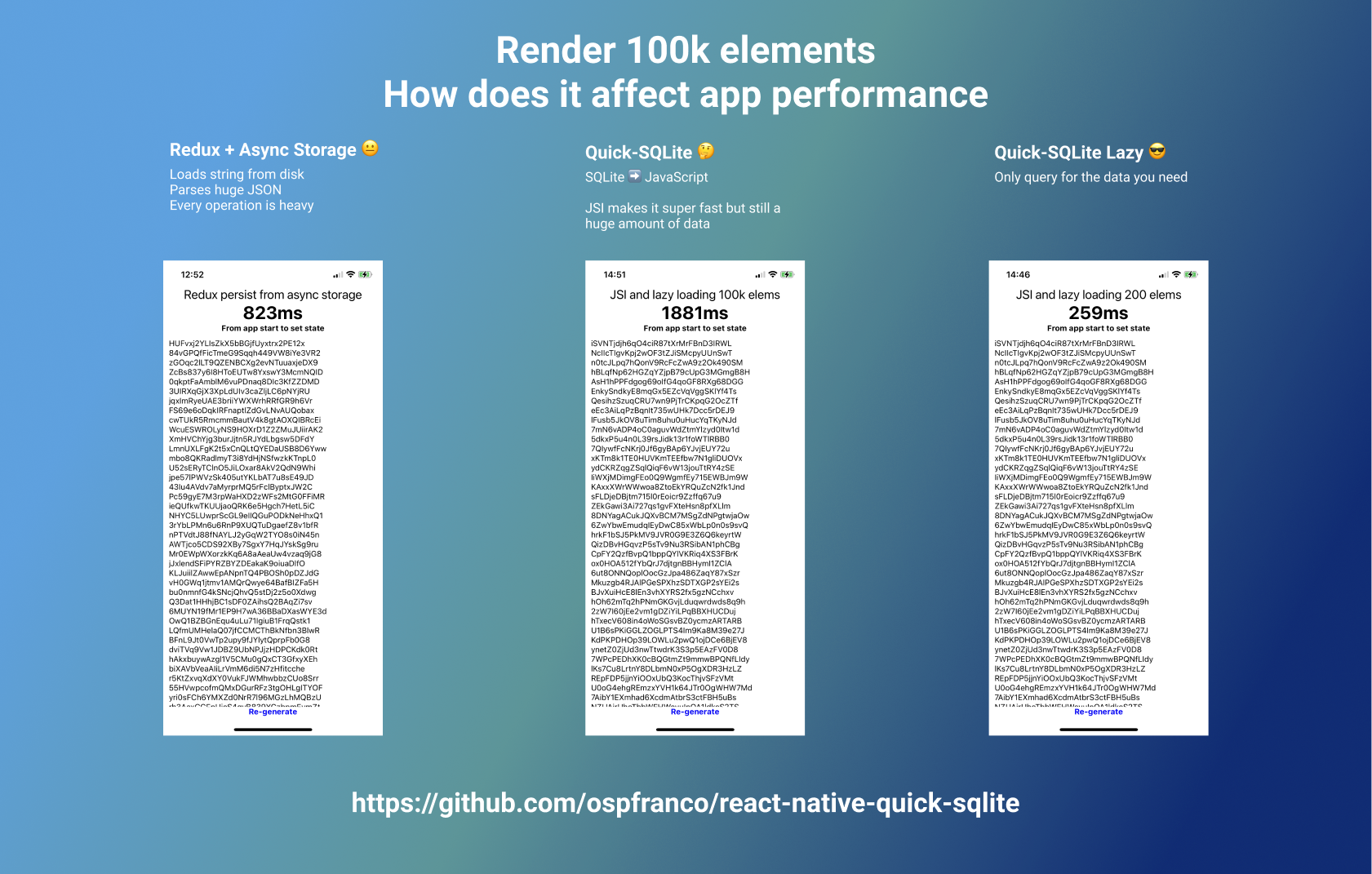
Quick SQLite uses JSI, removes all the overhead of intercommunication between JavaScript code and C++ code, making CRUDing entities from SQLite super fast!
Big ❤️ to react-native-sqlite-storage and react-native-sqlite2, this library also provides a WebSQL interface.
GOTCHAS
- It's not possible to use the browser debugger with JSI, use Flipper
- Your app will now include C++, you will need to install the NDK on your machine for android. (unless you know how to generate an AAR, feel free to open a PR)
- If you want to run the example project on android, you will have to change the paths on the android/CMakeLists.txt file, they are already there, just uncomment them.
Use TypeORM
The recommended way to use this package is to use TypeORM with patch-package. TypeORM already has a sqlite-storage driver. In the example project on the patch folder you can a find a patch for TypeORM, it basically just replaces all the react-native-sqlite-storage strings in TypeORM with react-native-quick-sqlite.
Follow the instructions to make TypeORM work with rn (enable decorators, configure babel, etc), then apply the patch via patch-package and you should be good to go.
Low level API
It is also possible to directly execute SQL against the db:
interface ISQLite {
open: (dbName: string, location?: string) => any;
close: (dbName: string, location?: string) => any;
executeSql: (
dbName: string,
query: string,
params: any[] | undefined
) => {
rows: any[];
insertId?: number;
};
}
In your code
import 'react-native-quick-sqlite';
try {
sqlite.open('myDatabase', 'databases');
} catch (e) {
console.log(e);
}
JSI Cheatsheet
If you want to learn how to make your own JSI module and also get a reference guide for all things C++/JSI you can buy my JSI/C++ Cheatsheet
License
react-native-quick-sqlite is licensed under MIT.