
Security News
Deno 2.2 Improves Dependency Management and Expands Node.js Compatibility
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.
react-native-recommendation
Advanced tools
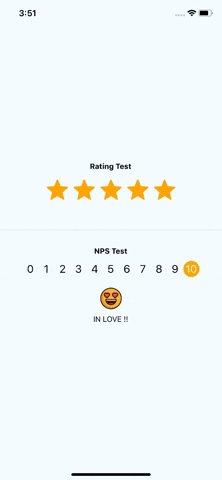
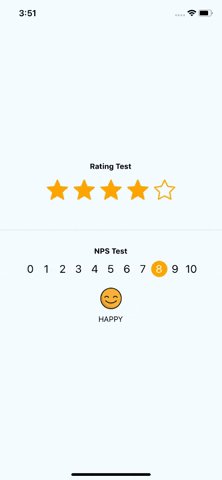
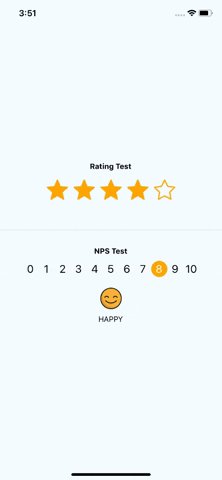
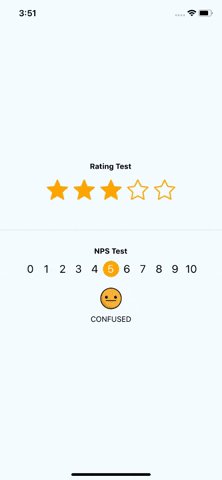
A React Native component for generating and displaying interactive rating and recommendation views

npm i react-native-recommendation
or
yarn add react-native-recommendation
import { Recommendation , Rating } from 'react-native-recommendation'
...
<Rating
titleText={"Rating Test"}
titleStyle={{ alignSelf: 'center', fontWeight: 'bold'}}
selectedColor={'red'}
max={5}
selectedValue={(value)=> // returns selected value }
/>
<Recommendation
titleText={"Recomendation Test"}
selectedColor={'red'}
selectedTextColor={'white'}
unSelectedTextColor={'black'}
selectedSize={30}
max={10}
selectedValue={(value)=> // returns selected value }
reactionsEnabled // Remove this to disable reaction icon and text
/>
For customized icons and text do as the following
import { Recommendation } from 'react-native-recommendation'
...
// Add NPS reaction description texts in this order
textList=["FROM 9 -> 10","FROM 6 -> 8","FROM 5 -> 4","FROM 2 -> 3","FROM 0 -> 1"]
// Add NPS reaction icons same as text order
emojiList=[
require('./assets/ic_love.png'),
require('./assets/ic_happy.png'),
require('./assets/ic_confused.png'),
require('./assets/ic_sad.png'),
require('./assets/ic_angry.png')
]
...
<Rating
titleText={"Rating Test"}
titleStyle={{ alignSelf: 'center', fontWeight: 'bold'}}
selectedColor={'red'}
max={5}
selectedValue={(value)=> // returns selected value }
customSelected={require('./assets/ic_happy.png')}
customUnSelected={require('./assets/ic_happy.png')} // default value as customSelected prop
/>
<Recommendation
titleText={"Recomendation Test"}
selectedColor={'red'}
selectedTextColor={'white'}
unSelectedTextColor={'black'}
selectedSize={30}
max={10}
selectedValue={(value)=> // returns selected value }
reactionsEnabled
// Add these
reactionTextList={textList}
reactionList={emojiList}
/>
<Recommendation/>
<Rating/>
<Recommendation/>
| Prop | Notes | Type | Signature (func) |
|---|---|---|---|
| titleText | Recommendation upper title text | String | |
| titleStyle | Recommendation text style | Style | |
| backgroundColor | Recommendation view background color | Color | |
| width | Recommendation view width size (full width is recommended) | Number | |
| selectedColor | Selected option color | Color | |
| selectedTextColor | Selected option text color | Color | |
| selectedSize | width * height sizes and automatic adjust circular shape --- example: 30 means 30 height, 30 width, and 15 border radius | Number | |
| max | Recommendation option maximum numbers range | Number | |
| selectedValue | Returned selected value | Callback | selectedValue={ (value) => // your code } |
| reactionsEnabled | Adding smile faces reactions to recommendation (default false) | Boolean | |
| reactionTextList | Set reaction test relative to user selection | Array of Strings | |
| reactionList | Set reaction images relative to user selection | Array of require(images) |
<Rating/>
| Prop | Notes | Type | Signature (func) |
|---|---|---|---|
| titleText | Rating upper title text | String | |
| titleStyle | Rating text style | Style | |
| backgroundColor | Rating view background color | Color | |
| width | Rating view width size | Number | |
| selectedColor | Selected icon color | Color | |
| unSelectedColor | Unselected icon color | Color | |
| iconStyle | Rating icon style | Style | |
| max | Rating option maximum numbers range | Number | |
| selectedValue | Returned selected value | Callback | selectedValue={ (value) => // your code } |
| customSelected | Set selected customized rating icon | require(image) | |
| customUnSelected | Set unselected customized rating icon ( customSelected prop is the default value | require(image) |
FAQs
A React Native component for generating and displaying interactive rating and recommendation views
The npm package react-native-recommendation receives a total of 2 weekly downloads. As such, react-native-recommendation popularity was classified as not popular.
We found that react-native-recommendation demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.

Security News
React's CRA deprecation announcement sparked community criticism over framework recommendations, leading to quick updates acknowledging build tools like Vite as valid alternatives.

Security News
Ransomware payment rates hit an all-time low in 2024 as law enforcement crackdowns, stronger defenses, and shifting policies make attacks riskier and less profitable.