react-native-responsive-fontsize






Use this library if you have a small problem with the font size 🎉
How to install
yarn add react-native-responsive-fontsize
# or
npm install react-native-responsive-fontsize --save
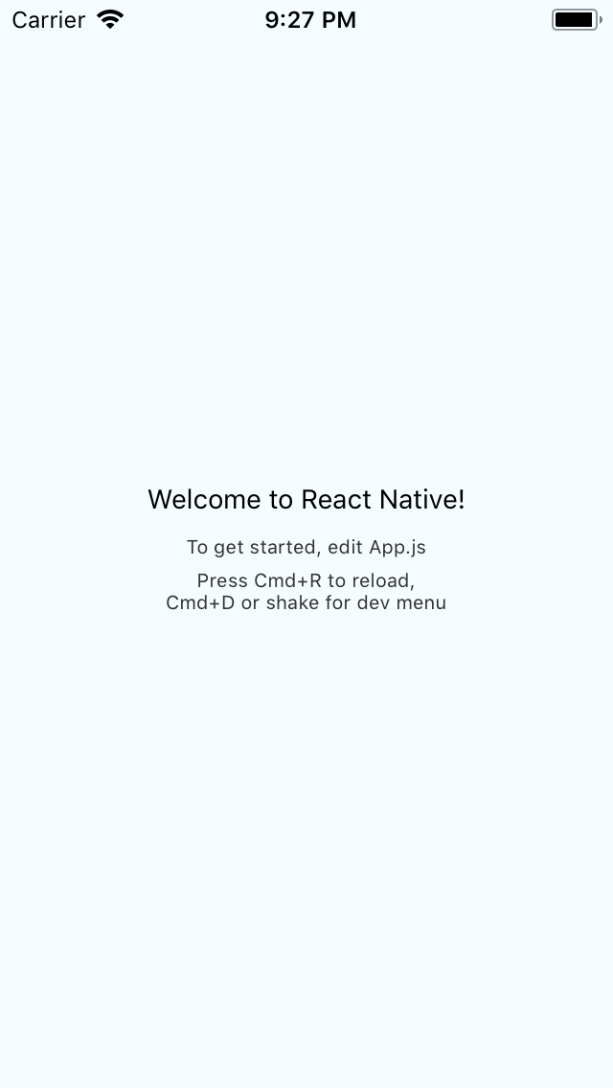
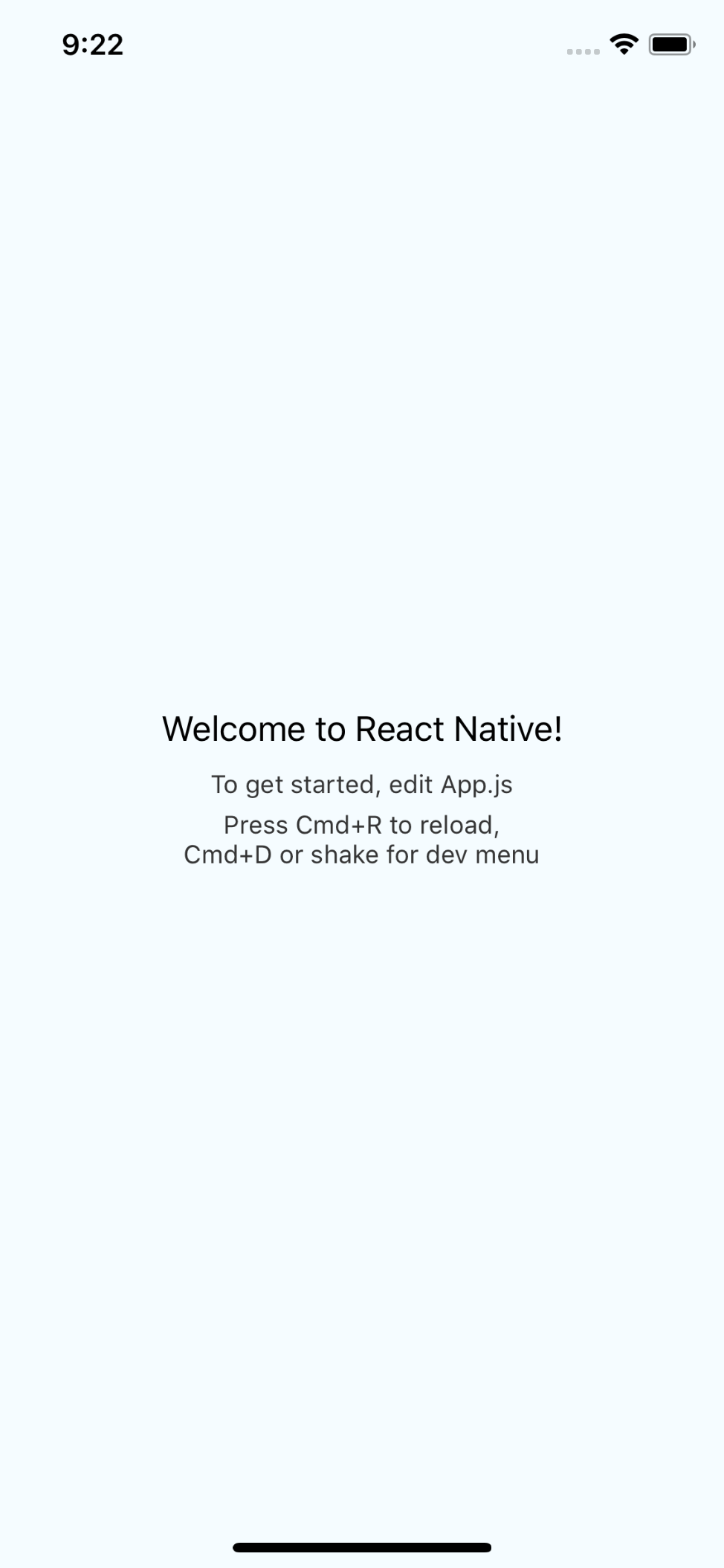
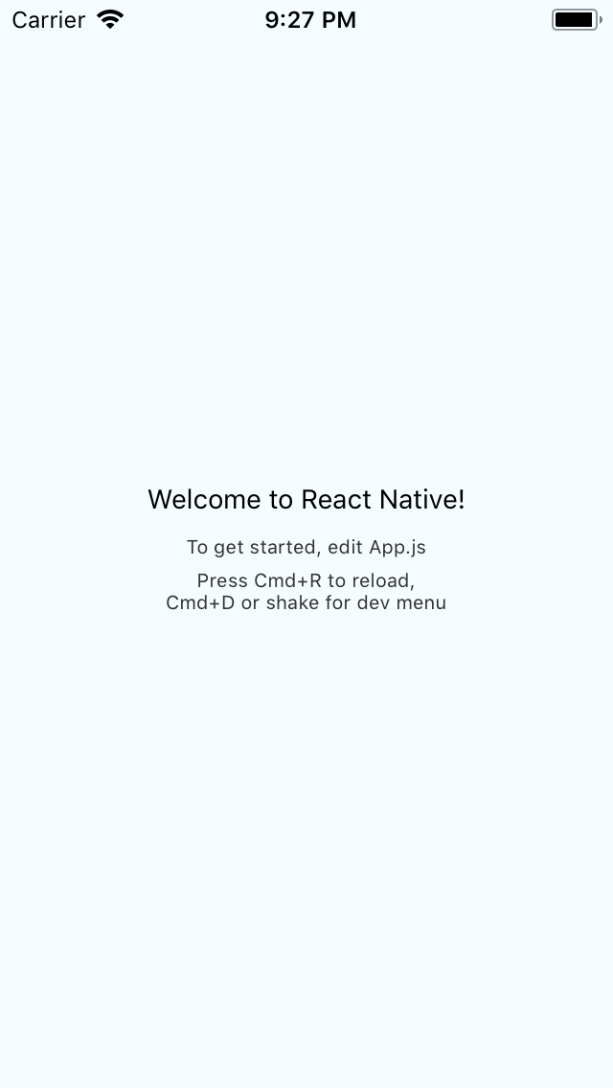
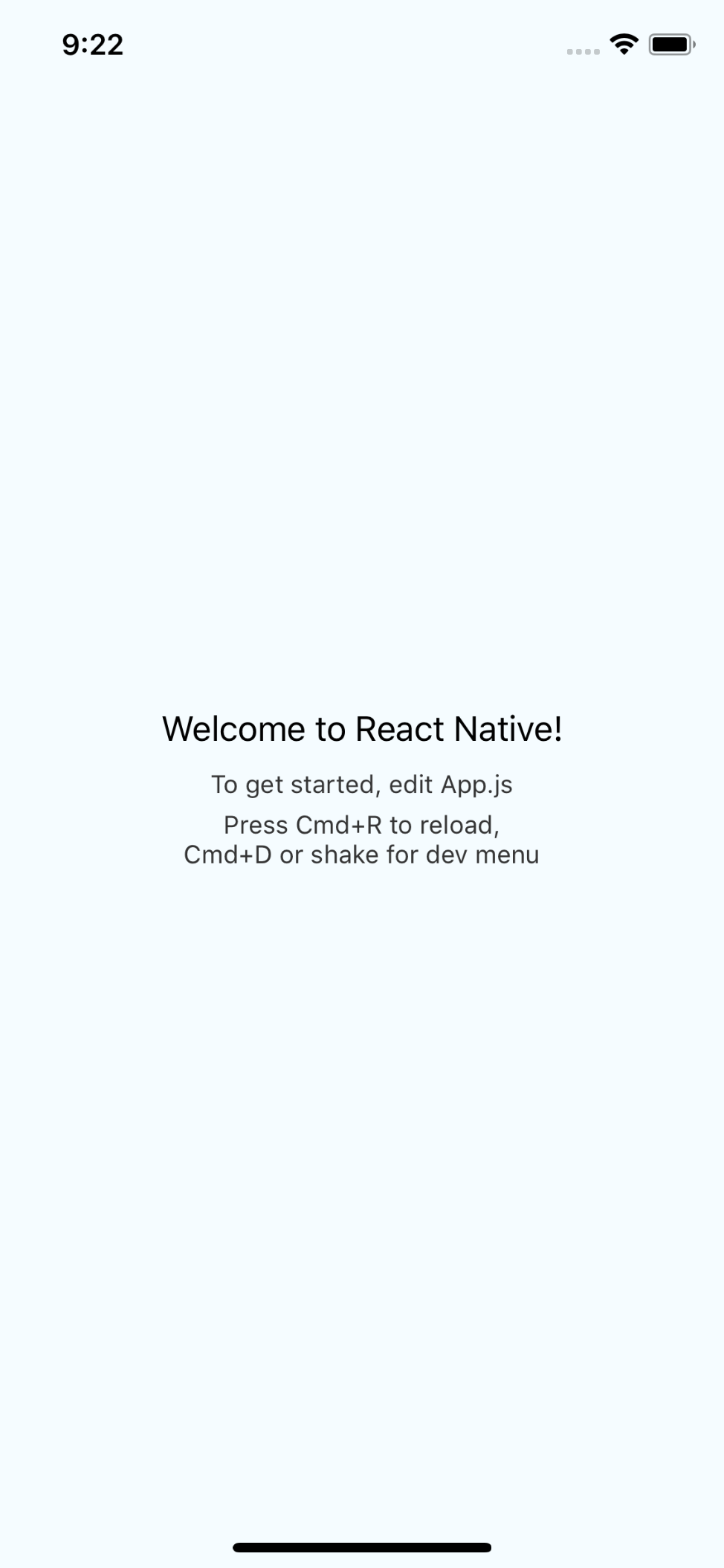
How it looks on different device sizes
| iPhone SE | iPhone X |
|---|
 |  |
Methods
| arguments | Description |
|---|
| RFPercentage | percent: number | The font size is calculated as a percentage of the height(width in landscape mode) of the device. |
| RFValue | value: number, standardScreenHeight?: number | The font size is calculated based on standardScreenHeight and passed value |
- when using
RFValue's standardScreenHeight
- default standardScreenHeight is
680 - In landscape mode, please pass the
screen width
Usage
import { RFPercentage, RFValue } from "react-native-responsive-fontsize";
const styles = StyleSheet.create({
welcome: {
fontSize: RFValue(24, 580)
textAlign: "center",
margin: 10,
},
instructions: {
textAlign: "center",
color: "#333333",
marginBottom: 5,
fontSize: RFPercentage(5),
},
});
Changelog
releases
Load map (I'm waiting for your help)