
Security News
Node.js EOL Versions CVE Dubbed the "Worst CVE of the Year" by Security Experts
Critics call the Node.js EOL CVE a misuse of the system, sparking debate over CVE standards and the growing noise in vulnerability databases.
react-native-screen-keyboard
Advanced tools
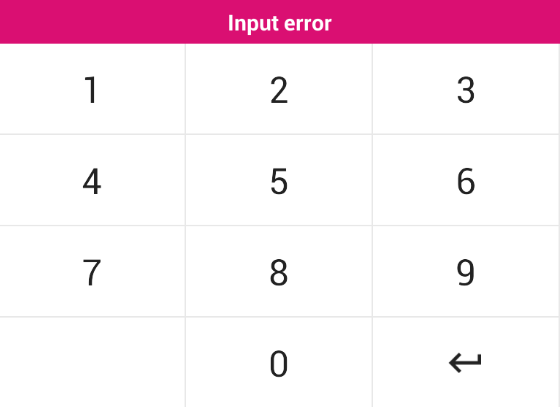
On-screen keyboard with customisable keys and tactile / UI feedback 📱

To get started install via npm:
npm install react-native-screen-keyboard
Import:
import { VirtualKeyboard } from 'react-native-screen-keyboard';
Then add it to your code:
<VirtualKeyboard
onRef={ref => (this.keyboard = ref)}
keyDown={this.keyDown.bind(this)}
/>
// Callback function which receives the key pressed
keyDown(key){
// Key pressed
}
The back and custom key will pass a sting, either "back" or "custom" to the keyDown callback.
The <VirtualKeyboard /> also has a number of functions which can be triggered through refs.
displayMessage(message) this will create a popup above the
keyboard displaying the given a message. The style of the popup can be customized through props.clearMessage() this will clear the keyboard message dialog.enable() this will enable the keyboard for input.disable() this will disable the keyboard.The <VirtualKeyboard /> uses two arrays to allow you to set keys and define custom functions for each key.
| Prop | Type | Optional | Default | Description |
|---|---|---|---|---|
| onRef | any | Yes | onRef allows you to call the throwError(message) method. | |
| onKeyDown | function | Yes | Callback function triggered when a key is pressed. Returns the key value. | |
| onChange | function | Yes | Callback function triggered when a key is pressed. Returns the full string. | |
| onCustomKey | function | Yes | Callback function triggered when custom left button is pressed, use with onChange | |
| onPressFunction | string | Yes | onPressIn | Determines which function to call when the user pressed a key. Could be one of the following three functions: onPress, onPressIn or onPressOut. For an explanation how the functions work take a look at the GitHub page from the react-native-material-ripple project. |
| keyboard | array | Yes | See VirtualKeyboard.js | 4 x 3 matrix containing the value for each key. See VirtualKeyboard.js. |
| keyboardFunc | array | Yes | See VirtualKeyboard.js | 4 x 3 matrix containing custom functions for each key. Pass null for no function. |
| keyboardCustomKeyImage | number | Yes | null | Image for the custom key (bottom left key) |
| keyboardMessageDisplayTime | number | Yes | 3000 | Time in milliseconds for the message dialog to automatically clear. |
| vibration | bool | Yes | false | Key / Tactile vibration enabled |
| keyboardStyle | object | Yes | See VirtualKeyboard.js | Style applied to the keyboard. |
| keyboardDisabledStyle | object | Yes | See VirtualKeyboard.js | Style applied when the keyboard is disabled. |
| keyStyle | object | Yes | See VirtualKeyboard.js | Style applied to each key on the keyboard. |
| keyTextStyle | object | Yes | See VirtualKeyboard.js | Style applied to the text inside each key. |
| keyImageStyle | object | Yes | See VirtualKeyboard.js | Style applied to image in a key. If an image is passed. |
| messageStyle | object | Yes | See VirtualKeyboard.js | Style applied to popup error. Can set the background colour here. |
| messageTextStyle | object | Yes | See VirtualKeyboard.js | Style applied to the text inside the popup error. |
If you want to issue a PR, go ahead ;)
This project is licensed under the MIT License
Thanks goes to these wonderful people (emoji key):
Luke Brandon Farrell 💻 📖 🚇 | Aike van den Brink 🔣 💻 📖 |
This project follows the all-contributors specification. Contributions of any kind welcome!
FAQs
On-screen keyboard with customisable keys and tactile / UI feedback 📱
The npm package react-native-screen-keyboard receives a total of 85 weekly downloads. As such, react-native-screen-keyboard popularity was classified as not popular.
We found that react-native-screen-keyboard demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 5 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Critics call the Node.js EOL CVE a misuse of the system, sparking debate over CVE standards and the growing noise in vulnerability databases.

Security News
cURL and Go security teams are publicly rejecting CVSS as flawed for assessing vulnerabilities and are calling for more accurate, context-aware approaches.

Security News
Bun 1.2 enhances its JavaScript runtime with 90% Node.js compatibility, built-in S3 and Postgres support, HTML Imports, and faster, cloud-first performance.