
Research
Security News
Threat Actor Exposes Playbook for Exploiting npm to Build Blockchain-Powered Botnets
A threat actor's playbook for exploiting the npm ecosystem was exposed on the dark web, detailing how to build a blockchain-powered botnet.
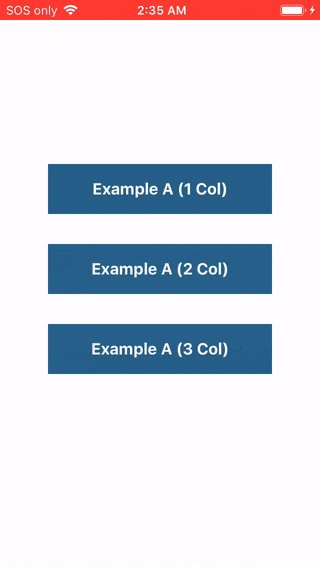
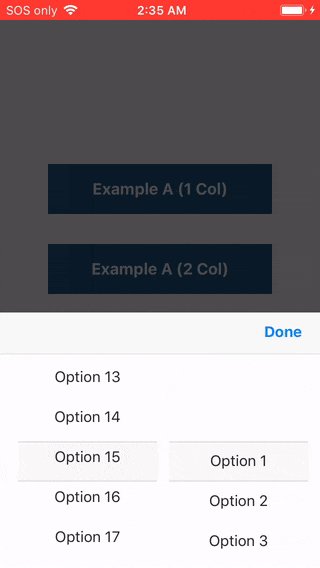
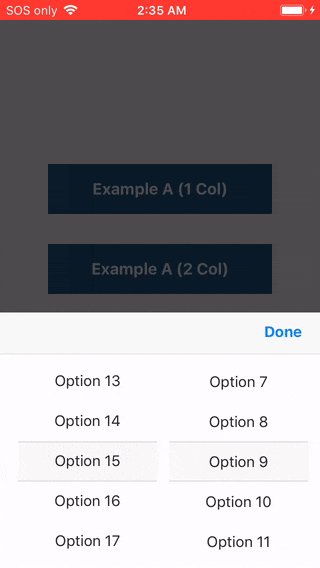
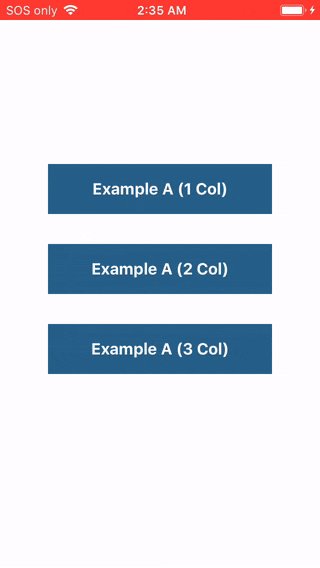
react-native-segmented-picker
Advanced tools
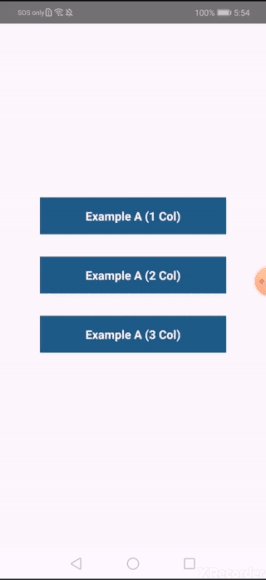
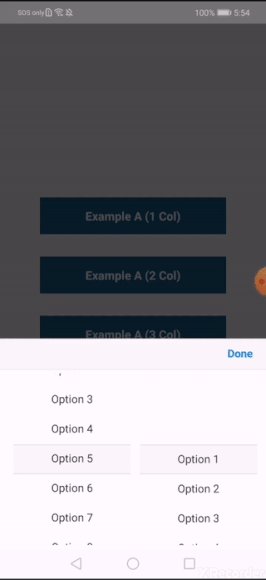
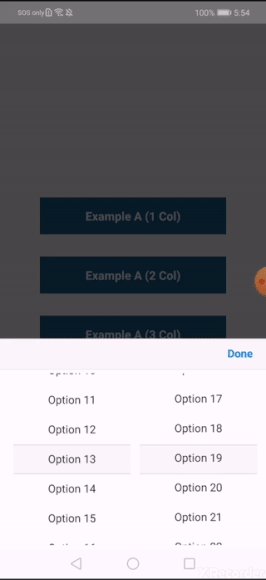
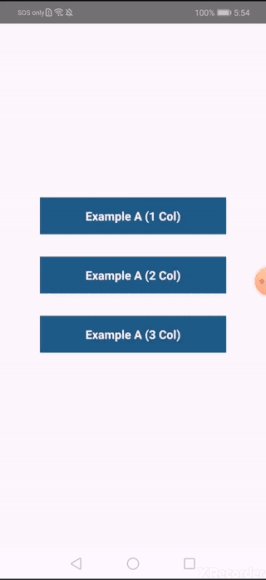
A segmentable dropdown picker wheel with no native dependencies.
A pure JavaScript implementation of the iOS style wheel spinner dropdown picker that is typically used for date and time selection.
react-native link not required).

$ yarn add react-native-segmented-picker
# or
# $ npm install --save react-native-segmented-picker
import React, { Component } from 'react';
import SegmentedPicker from 'react-native-segmented-picker';
class Example extends Component {
constructor(props) {
super(props);
this.segmentedPicker = React.createRef();
}
componentDidMount() {
// Can alternatively be shown with the `visible` prop for redux etc.
this.segmentedPicker.current.show();
}
onConfirm = (selections) => {
console.info(selections);
// => { column1: { label: 'Option 1' }, column2: { label: 'Option 3' } }
}
render() {
return (
<SegmentedPicker
ref={this.segmentedPicker}
onConfirm={this.onConfirm}
options={{
column1: [
{ label: 'Option 1' },
{ label: 'Option 2' },
],
column2: [
{ label: 'Option 3', key: 'option_3' },
],
}}
/>
);
}
}
Further examples can be found in ./examples/src.
| Prop | Description | Default |
|---|---|---|
options | Data to be populated into the picklists. {columnId: [{label: '', key?: '', testID?: ''}, ...], ...} | |
visible | Not used by default. Set to true or false to manually handle visibility. | null |
defaultSelections | Eg: {columnId: 'label string to auto-select', ...} | {} |
confirmText | Text displayed in the top right hand corner. | 'Done' |
size | Fixed percentage of the screen to render the picklist container over. | 45 |
confirmTextColor | Color of the confirmText button. | '#0A84FF' |
toolbarBackground | Background color of the top container where the confirmText is displayed. | '#FAFAF8' |
toolbarBorderColor | Bottom border color of the toolbarContainer. | '#E7E7E7' |
listItemTextColor | Color of the text for each item in the picklist. | '#282828' |
selectionMarkerBackground | Background color of the container which overlays the current selected item. | '#F8F8F8' |
selectionMarkerBorderColor | Border color (top and bottom) of the selection marker overlay. | '#DCDCDC' |
containerBackground | Background color of the inner SegmentedPicker container. | '#FFFFFF' |
| Event Prop | When and how? |
|---|---|
onValueChange={(columnId, value) => ...} | Emitted each time a picklist value is modified by a user. |
onCancel={(selections) => ...} | Emitted when a user touches out of the modal, or presses the hardware back button on Android. |
onConfirm={(selections) => ...} | Emitted when a user presses the confirm text button. |
Remember that you will need to set a ref for the <SegmentedPicker /> component in order to use the methods outlined below.
Display the Segmented Picker modal over all other content on the screen. This is the preferred method of showing a <SegmentedPicker /> so that you don't have to manually hide the component after listening to the onCancel and onConfirm events.
Note that this method will have no effect if the visible prop is set.
Hide the Segmented Picker modal from the screen. Generally should not be required, as this method is automatically called by this library after events where visibility should be toggled off.
Programmatically select a label from a list column while the component is displaying.
{string} label: Eg 'Option 1'{string} columnId: Eg 'column1'{boolean=true} animated: Scroll or snap to the item?{boolean=true} emitEvent: Specify whether to emit the onValueChange event.{boolean=false} zeroFallback Select the first list item if not found.Programmatically select an array index from a list column while the component is displaying. This method will give you better performance than the above if you already know the index of the item that you want to select.
{number} index: Eg 0{string} columnId: Eg 'column1'{boolean=true} animated: Scroll or snap to the item?{boolean=true} emitEvent: Specify whether to emit the onValueChange event.Returns the current selected items as they appear in the UI. This is the same method that's used internally when the onCancel and onConfirm events are fired.
This section contains some code examples of common requirements and frequently asked questions.
A common use case is to have one of your columns change it's list options based off the selection in another column. In other words, implementing Column B as a function of Column A. The below example shows one possible way to achieve this using the onValueChange() event.
import React, { Component } from 'react';
import SegmentedPicker from 'react-native-segmented-picker';
const options = {
categories: [{ label: 'Fruits' }, { label: 'Vegetables' }],
items: {
Fruits: [{ label: 'Apples' }, { label: 'Oranges' }],
Vegetables: [{ label: 'Carrots' }, { label: 'Potatoes' }],
},
};
class Demo extends Component {
constructor(props) {
super(props);
this.state = {
selections: {
categories: options.categories[0],
items: undefined,
},
};
}
onValueChange = (columnId, { label }) => {
this.setState((prevState) => ({
selections: {
...prevState.selections,
[columnId]: label,
},
}));
};
generateOptions = () => {
const { categories, items } = options;
const { selections } = this.state;
return {
categories,
items: items[selections.categories],
};
};
render() {
const { selections: { categories, items } } = this.state;
return (
<SegmentedPicker
options={this.generateOptions()}
onValueChange={this.onValueChange}
defaultSelections={{ categories, items }}
/>
);
}
}
This library automatically sets testID attributes on elements so that you can interact with the picker UI during E2E testing (with tools such as Detox).
import { TEST_IDS } from 'react-native-segmented-picker';
TEST_IDS.PICKER: The entire segmented picker container (useful to check if visible).TEST_IDS.CONFIRM_BUTTON: "Done" confirmation button in the top right hand corner.TEST_IDS.CLOSE_AREA: Darkened area outside of the picker which hides the component when tapped.${`TEST_IDS.COLUMN`}columnId: ScrollView for a specific picker column.${`TEST_IDS.COLUMN`}columnId_optionKeyOrLabel: Specific picker item button within a column.You can see full examples of our own E2E Detox testing suite here.
This is an open source project. Bug fixes, improvements and the addition of useful new features to this package are greatly appreciated.
yarn install.feature/my-thing or bugfix/terrible-thing.yarn test still passes.master outlining what your change is and how you tested it.Made with love in Melbourne by Adam McArthur.
FAQs
Selection picker wheel with multi-column support and optional native dependencies.
The npm package react-native-segmented-picker receives a total of 494 weekly downloads. As such, react-native-segmented-picker popularity was classified as not popular.
We found that react-native-segmented-picker demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
A threat actor's playbook for exploiting the npm ecosystem was exposed on the dark web, detailing how to build a blockchain-powered botnet.

Security News
NVD’s backlog surpasses 20,000 CVEs as analysis slows and NIST announces new system updates to address ongoing delays.

Security News
Research
A malicious npm package disguised as a WhatsApp client is exploiting authentication flows with a remote kill switch to exfiltrate data and destroy files.