
Security News
Weekly Downloads Now Available in npm Package Search Results
Socket's package search now displays weekly downloads for npm packages, helping developers quickly assess popularity and make more informed decisions.
react-native-select-two
Advanced tools

npm install react-native-select-twoyarn add react-native-select-twonpm install react-native-modalyarn add react-native-modalimport Select2 from 'react-native-select-two';import React, { Component } from "react"
import { View, Text, StyleSheet } from "react-native"
import Select2 from "react-native-select-two"
const mockData = [
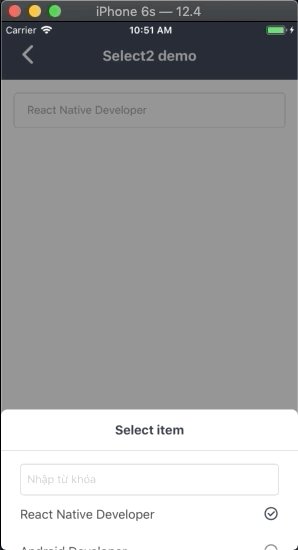
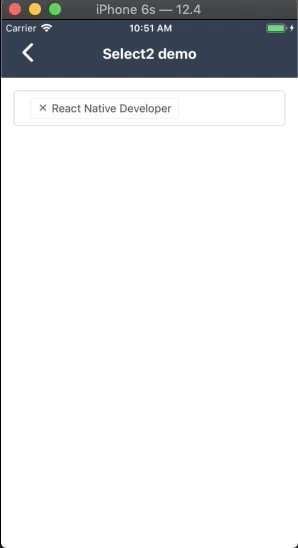
{ id: 1, name: "React Native Developer", checked: true }, // set default checked for render option item
{ id: 2, name: "Android Developer" },
{ id: 3, name: "iOS Developer" }
]
// create a component
class CreateNewAppointment extends Component {
render() {
return (
<View style={styles.container}>
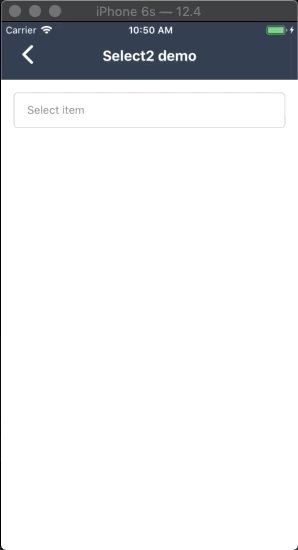
<Select2
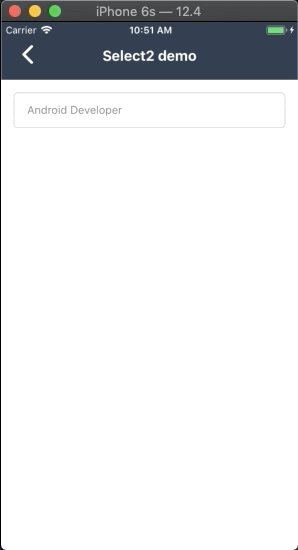
isSelectSingle
style={{ borderRadius: 5 }}
colorTheme="blue"
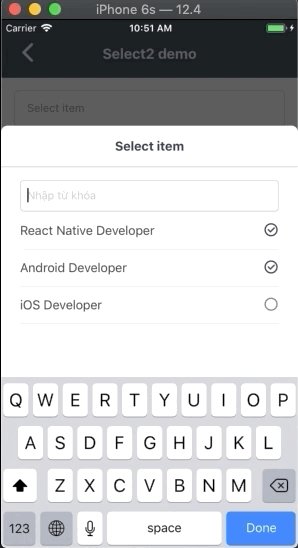
popupTitle="Select item"
title="Select item"
data={mockData}
onSelect={data => {
this.setState({ data })
}}
onRemoveItem={data => {
this.setState({ data })
}}
/>
</View>
)
}
}

| Property name | Type | Default | Description |
|---|---|---|---|
| style | Object | none | Custom style for component |
| modalStyle | Object | none | Custom style for modal |
| title | String | none | String display when you don't select any item |
| data | Array | *required | Datasource of list options: an array of objects (each object have name and id property) |
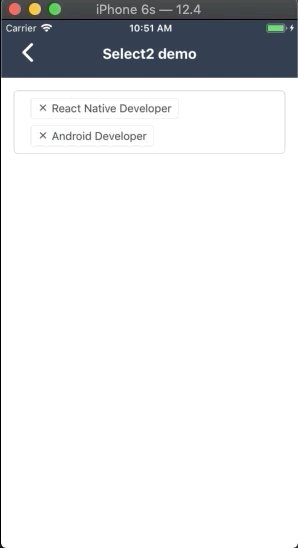
| onSelect | Function | none | The callback function trigger after you press select button |
| onRemoveItem | Function | none | The callback function trigger after you press tags to remove them |
| popupTitle | String | none | Title of modal select item |
| colorTheme | string/color | #16a45f | Color for componet |
| isSelectSingle | Bool | false | Selelect only one option |
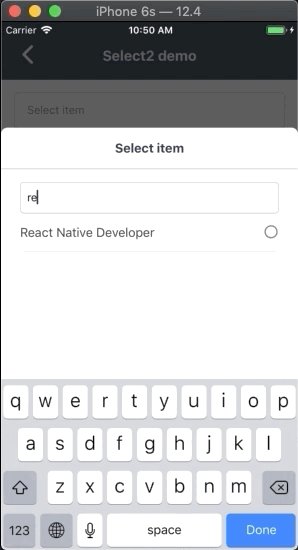
| showSearchBox | Bool | true | Show or hide search field |
| cancelButtonText | string | Hủy | Cancel button text title |
| selectButtonText | String | Chọn | Select button text title |
| searchPlaceHolderText | String | Nhập vào từ khóa | Placeholder text for search field |
| listEmptyTitle | String | Không tìm thấy lựa chọn phù hợp | Title to show when there's no item to be render |
| defaultFontName | String | none | Set custom font for all component |
| selectedTitleStyle | Object | none | Set custom style for display selected title text |
| buttonTextStyle | Object | none | Set custom button text style |
| buttonStyle | Object | none | Set custom button style |
MIT Licensed
FAQs
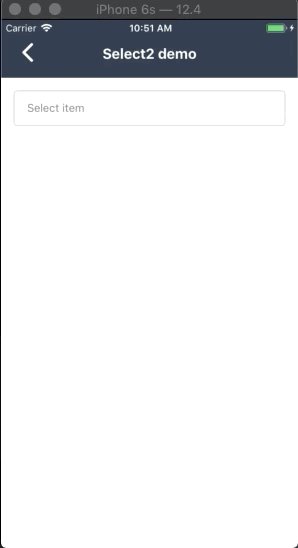
Component like Select2 on web for React Native
The npm package react-native-select-two receives a total of 74 weekly downloads. As such, react-native-select-two popularity was classified as not popular.
We found that react-native-select-two demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Socket's package search now displays weekly downloads for npm packages, helping developers quickly assess popularity and make more informed decisions.

Security News
A Stanford study reveals 9.5% of engineers contribute almost nothing, costing tech $90B annually, with remote work fueling the rise of "ghost engineers."

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.