LOOKING FOR A VOLUNTEER TO MAINTAIN THE IOS VERSION, CURRENTLY UNMAINTAINED
Adds the application to the share menu of the device, so it can be launched from other apps and receive data from them (current text or images).
Installation
npm i --save react-native-share-menu
Usage in Android
Automatic Installation (React Native 0.36+)
At the command line, in the project directory:
react-native link
Manual Installation
- In
android/settings.gradle
...
include ':react-native-share-menu', ':app'
project(':react-native-share-menu').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-share-menu/android')
- In
android/app/build.gradle
...
dependencies {
...
compile project(':react-native-share-menu')
}
- In
android/app/src/main/AndroidManifest.xml in the <activity> tag:
<intent-filter>
<action android:name="android.intent.action.SEND" />
<category android:name="android.intent.category.DEFAULT" />
<data android:mimeType="text/plain" />
<data android:mimeType="image/*" />
</intent-filter>
- Register module (in MainApplication.java)
import com.meedan.ShareMenuPackage;
public class MainApplication extends Application implements ReactApplication {
......
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new ShareMenuPackage()
);
}
......
}
Usage in iOS
In the share extension loadView() method, add:
NSExtensionItem *item = self.extensionContext.inputItems.firstObject;
NSItemProvider *itemProvider = item.attachments.firstObject;
[ShareMenuModule setShareMenuModule_itemProvider:itemProvider];
[ShareMenuModule setContext: self.extensionContext];
Example
import React, {
AppRegistry,
Component,
Text,
View
} from 'react-native';
import ShareMenu from 'react-native-share-menu';
class Test extends Component {
constructor(props) {
super(props);
this.state = {
sharedText: null,
sharedImage: null
};
}
componentWillMount() {
var that = this;
ShareMenu.getSharedText((text :string) => {
if (text && text.length) {
if (text.startsWith('content://media/')) {
that.setState({ sharedImage: text });
} else {
that.setState({ sharedText: text });
}
}
})
}
render() {
var text = this.state.sharedText;
return (
<View>
<Text>Shared text: {text}</Text>
</View>
);
}
}
AppRegistry.registerComponent('Test', () => Test);
Or check the "example" directory for an example application.
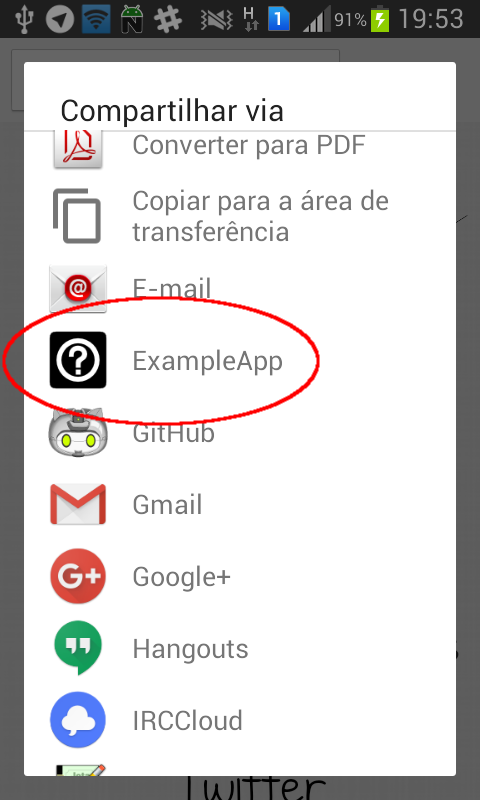
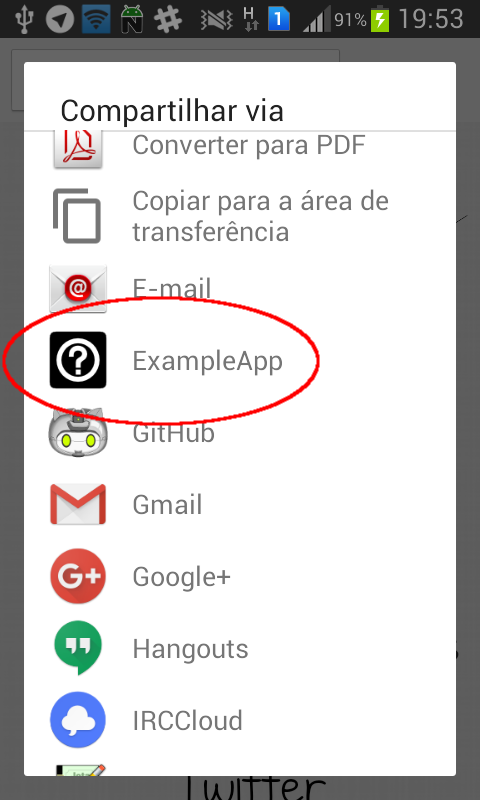
How it looks


Releasing a new version
$ npm version <minor|major|patch> && npm publish
Credits
Sponsored and developed by Meedan.