React Native Simple Dialogs



Cross-platform simple dialogs for React Native based on the Modal component. ⚛
Demo
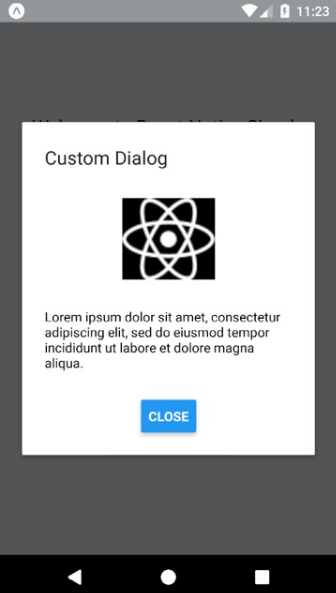
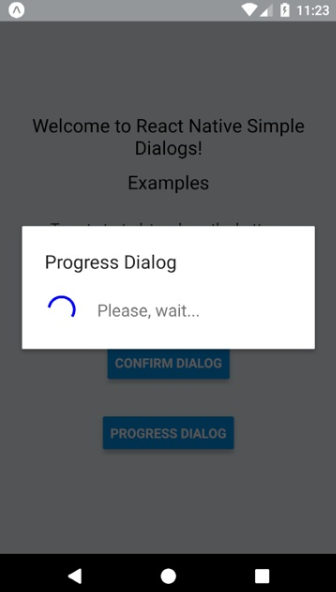
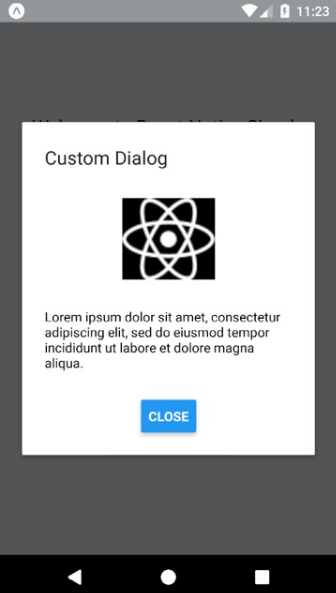
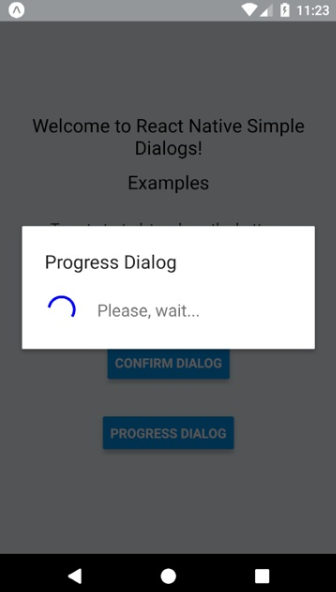
Android


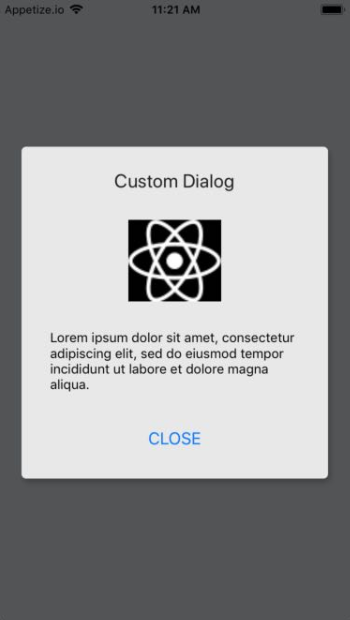
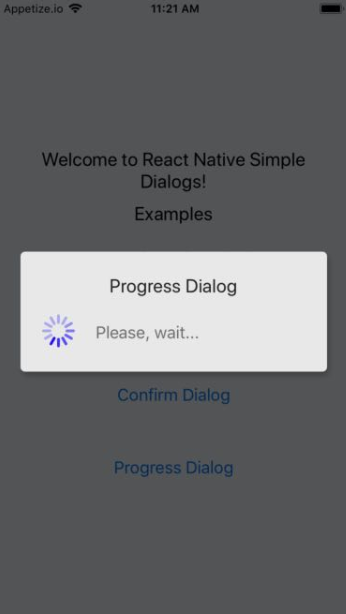
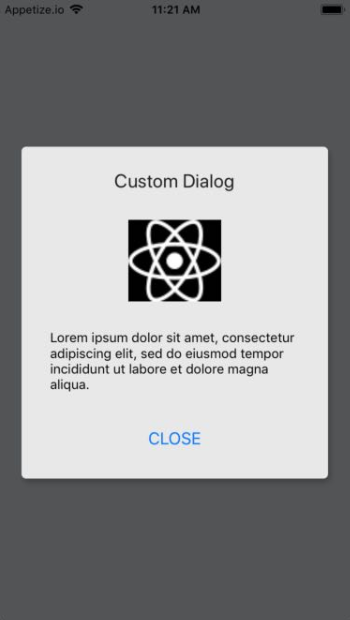
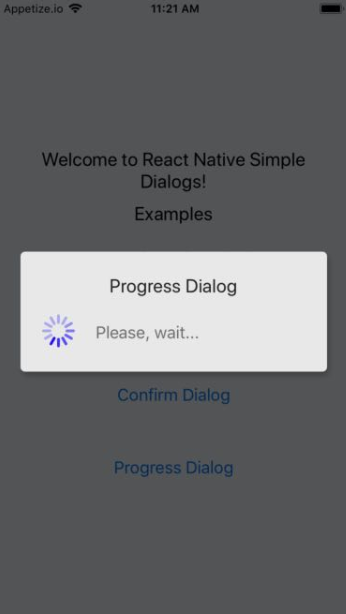
iOS


Requirements
Use
Dialog
import { Dialog } from 'react-native-simple-dialogs';
<Dialog
visible={this.state.dialogVisible}
title="Dialog Title"
onTouchOutside={() => this.setState({dialogVisible: false})} >
<View>
// your content here
</View>
</Dialog>
ProgressDialog
import { ProgressDialog } from 'react-native-simple-dialogs';
<ProgressDialog
visible={this.state.progressVisible}
title="Progress Dialog"
message="Please, wait..."
/>
More info on the sample project.
Install
npm i -S react-native-simple-dialogs
Contribute
New features, bug fixes and improvements are welcome! For questions and suggestions use the issues.
Donate

Licence
The MIT License (MIT)
Copyright (c) 2017 Douglas Nassif Roma Junior
See the full licence file.