
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
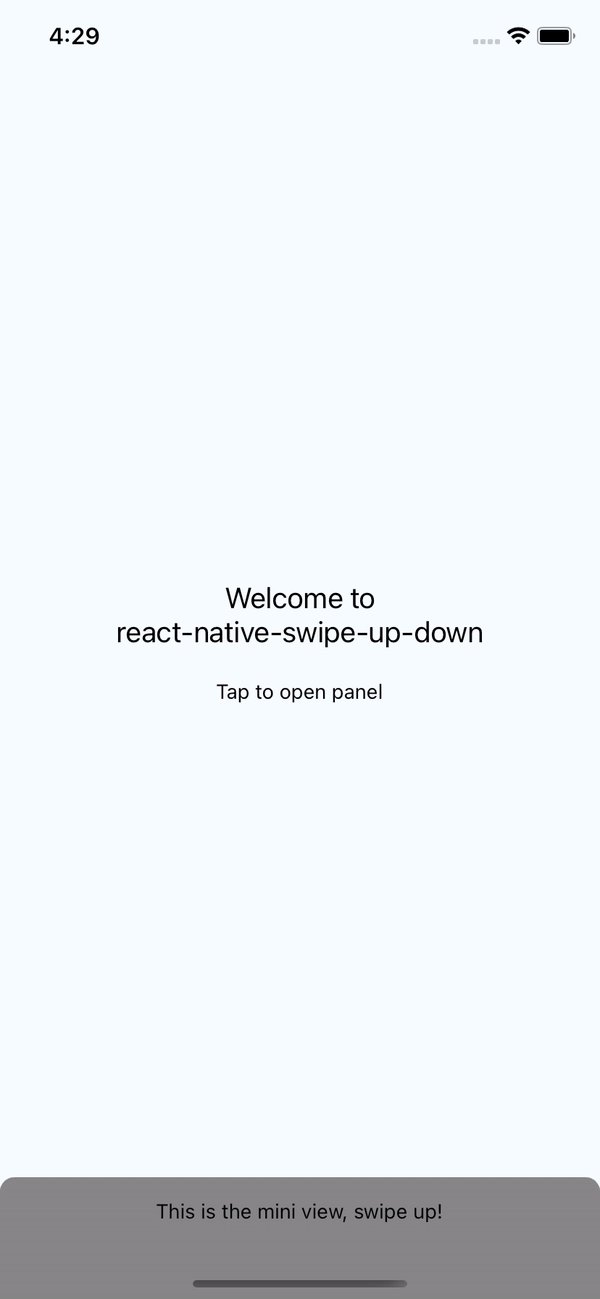
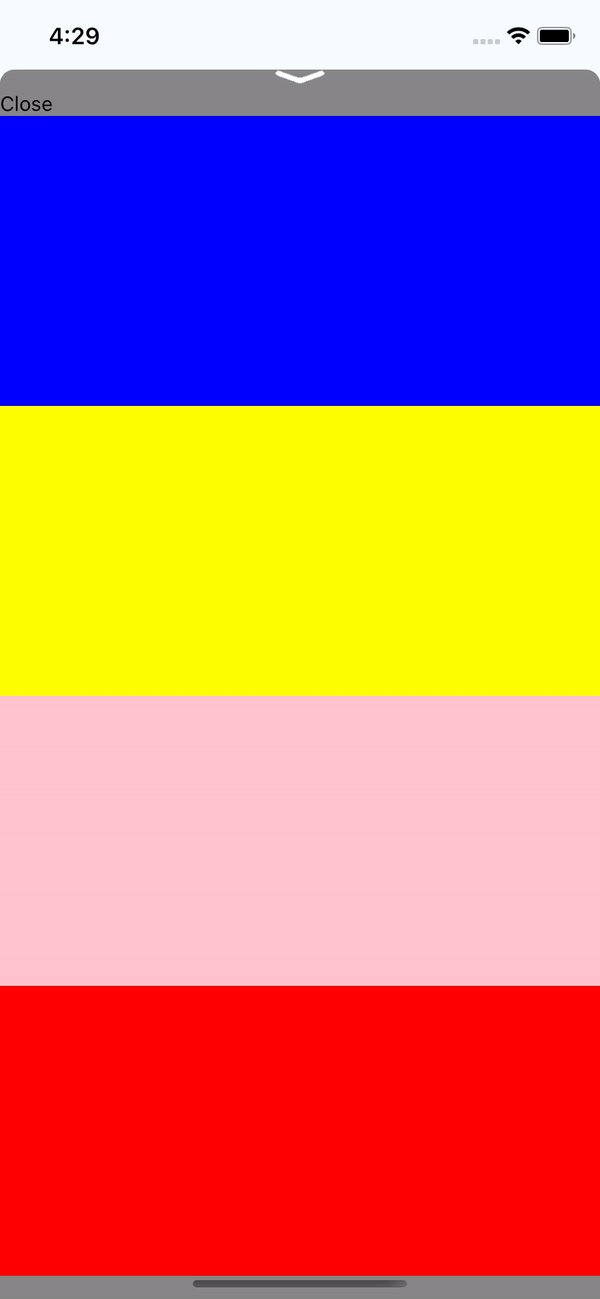
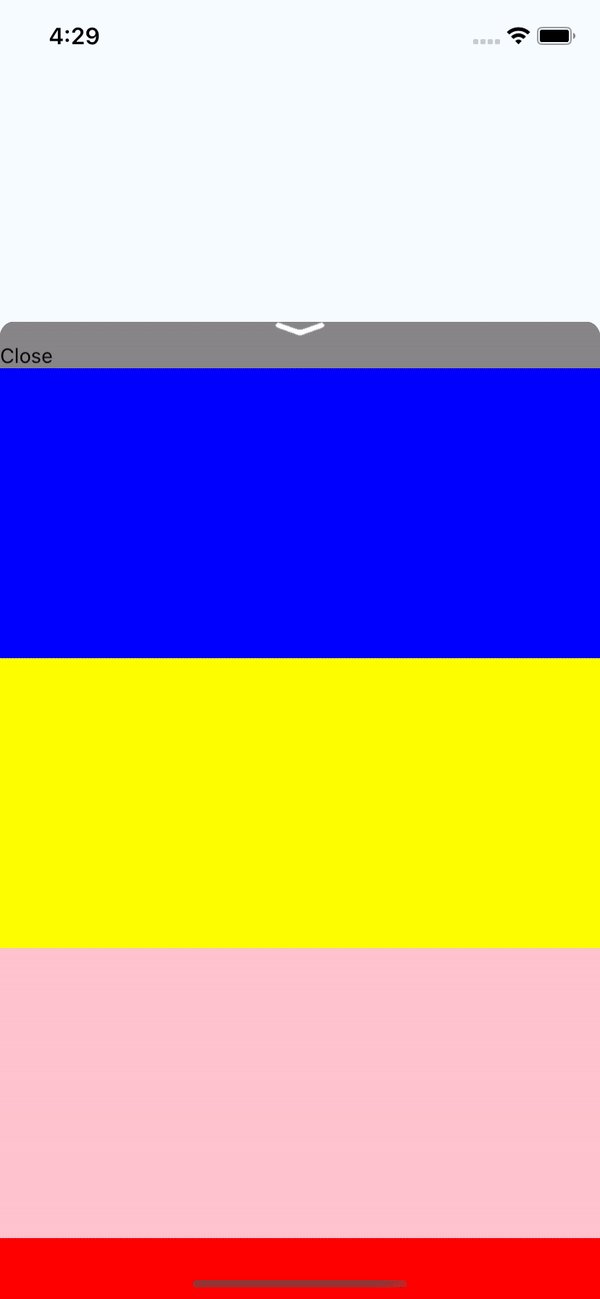
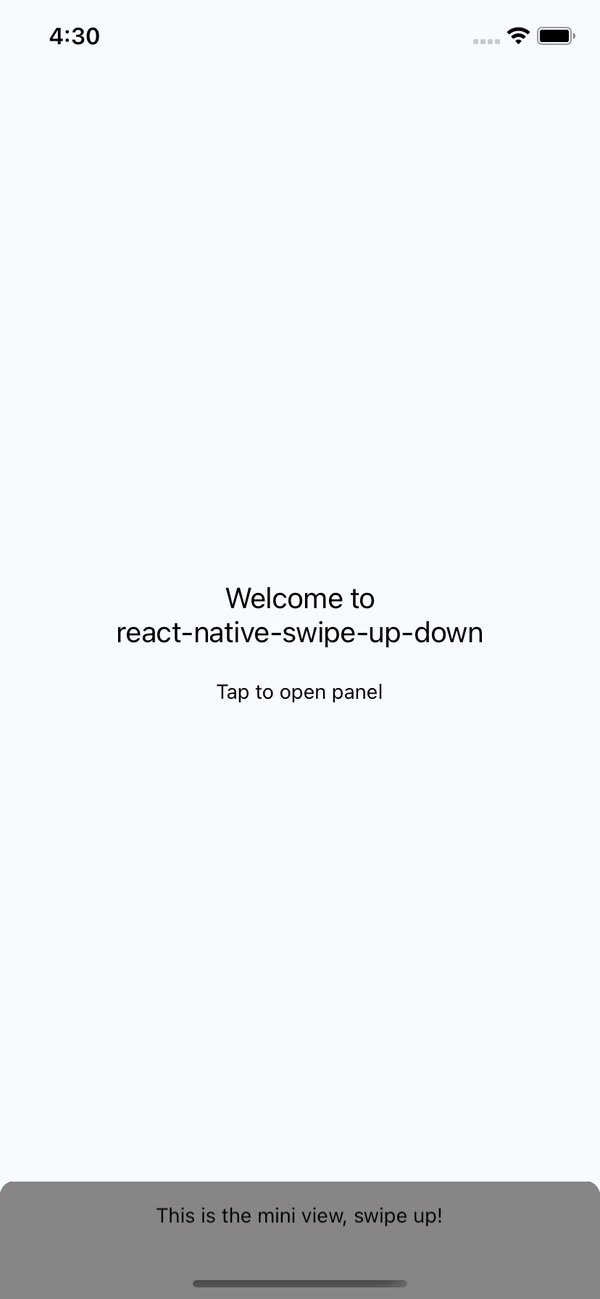
react-native-swipe-up-down
Advanced tools

$ npm install react-native-swipe-up-down --save
$ yarn add react-native-swipe-up-down
import SwipeUpDown from 'react-native-swipe-up-down';
// TODO: What to do with the module?
<SwipeUpDown
itemMini={<ItemMini />} // Pass props component when collapsed
itemFull={<ItemFull />} // Pass props component when show full
onShowMini={() => console.log('mini')}
onShowFull={() => console.log('full')}
onMoveDown={() => console.log('down')}
onMoveUp={() => console.log('up')}
disablePressToShow={false} // Press item mini to show full
style={{ backgroundColor: 'green' }} // style for swipe
/>
If you want hidden component just don't pass props itemMini. It's will hidden. And then you can use hasRef to show it when you want.
hasRef hasRef={ref => (this.swipeUpDownRef = ref)}
// This ref can help you show component when hidden component
<Text onPress={() => this.swipeUpDownRef.showFull()}>Show</Text>
animationanimation="easeInEaseOut"
Optional
swipeHeightswipeHeight={100} // Default 60
This module is MIT licensed
FAQs
Swipe Up Down component
The npm package react-native-swipe-up-down receives a total of 205 weekly downloads. As such, react-native-swipe-up-down popularity was classified as not popular.
We found that react-native-swipe-up-down demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.