
Security News
Oracle Drags Its Feet in the JavaScript Trademark Dispute
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.
react-native-tree-multi-select
Advanced tools
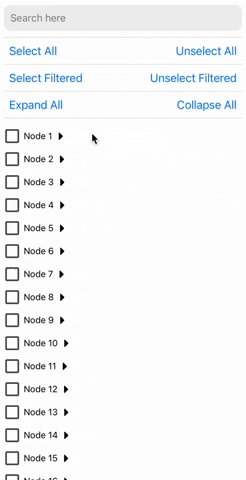
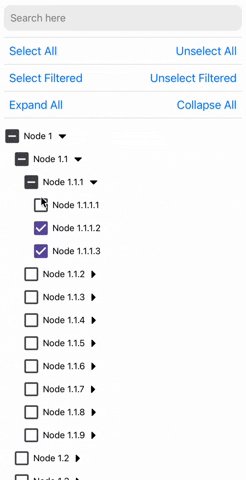
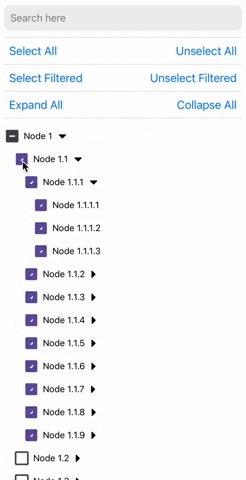
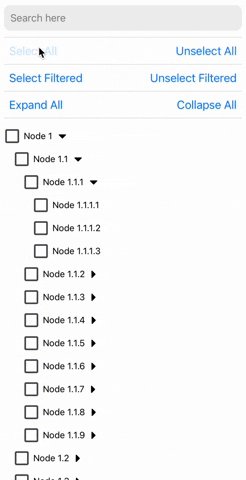
Tree view with multi selection using checkbox + search filtering.

Using yarn
yarn add react-native-tree-multi-select && cd ios && pod install
using npm:
npm install react-native-tree-multi-select && cd ios && pod install
Dependencies required to be installed for this library to work:
Make sure to follow the native-related installation for these dependencies.
import {
TreeView,
type TreeNode,
type TreeViewRef
} from 'react-native-tree-multi-select';
const myData: TreeNode[] = [...];
export function MyAppScreen(){
const treeViewRef = React.useRef<TreeViewRef | null>(null);
// Recommended to use debounce for search function
function triggerSearch(text: string){
// Pass search text to the tree along with the keys on which search is to be done(optional)
treeViewRef.current?.setSearchText(text, ["name"]);
}
// Callback functions for check and expand state changes
const handleSelectionChange = (checkedIds: string[]) => {
// NOTE: Do something with updated checkedIds here
};
const handleExpanded = (expandedIds: string[]) => {
// NOTE: Do something with updated expandedIds here
};
// Expand collapse calls using ref
const expandAllPress = () => treeViewRef.current?.expandAll?.();
const collapseAllPress = () => treeViewRef.current?.collapseAll?.();
// Multi-selection function calls using ref
const onSelectAllPress = () => treeViewRef.current?.selectAll?.();
const onUnselectAllPress = () => treeViewRef.current?.unselectAll?.();
const onSelectAllFilteredPress = () => treeViewRef.current?.selectAllFiltered?.();
const onUnselectAllFilteredPress = () => treeViewRef.current?.unselectAllFiltered?.();
return(
// ...
<TreeView
ref={treeViewRef}
data={myData}
onCheck={handleSelectionChange}
onExpand={handleExpanded}
/>
);
}
| Property | Type | Required | Description |
|---|---|---|---|
data | TreeNode[] | Yes | An array of TreeNode objects |
onCheck | (checkedIds: string[]) => void | No | Callback when a checkbox is checked |
onExpand | (expandedIds: string[]) => void | No | Callback when a node is expanded |
preselectedIds | string[] | No | An array of ids that should be preselected |
treeFlashListProps | TreeFlatListProps | No | Props for the flash list |
checkBoxViewStyleProps | CheckBoxViewStyleProps | No | Props for the checkbox view |
CheckboxComponent | ComponentType<CheckBoxViewProps> | No | A custom checkbox component |
ExpandCollapseIconComponent | ComponentType<ExpandIconProps> | No | A custom expand/collapse icon component |
ExpandCollapseTouchableComponent | ComponentType<TouchableOpacityProps> | No | A custom expand/collapse touchable component |
| Property | Type | Description |
|---|---|---|
selectAll | () => void | Selects all nodes |
unselectAll | () => void | Unselects all nodes |
selectAllFiltered | () => void | Selects all filtered nodes |
unselectAllFiltered | () => void | Unselects all filtered nodes |
expandAll | () => void | Expands all nodes |
collapseAll | () => void | Collapses all nodes |
setSearchText | (searchText: string, searchKeys?: string[]) => void | Set the search text and optionally the search keys. Default search key is "name" Recommended to call this inside a debounced function if you find any performance issue otherwise. |
| Property | Type | Required | Description |
|---|---|---|---|
id | string | Yes | Unique identifier for the node |
name | string | Yes | The display name of the node |
children | TreeNode[] | No | An array of child TreeNode objects |
[key: string] | any | No | Any additional properties for the node (May be useful to perform search on) |
See the contributing guide to learn how to contribute to the repository and the development workflow.
MIT
Made with create-react-native-library
FAQs
A super-fast, customizable tree view component for React Native with multi-selection, checkboxes, and search filtering capabilities.
The npm package react-native-tree-multi-select receives a total of 74 weekly downloads. As such, react-native-tree-multi-select popularity was classified as not popular.
We found that react-native-tree-multi-select demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.

Security News
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.