
Security News
Oracle Drags Its Feet in the JavaScript Trademark Dispute
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.
react-native-tree-multi-select
Advanced tools
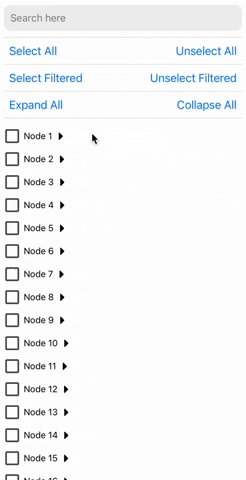
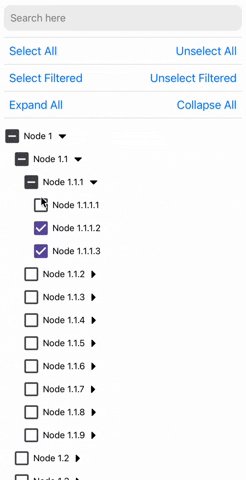
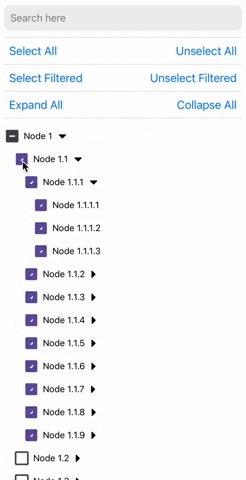
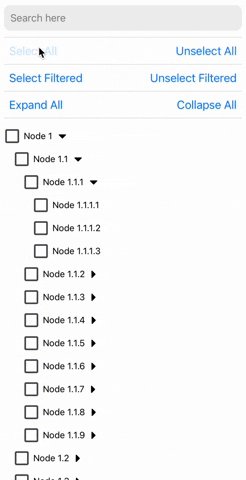
Super-fast Tree view with multi-selection capabilities, using checkboxes and search filtering.

Using yarn
yarn add react-native-tree-multi-select
using npm:
npm install react-native-tree-multi-select
Dependencies that need to be installed for this library to work:
Make sure to follow the native-related installation instructions for these dependencies.
import {
TreeView,
type TreeNode,
type TreeViewRef
} from 'react-native-tree-multi-select';
// Refer to the Properties table below or the example app for the TreeNode type
const myData: TreeNode[] = [...];
export function TreeViewUsageExample(){
const treeViewRef = React.useRef<TreeViewRef | null>(null);
// It's recommended to use debounce for the search function (refer to the example app)
function triggerSearch(text: string){
// Pass search text to the tree along with the keys on which search is to be done(optional)
treeViewRef.current?.setSearchText(text, ["name"]);
}
// Callback functions for check and expand state changes:
const handleSelectionChange = (checkedIds: string[]) => {
// NOTE: Do something with updated checkedIds here
};
const handleExpanded = (expandedIds: string[]) => {
// NOTE: Do something with updated expandedIds here
};
// Expand collapse calls using ref
const expandAllPress = () => treeViewRef.current?.expandAll?.();
const collapseAllPress = () => treeViewRef.current?.collapseAll?.();
// Multi-selection function calls using ref
const onSelectAllPress = () => treeViewRef.current?.selectAll?.();
const onUnselectAllPress = () => treeViewRef.current?.unselectAll?.();
const onSelectAllFilteredPress = () => treeViewRef.current?.selectAllFiltered?.();
const onUnselectAllFilteredPress = () => treeViewRef.current?.unselectAllFiltered?.();
return(
// ... Remember to keep a fixed height for the parent. Read Flash List docs to know why
<TreeView
ref={treeViewRef}
data={myData}
onCheck={handleSelectionChange}
onExpand={handleExpanded}
/>
);
}
| Property | Type | Required | Description |
|---|---|---|---|
data | TreeNode[] | Yes | An array of TreeNode objects |
onCheck | (checkedIds: string[]) => void | No | Callback when a checkbox is checked |
onExpand | (expandedIds: string[]) => void | No | Callback when a node is expanded |
preselectedIds | string[] | No | An array of ids that should be preselected |
indentationMultiplier | number | No | Indentation (marginStart) per level (defaults to 15) |
treeFlashListProps | TreeFlatListProps | No | Props for the flash list |
checkBoxViewStyleProps | CheckBoxViewStyleProps | No | Props for the checkbox view |
CheckboxComponent | ComponentType<CheckBoxViewProps> | No | A custom checkbox component. Defaults to React Native Paper's Checkbox |
ExpandCollapseIconComponent | ComponentType<ExpandIconProps> | No | A custom expand/collapse icon component |
ExpandCollapseTouchableComponent | ComponentType<TouchableOpacityProps>(React Native's TouchableOpacityProps) | No | A custom expand/collapse touchable component |
| Property | Type | Required | Description |
|---|---|---|---|
id | string | Yes | Unique identifier for the node |
name | string | Yes | The display name of the node |
children | TreeNode[] | No | An array of child TreeNode objects |
[key: string] | any | No | Any additional properties for the node (May be useful to perform search on) |
| Property | Type | Description |
|---|---|---|
selectAll | () => void | Selects all nodes |
unselectAll | () => void | Unselects all nodes |
selectAllFiltered | () => void | Selects all filtered nodes |
unselectAllFiltered | () => void | Unselects all filtered nodes |
expandAll | () => void | Expands all nodes |
collapseAll | () => void | Collapses all nodes |
setSearchText | (searchText: string, searchKeys?: string[]) => void | Set the search text and optionally the search keys. Default search key is "name" Recommended to call this inside a debounced function if you find any performance issue otherwise. |
| Property | Type | Required | Description |
|---|---|---|---|
outermostParentViewStyle | StyleProp<ViewStyle> | No | Optional style modifier for the outermost parent view. |
checkboxParentViewStyle | StyleProp<ViewStyle> | No | Optional style modifier for the checkbox parent view. |
textTouchableStyle | StyleProp<ViewStyle> | No | Optional style modifier for the text touchable style. |
checkboxProps | CheckboxProps | No | Optional props for the checkbox component. |
textProps | TextProps (React Native) | No | Optional props for the text component. |
All properties of RNPaperCheckboxAndroidProps(from react-native-paper) except for onPress and status
All properties of FlashListProps(from @shopify/flash-list) except for data and renderItem
| Property | Type | Required | Description |
|---|---|---|---|
| isExpanded | boolean | Yes | Indicates if the icon is expanded |
More customization options are on the way 🙌
See the contributing guide to learn how to contribute to the repository and the development workflow.
MIT
Made with create-react-native-library
FAQs
A super-fast, customizable tree view component for React Native with multi-selection, checkboxes, and search filtering capabilities.
The npm package react-native-tree-multi-select receives a total of 74 weekly downloads. As such, react-native-tree-multi-select popularity was classified as not popular.
We found that react-native-tree-multi-select demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.

Security News
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.