
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
react-native-tree-multi-select
Advanced tools
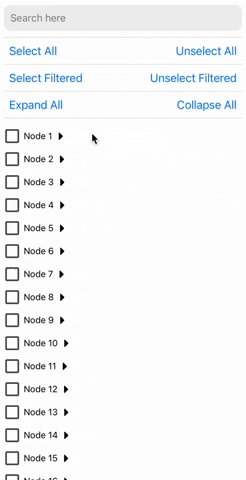
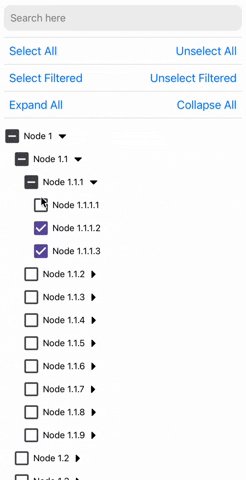
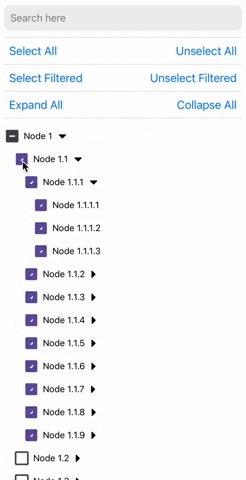
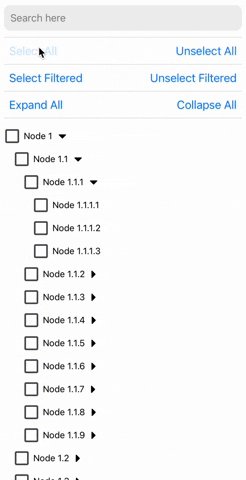
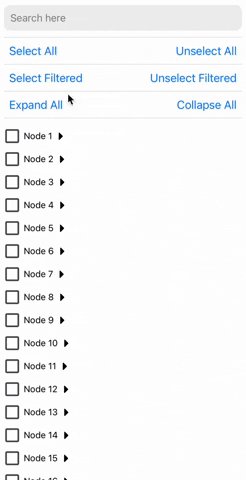
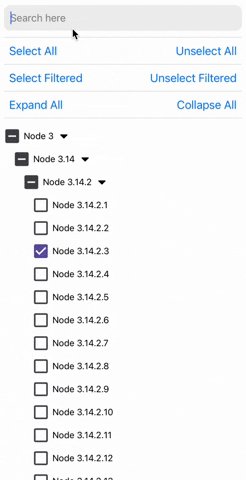
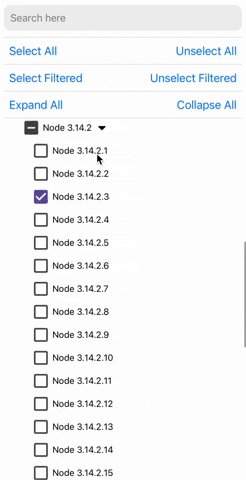
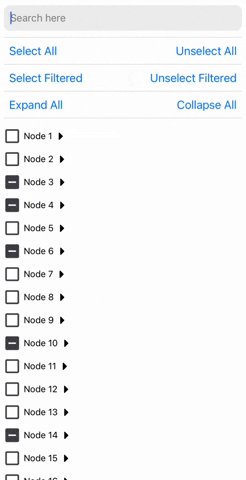
A super-fast, customizable tree view component for React Native with multi-selection, checkboxes, and search filtering capabilities.
⚡️Super-fast Tree view with multi-selection capabilities, using checkboxes and search filtering.



Using yarn
yarn add react-native-tree-multi-select
using npm:
npm install react-native-tree-multi-select
Dependencies that need to be installed for this library to work:
Make sure to follow the native-related installation instructions for these dependencies.
import {
TreeView,
type TreeNode,
type TreeViewRef
} from 'react-native-tree-multi-select';
// Refer to the Properties table below or the example app for the TreeNode type
const myData: TreeNode[] = [...];
export function TreeViewUsageExample(){
const treeViewRef = React.useRef<TreeViewRef | null>(null);
// It's recommended to use debounce for the search function (refer to the example app)
function triggerSearch(text: string){
// Pass search text to the tree along with the keys on which search is to be done(optional)
treeViewRef.current?.setSearchText(text, ["name"]);
}
// Callback functions for check and expand state changes:
const handleSelectionChange = (
_checkedIds: string[],
_indeterminateIds: string[]
) => {
// NOTE: Handle _checkedIds and _indeterminateIds here
};
const handleExpanded = (expandedIds: string[]) => {
// NOTE: Do something with updated expandedIds here
};
// Expand collapse calls using ref
const expandAllPress = () => treeViewRef.current?.expandAll?.();
const collapseAllPress = () => treeViewRef.current?.collapseAll?.();
const expandNodes = (idsToExpand: string[]) => treeViewRef.current?.expandNodes?.(
idsToExpand
);
const collapseNodes = (idsToCollapse: string[]) => treeViewRef.current?.collapseNodes?.(
idsToCollapse
);
// Multi-selection function calls using ref
const onSelectAllPress = () => treeViewRef.current?.selectAll?.();
const onUnselectAllPress = () => treeViewRef.current?.unselectAll?.();
const onSelectAllFilteredPress = () => treeViewRef.current?.selectAllFiltered?.();
const onUnselectAllFilteredPress = () => treeViewRef.current?.unselectAllFiltered?.();
const selectNodes = (idsToExpand: string[]) => treeViewRef.current?.selectNodes?.(
idsToSelect
);
const unselectNodes = (idsToCollapse: string[]) => treeViewRef.current?.unselectNodes?.(
idsToUnselect
);
return(
// ... Remember to keep a fixed height for the parent. Read Flash List docs to know why
<TreeView
ref={treeViewRef}
data={myData}
onCheck={handleSelectionChange}
onExpand={handleExpanded}
/>
);
}
| Property | Type | Required | Description |
|---|---|---|---|
data | TreeNode | Yes | An array of TreeNode objects |
onCheck | (checkedIds: string[], indeterminateIds: string[]) => void | No | Callback when a checkbox state changes |
onExpand | (expandedIds: string[]) => void | No | Callback when a node is expanded |
preselectedIds | string[] | No | An array of ids that should be pre-selected |
preExpandedIds | string[] | No | An array of ids that should be pre-expanded |
selectionPropagation | SelectionPropagation | No | Control Selection Propagation Behavior. Choose whether you want to auto-select children or parents. |
indentationMultiplier | number | No | Indentation (marginStart) per level (defaults to 15) |
treeFlashListProps | TreeFlatListProps | No | Props for the flash list |
checkBoxViewStyleProps | BuiltInCheckBoxViewStyleProps | No | Props for the checkbox view |
CheckboxComponent | ComponentType<CheckBoxViewProps> | No | A custom checkbox component. Defaults to React Native Paper's Checkbox |
ExpandCollapseIconComponent | ComponentType<ExpandIconProps> | No | A custom expand/collapse icon component |
ExpandCollapseTouchableComponent | ComponentType<TouchableOpacityProps> | No | A custom expand/collapse touchable component |
CustomNodeRowComponent | React.ComponentType<NodeRowProps> | No | Custom row item component |
ℹ️ data prop is not stateful! You will need to update the key prop to force TreeView to re-render.
ℹ️ If CustomNodeRowComponent is provided then below props are not applied:
indentationMultipliercheckBoxViewStylePropsCheckboxComponentExpandCollapseIconComponentExpandCollapseTouchableComponent.⚠️ If the tree view doesn't scroll if rendered in a complex nested scroll view/s then try setting the renderScrollComponent value in treeFlashListProps to ScrollView from react-native-gesture-handler.
| Property | Type | Required | Description |
|---|---|---|---|
id | string | Yes | Unique identifier for the node |
name | string | Yes | The display name of the node |
children | TreeNode[] | No | An array of child TreeNode objects |
[key: string] | any | No | Any additional properties for the node (May be useful to perform search on) |
| Property | Type | Description |
|---|---|---|
selectAll | () => void | Selects all nodes |
unselectAll | () => void | Unselects all nodes |
selectAllFiltered | () => void | Selects all filtered nodes |
unselectAllFiltered | () => void | Unselects all filtered nodes |
expandAll | () => void | Expands all nodes |
collapseAll | () => void | Collapses all nodes |
expandNodes | (ids: string[]) => void | Expands specified nodes |
collapseNodes | (ids: string[]) => void | Collapses specified nodes |
selectNodes | (ids: string[]) => void | Selects specified nodes |
unSelectNodes | (ids: string[]) => void | Unselects specified nodes |
setSearchText | (searchText: string, searchKeys?: string[]) => void | Set the search text and optionally the search keys. Default search key is "name" Recommended to call this inside a debounced function if you find any performance issue otherwise. |
| Property | Type | Required | Description |
|---|---|---|---|
toChildren | boolean | No | Whether to propagate selection to children nodes. Defaults to true. |
toParents | boolean | No | Whether to propagate selection to parent nodes. Defaults to true. |
All properties of FlashListProps(from @shopify/flash-list) except for data and renderItem
| Property | Type | Required | Description |
|---|---|---|---|
outermostParentViewStyle | StyleProp<ViewStyle> | No | Optional style modifier for the outermost parent view. |
checkboxParentViewStyle | StyleProp<ViewStyle> | No | Optional style modifier for the checkbox parent view. |
textTouchableStyle | StyleProp<ViewStyle> | No | Optional style modifier for the text touchable style. |
checkboxProps | CheckboxProps | No | Optional props for the checkbox component. |
textProps | TextProps (React Native) | No | Optional props for the text component. |
All properties of RNPaperCheckboxAndroidProps(from react-native-paper) except for onPress and status
| Property | Type | Required | Description |
|---|---|---|---|
value | CheckboxValueType | Yes | The current value of the checkbox |
onValueChange | (value: boolean) => void | Yes | Function to be called when the checkbox is pressed |
text | string | Yes | The display text besides the checkbox |
Type: boolean OR "indeterminate"
| Property | Type | Required | Description |
|---|---|---|---|
| isExpanded | boolean | Yes | Indicates if the icon is expanded |
| Property | Type | Required | Description |
|---|---|---|---|
node | TreeNode | Yes | The node to be rendered |
level | number | Yes | The depth of the node in the tree |
checkedValue | CheckboxValueType | Yes | The current value of the checkbox |
isExpanded | boolean | Yes | Whether the node is expanded or not |
onCheck | () => void | Yes | Function to be called when the checkbox is pressed |
onExpand | () => void | Yes | Function to be called when the expand button is pressed |
selectionPropagation prop 🎉If you do not see what you want in the planned feature list, raise a feature request.
See the contributing guide to learn how to contribute to the repository and the development workflow.
MIT
FAQs
A super-fast, customizable tree view component for React Native with multi-selection, checkboxes, and search filtering capabilities.
The npm package react-native-tree-multi-select receives a total of 429 weekly downloads. As such, react-native-tree-multi-select popularity was classified as not popular.
We found that react-native-tree-multi-select demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.