
Security News
Create React App Officially Deprecated Amid React 19 Compatibility Issues
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.
react-native-view
Advanced tools
A lightweight View component that can be styled quickly.
$ npm install react-native-view --save
then
import View from 'react-native-view';
/*...*/
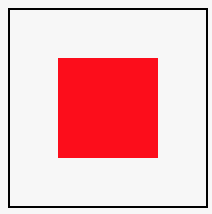
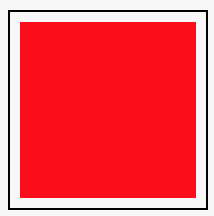
<View vcenter hcenter>
/*...*/
</View>
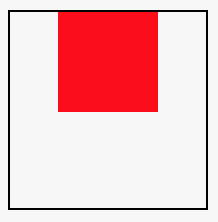
<View hcenter>
/*...*/
</View>

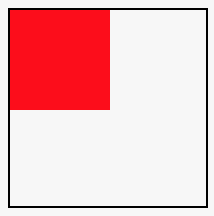
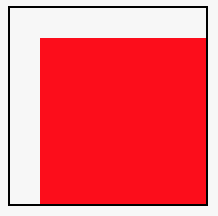
<View hstart>
/*...*/
</View>

<View vcenter hcenter>
/*...*/
</View>

| prop | description |
|---|---|
| hstart | Align children to the left |
| hcenter | Center children horizontally |
| hend | Align children to the right |
| vstart | Align children to the top |
| vcenter | Center children vertically |
| vend | Align children to the bottom |
| flex | Apply flex: 1 |
| row | Becomes a row (column by default) |
| stretch | Stretch the view to fill parent |
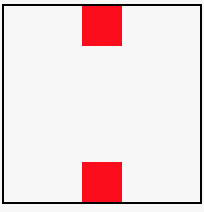
| spread | Spread children evenly along the orientation with padding |
| push | Spread children evenly along the orientation without padding |
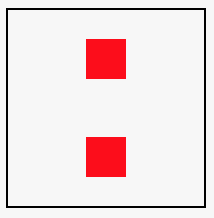
<View spread hcenter>
/*...*/
</View>

<View push hcenter>
/*...*/
</View>

By default paddings can be set using breakpoints:
| name | value in px |
|---|---|
| sm | 5 |
| md | 15 |
| lg | 30 |
| xl | 45 |
Also, you can specify where paddings are applied using directional suffixes: l - left | r - right | t - top | b - bottom:
<View mdpt mdpl>
</View>

<View smp>
</View>

MIT
FAQs
A lightweight View component for React Native
The npm package react-native-view receives a total of 28 weekly downloads. As such, react-native-view popularity was classified as not popular.
We found that react-native-view demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.