
Security News
pnpm 10.0.0 Blocks Lifecycle Scripts by Default
pnpm 10 blocks lifecycle scripts by default to improve security, addressing supply chain attack risks but sparking debate over compatibility and workflow changes.
react-native-vk-draggablelist
Advanced tools

npm install react-native-draggablelist
var DraggableList = require('react-native-draggablelist');
<DraggableList
isScrollView={false}
dataSource={datas}
keys={keys}
containerStyle={{}}
contentStyle={{ }}
cellStyle={{width:this.baseItemWidth, height:this.baseItemHeight}}
toggleScroll={(can)=>{
this.setState({
scrollable: can,
})
if(!can){
this.setState({
isEditing:true
})
}
}}
renderCell={(rowData)=>{
{/*console.log("renderCell:", rowData);*/}
return self.renderBaseById(rowData.id, SectionType.TypeSelected);
}}
onMove={(newKeys)=>{
console.log("newKeys:", newKeys);
newKeys = newKeys.map((key)=>{
return parseInt(key);
})
self.setState({selectedItems:newKeys})
}}
/>
isScrollView: is scrollView or view,
dataSource: isRequired, array of your data include id, like [{id: '1', name: ''}, {id: '2', name: ''}]
keys: you can also pass data orders, like ['2','1'], but it should be same with your data ids
containerStyle: container style
contentStyle: content style
cellStyle:cell style
shouldUpdateId: the cell should be update
shouldUpdate: update all cell
renderCell: render cell
toggleScroll: if isScrollView is false, and outside component is a scrollView, should set the callback for scrollEnabled state
onMove: callback function, return the orders of cell by id(string)
onPressCell: when cell pressed
<DraggableList
isScrollView={false}
dataSource={[{id:1}, {id:2}]}
keys={[1,2]}
renderCell={(rowData)=>{
{/*console.log("renderCell:", rowData);*/}
return (<Text>{rowData.id}</Text>);
}}
/>
原来的项目不支持flexWrap
FAQs
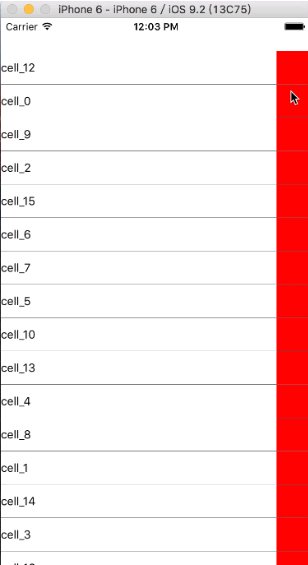
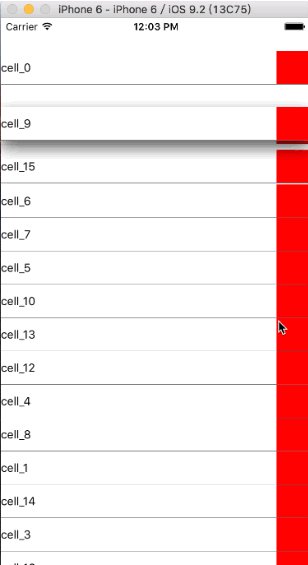
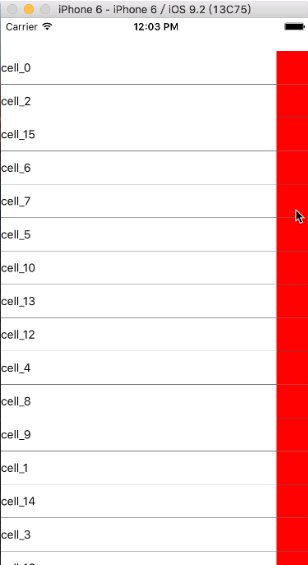
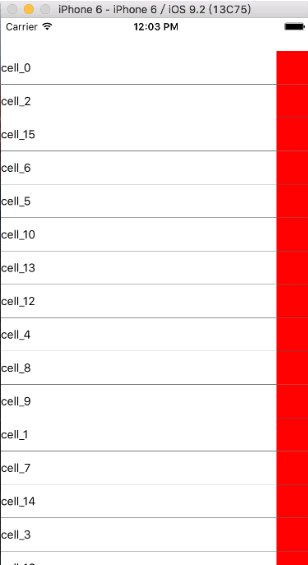
## Demo
We found that react-native-vk-draggablelist demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
pnpm 10 blocks lifecycle scripts by default to improve security, addressing supply chain attack risks but sparking debate over compatibility and workflow changes.

Product
Socket now supports uv.lock files to ensure consistent, secure dependency resolution for Python projects and enhance supply chain security.

Research
Security News
Socket researchers have discovered multiple malicious npm packages targeting Solana private keys, abusing Gmail to exfiltrate the data and drain Solana wallets.