
Security News
PyPI Now Supports iOS and Android Wheels for Mobile Python Development
PyPI now supports iOS and Android wheels, making it easier for Python developers to distribute mobile packages.
react-native-zendesk-chat
Advanced tools
Simple module that supports displaying Zendesk Chat within a React Native Application.
This library assumes you're familiar with Zendesk's Official Documentation: iOS and Android.
With npm:
npm install react-native-zendesk-chat --save
or with yarn:
yarn add react-native-zendesk-chat
$ yarn install # and see if there are any errors
$ (cd ios; pod install) # and see if there are any errors
# -- you may need to do `pod install --repo-update`
If you're on older react-native versions, please see the Advanced Setup section below
Android If you're on react-native >= 0.60, Android should autodetect this dependency. If you're on 0.59, you may need to call react-native link
import ZendeskChat from "react-native-zendesk-chat";
// Once in your application:
ZendeskChat.init("YOUR_ZENDESK_ACCOUNT_KEY");
// Optionally specify the appId provided by Zendesk
ZendeskChat.init("YOUR_ZENDESK_ACCOUNT_KEY", "APP_ID_PROVIDED_BY_ZENDESK");
// On button press, when you want to show chat:
ZendeskChat.startChat({
name: user.full_name,
email: user.email,
phone: user.mobile_phone,
tags: ["tag1", "tag2"],
department: "Your department",
// The behaviorFlags are optional, and each default to 'true' if omitted
behaviorFlags: {
showAgentAvailability: true,
showChatTranscriptPrompt: true,
showPreChatForm: true,
showOfflineForm: true,
},
// The preChatFormOptions are optional & each defaults to "optional" if omitted
preChatFormOptions: {
name: !user.full_name ? "required" : "optional",
email: "optional",
phone: "optional",
department: "required",
},
localizedDismissButtonTitle: "Dismiss",
});
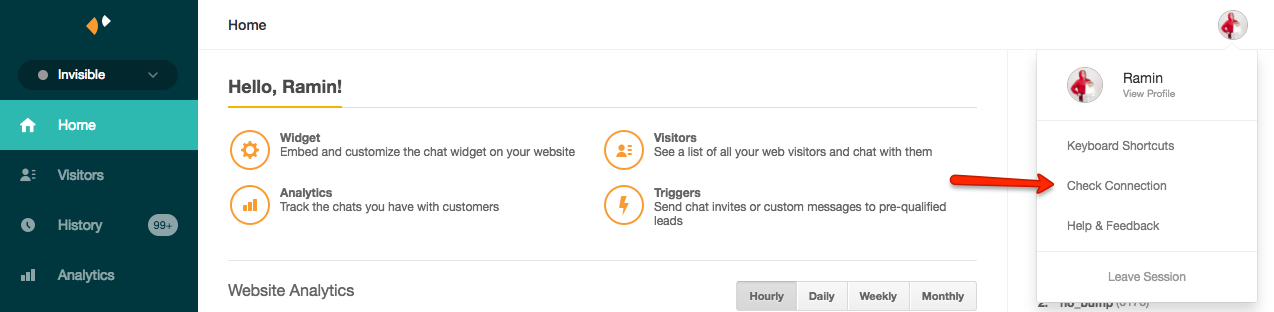
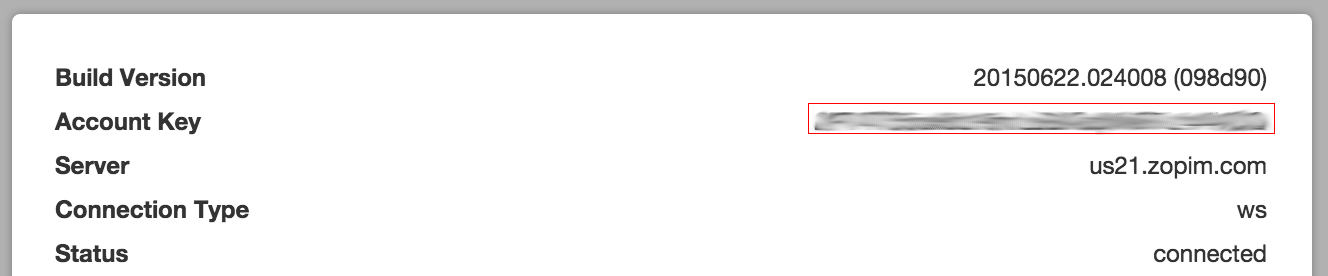
YOUR_ZENDESK_ACCOUNT_KEYTo optain your zendesk account key see the instructions in Initializing the SDK in the Zendesk SDK.
To get your account key, follow these steps:


Changing the UI Styling is mostly achieved through native techniques.
On Android, this is the official documentation -- and an example might be adding these 3 lines to your app theme
While on iOS, the options are more minimal -- check the official doc page
From react-native-zendesk-chat <= 0.3.0
To migrate from previous versions of the library, you should probably remove all integration steps you applied, and start over from the Quick Start.
The JS API calls are very similar, with mostly additive changes.
Advanced users, or users running on older versions of react-native may want to initialize things in native.
If you're on iOS < 0.60, you may need to manually install the cocoapod:
Add a reference to your Podfile:
pod 'RNZendeskChat', :git => 'https://github.com/taskrabbit/react-native-zendesk-chat.git'
then run pod install: (cd ios; pod install)
or manually:
In Xcode, drag and drop node_modules/react-native-zendesk-chat/RNZendeskChat.m and node_modules/react-native-zendesk-chat/RNZendeskChat.h into your project.
ZDCChat in AppDelegate.m:#import <ZDCChat/ZDCChat.h>
// ...
// Inside the appropriate appDidFinishLaunching method
[ZDCChat initializeWithAccountKey:@"YOUR_ZENDESK_ACCOUNT_KEY" appId:"YOUR_ZENDESK_APP_ID"];
// And access other interesting APIs
If you're on react-native < 0.60, you should be able to call react-native link.
If this doesn't work, then you may need to do a complete manual install as follows:
android/app/main/java/[...]/MainApplication.javaimport com.taskrabbit.zendesk.*; to the imports at the top of the filenew RNZendeskChatPackage(this) to the list returned by the getPackages() methodandroid/settings.gradle:include ':react-native-zendesk-chat'
project(':react-native-zendesk-chat').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-zendesk-chat/android')
android/app/build.gradle:For RN >= 0.60:
dependencies {
//
api group: 'com.zendesk', name: 'chat', version: '2.2.0'
api group: 'com.zendesk', name: 'messaging', version: '4.3.1'
also in project build.gradle
Add gradle maven { url 'https://zendesk.jfrog.io/zendesk/repo' }
For RN < 0.60:
compile project(':react-native-zendesk-chat')
Chat in android/app/main/java/[...]/MainActivity.java// Note: there is a JS method to do this -- prefer doing that! -- This is for advanced users only.
// Call this once in your Activity's bootup lifecycle
Chat.INSTANCE.init(mReactContext, key, appId);
mainReact Native Zendesk Chat is MIT licensed, as found in the LICENSE file.
FAQs
React Native Wrapper around Zopim Zendesk Chat
The npm package react-native-zendesk-chat receives a total of 332 weekly downloads. As such, react-native-zendesk-chat popularity was classified as not popular.
We found that react-native-zendesk-chat demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 4 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
PyPI now supports iOS and Android wheels, making it easier for Python developers to distribute mobile packages.

Security News
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.