
Security News
pnpm 10.0.0 Blocks Lifecycle Scripts by Default
pnpm 10 blocks lifecycle scripts by default to improve security, addressing supply chain attack risks but sparking debate over compatibility and workflow changes.
react-pushstate-anchor
Advanced tools
React PushState Anchor provides three components for performing client-side push state navigation. There's no routing or complex state management. Just three components

<PushStateAnchorProvider />Wrap your entire application or just the part of the application you want to use pushState in.
<PushStateAnchor />A replacement for <a> tags that will use history.pushState under the hood.
import { PushStateAnchor as A } from 'react-pushstate-anchor'
<A href='/home'>Home</A>
PushStateLocation />If you're updating history, you'll probably want to know when it's been updated. Use PushStateLocation component to get the current history location object, it'll update whenever a PushStateAnchor is clicked.
A utitlity component that will provide the current history location using a render callback.
import { PushStateLocaation } from 'react-pushstate-anchor'
<PushStateLocation>
{location => {
<h1>The current pathname is {location.pathname}</h1>
)}
</PushStateLocation>
Install from NPM, react-pushstate-anchor requires the history module as a peer dependency.
yarn add react-pushstate-anchor history
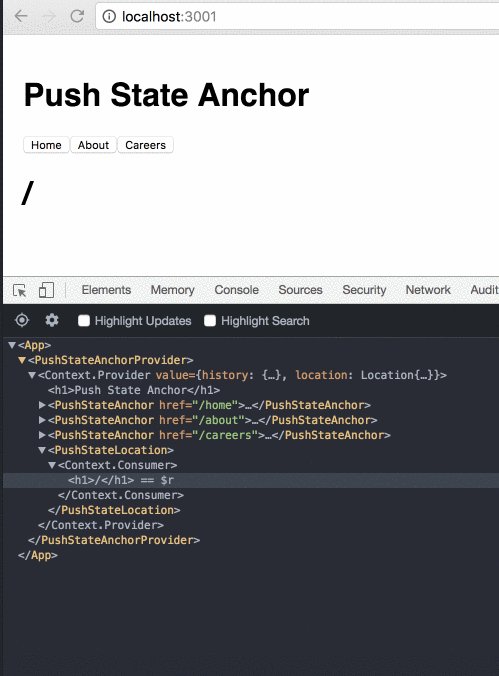
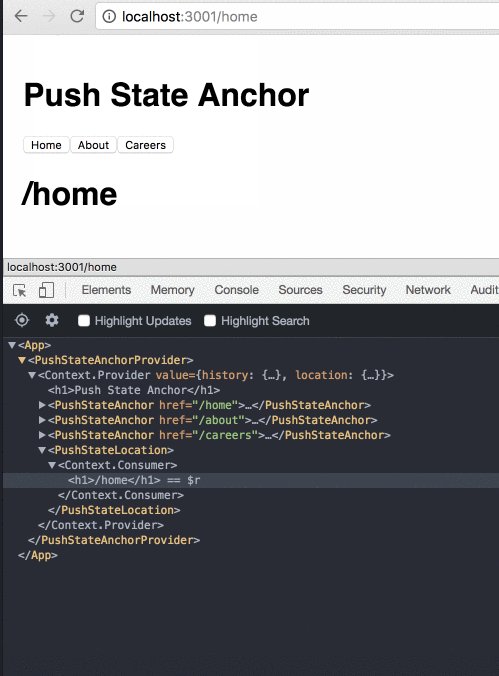
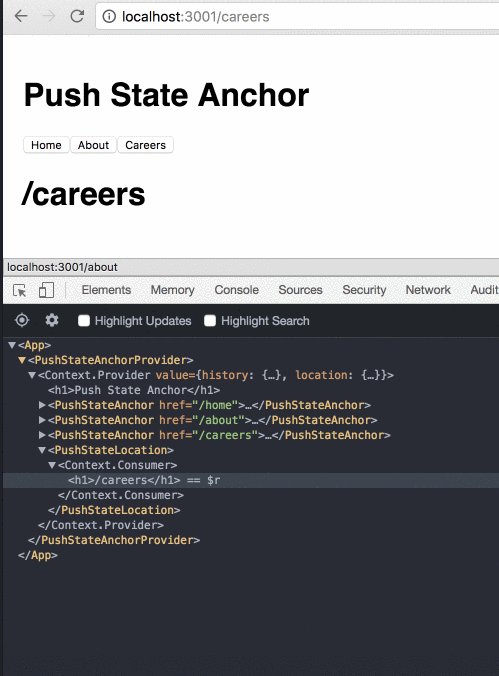
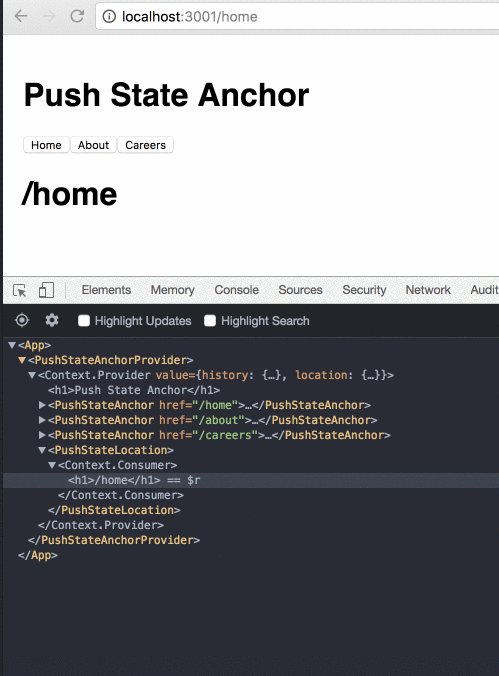
import React, { Component } from 'react'
import { PushStateAnchorProvider, PushStateLocation, PushStateAnchor as Psa } from 'react-pushstate-anchor'
class App extends Component {
render() {
return (
<PushStateAnchorProvider>
<h1>Push State Anchor</h1>
<Psa href='/home'><button>Home</button></Psa>
<Psa href='/about'><button>About</button></Psa>
<Psa href='/careers'><button>Careers</button></Psa>
<PushStateLocation>
{location => (
<h1>{location.pathname}</h1>
)}
</PushStateLocation>
</PushStateAnchorProvider>
)
}
}
export default App
react-pushstate-anchor will render a simple <a> anchor tag if JavaScript is unavailable.
FAQs
## What is it?
The npm package react-pushstate-anchor receives a total of 4 weekly downloads. As such, react-pushstate-anchor popularity was classified as not popular.
We found that react-pushstate-anchor demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
pnpm 10 blocks lifecycle scripts by default to improve security, addressing supply chain attack risks but sparking debate over compatibility and workflow changes.

Product
Socket now supports uv.lock files to ensure consistent, secure dependency resolution for Python projects and enhance supply chain security.

Research
Security News
Socket researchers have discovered multiple malicious npm packages targeting Solana private keys, abusing Gmail to exfiltrate the data and drain Solana wallets.