react-simple-toasts
Simple toast for React



Install
npm install --save react-simple-toasts
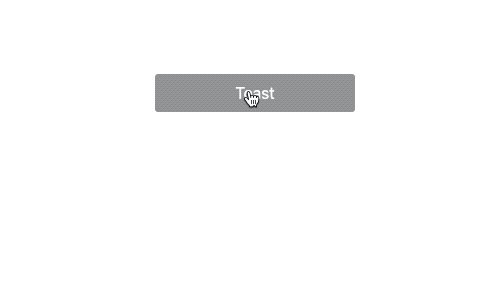
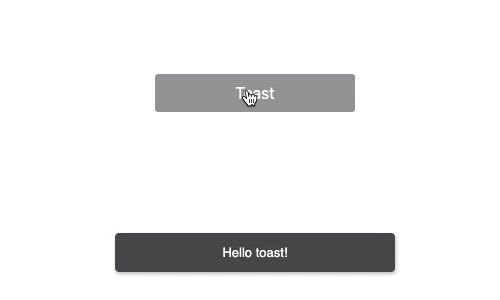
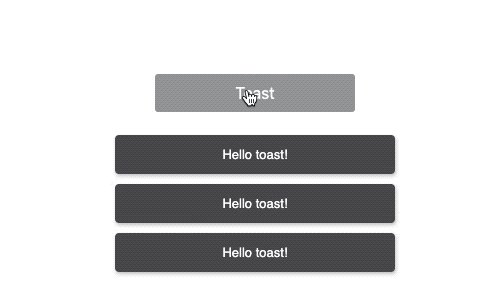
Usage
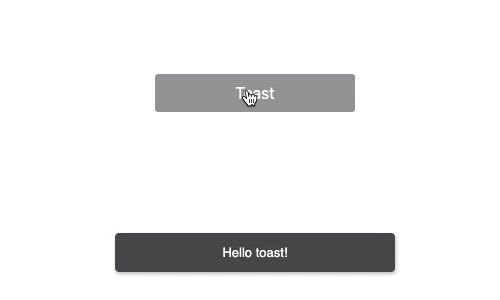
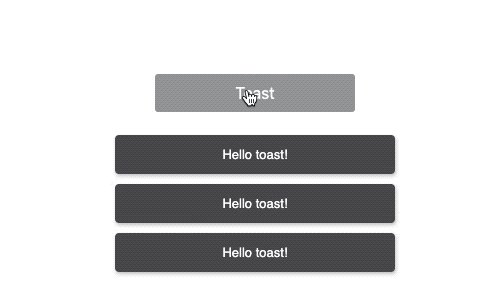
a very simple use
toast('Hello toast')
If you want to set the time, use the second parameter.
toast(message, millisecond)
import React from 'react'
import toast from 'react-simple-toasts'
const Example = () => (
<div className="example">
<button onClick={() => toast('Hello toast!')}>Toast</button>
<button onClick={() => toast('This message is displayed for 1 second.', 1000)}>One-second toast</button>
</div>
);
Default Options
You can set the default settings if you want.
index.js
import { toastConfig } from 'react-simple-toasts';
toastConfig({
time: 5000,
className: 'my-toast-message',
});
| Name | Type | Default | Description |
|---|
| time | number | 3000 | The millisecond time that the message is displayed. |
| className | string | `` | Can be used to customize styles. |
License
MIT © almond-bongbong