React Simple Toasts
Instant, lightweight toast notifications for React. No providers or containers needed. 🍃







🚀 Getting Started
📦 Installation
npm install react-simple-toasts
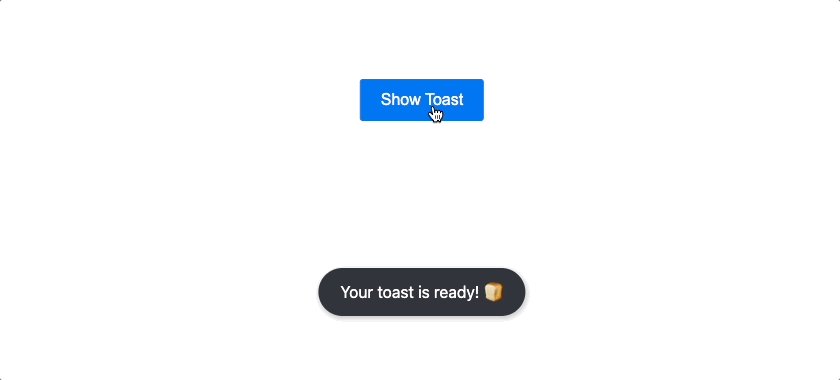
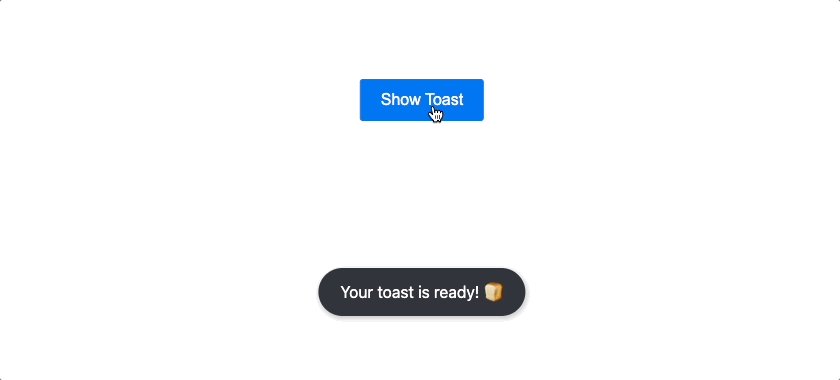
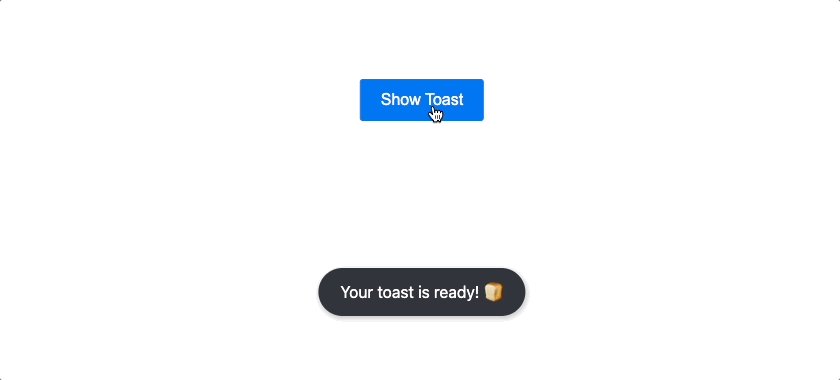
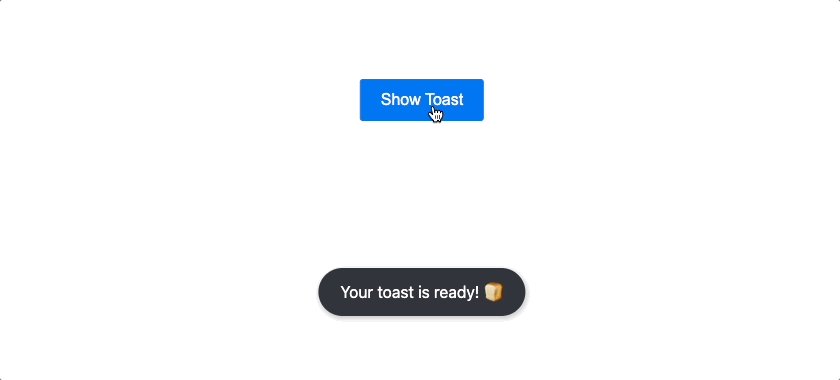
💡 Usage Example
import toast, { toastConfig } from 'react-simple-toasts';
import 'react-simple-toasts/dist/theme/dark.css';
toastConfig({ theme: 'dark' });
function MyComponent() {
return <button onClick={() => toast('Your toast is ready! 🍞')}>Show Toast</button>;
}
🌟 Key Features
- Ease of use: Simple installation and intuitive API
- Highly customizable: Control over appearance, duration, user interaction, and more
- Browser compatibility: Seamless operation across various browsers
- Interactive: Clickable, with an option to close on click
- Multiple toasts management: Control multiple toasts at once
📘 Comprehensive Documentation
Looking for more details, examples, and customization options? Explore the full capabilities of React Simple Toasts and try out live examples on our documentation page. It's your one-stop destination for everything you need to know about using this library.
🎨 Themes
React Simple Toasts offers fun built-in themes, and the flexibility doesn't stop there. Feel free to customize the themes to match your application's branding. Your toast, your style!

🤝 Support and Contribution
If you find this library useful, please give us a star on GitHub! Your support greatly helps the project grow. Contributions are always welcome!
📜 License
Licensed under the MIT License.