
Security News
Deno 2.2 Improves Dependency Management and Expands Node.js Compatibility
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.
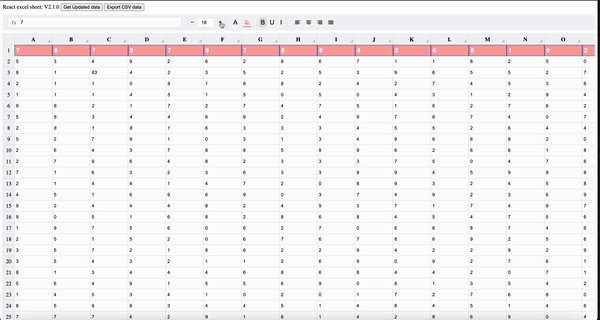
react-spread-sheet-excel
Advanced tools
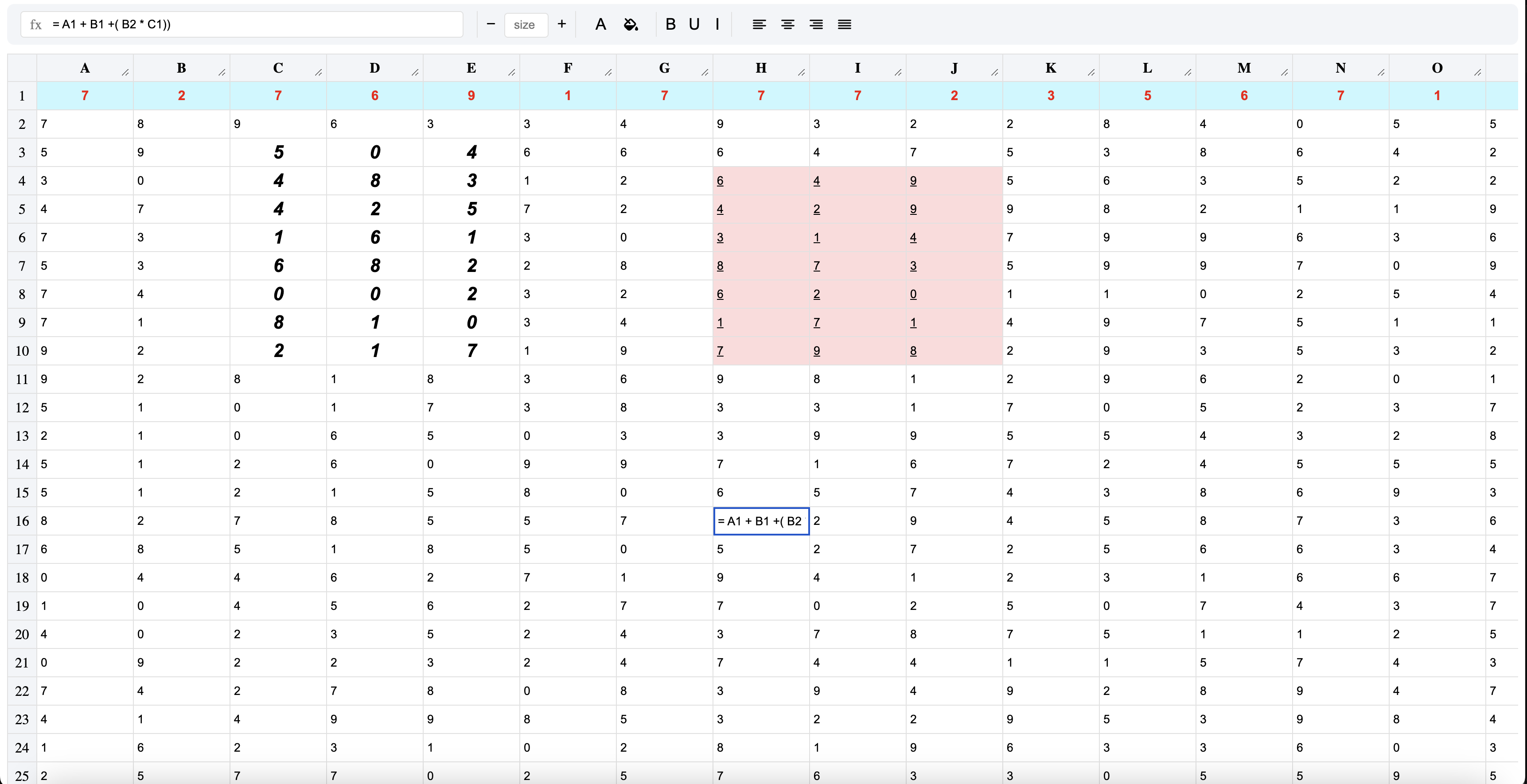
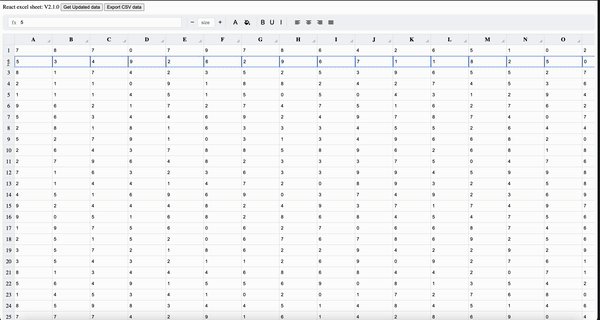
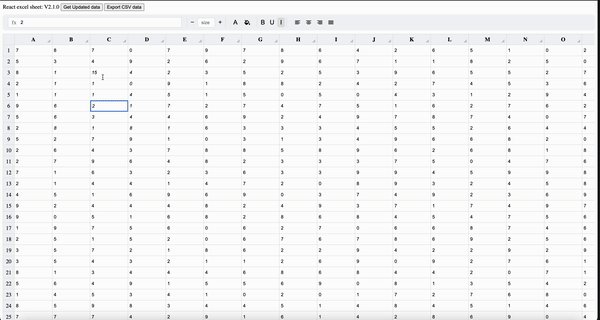
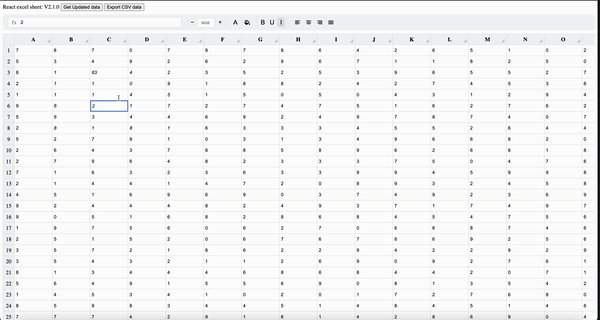
A quick example of rendering large number of input boxes in table using React JS and Redux, React Spread-sheet (Excel sheet)
A high-performance React component for building Excel-like spreadsheets with advanced features.
A light weight component to Render large lists of input boxes in the table using React JS and Redux, Render a table with a large number of rows and columns. Able to render 1Lakh+ input boxes in react, A quick solution for web based spreadsheet or excel.


Input data format
[
[{"value": 1},{"value": 1},{"value": "a"},{"value": "b"},{"value": "d"}]
]
npm install react-spread-sheet-excel
import React, { useRef, useState } from "react";
import Sheet, { SheetRef } from "./lib";
import packageConf from "../package.json";
//Create dummy data.
const createData = (count?: number) => {
const val: any[][] = [];
for (let i = 0; i < (count || 500) ; i++) {
val.push(
Array.from({ length: count || 30 }, () => ({
value: "",
}))
);
}
return val;
};
function App() {
const [state] = useState<any[][]>(createData());
const childRef = useRef<SheetRef>(null);
const onChange = (i: number, j: number, value: string) => {
//Do not try to update state with this action, it will slow down your application
console.log(`Value Updated at ${j}, ${j}`, value);
};
const getData = () => {
console.log("Updated Data", childRef?.current?.getData());
};
//Generate CSV
const exportCSV = () => {
childRef?.current?.exportCsv("myCsvFile", false);
};
return (
<div>
<div>
<button onClick={getData}>Get Updated data</button>
<button data-testid="csv-export" onClick={exportCSV}>Export CSV data</button>
</div>
<div>
<Sheet data={state} onChange={onChange} ref={childRef} />
</div>
</div>
);
}
export default App;
| Prop | Description | Default | Mandatory | type |
|---|---|---|---|---|
| data | Array of array with values (matrix) | [[]] | No | any[][] |
| onChange | Calls when a change is detected in input boxes, Do not set render component when value changes, the component should be uncontrolled | No | ||
| resize | show column resize option | false | No | boolean |
| hideXAxisHeader | Show serial numbers in X axis | false | No | boolean |
| hideYAxisHeader | Show serial numbers in Y axis | false | No | boolean |
| headerValues | array of header values, Number in header values could affect calculations | alphabets | No | string[] |
| hideTools | Hide tools | false | No | boolean |
| Ref | Description | Params |
|---|---|---|
| getData | Get updated data from sheet | |
| setData | Set new data to sheet | [{ value: string; styles?: {[key: string]: string}}, ...] |
| exportCsv | Export to CSV | filename: (Mandatory), IncludeHeaders (default false) |
Performance Benchmark: Rendered 1000 rows and 100 columns in mills. Optimization Techniques: Redux, Lazy loading.
FAQs
A quick example of rendering large number of input boxes in table using React JS and Redux, React Spread-sheet (Excel sheet)
The npm package react-spread-sheet-excel receives a total of 48 weekly downloads. As such, react-spread-sheet-excel popularity was classified as not popular.
We found that react-spread-sheet-excel demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.

Security News
React's CRA deprecation announcement sparked community criticism over framework recommendations, leading to quick updates acknowledging build tools like Vite as valid alternatives.

Security News
Ransomware payment rates hit an all-time low in 2024 as law enforcement crackdowns, stronger defenses, and shifting policies make attacks riskier and less profitable.