
Security News
Oracle Drags Its Feet in the JavaScript Trademark Dispute
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.
react-stay-in-view
Advanced tools
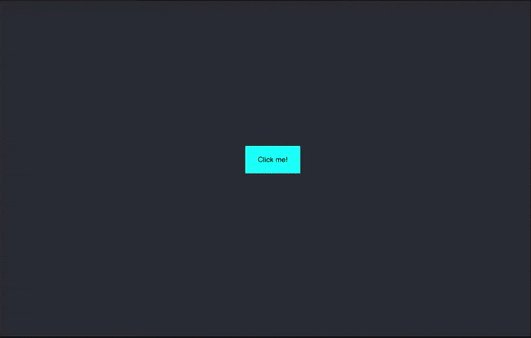
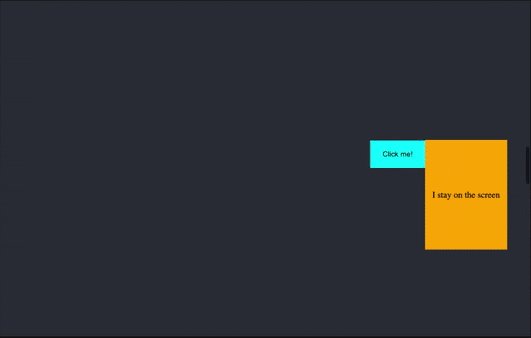
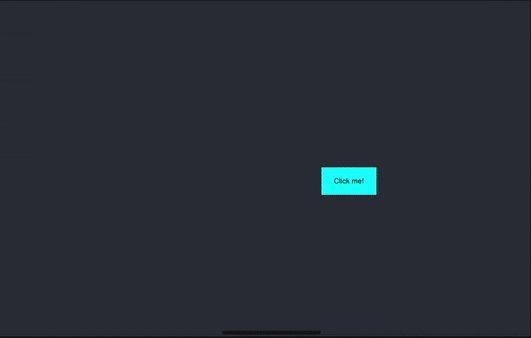
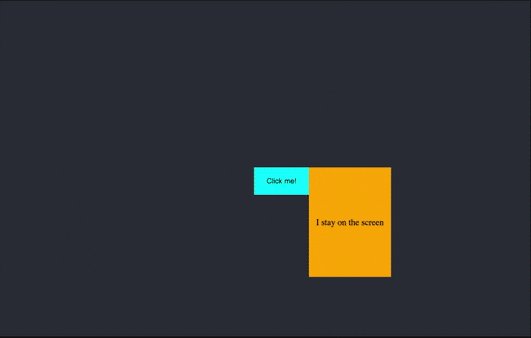
A react hook and component to create popper (popover) that never leave the screen.
A react hook and component to create popper (popover) that never leave the screen. Created elements will not disappear from the screen when scrolling and resizing.
~1.1kB.
# with npm
npm install --save react-stay-in-view
# with yarn
yarn add react-stay-in-view
useStayInView hookimport { useStayInView } from 'react-stay-in-view';
const StayInView = ({ className, children, anchorEl, placement }) => {
const { ref } = useStayInView({ anchorEl, placement });
return (
<div ref={ref} className={className}>
{children}
</div>
);
};
Props
Output: ref - paste this ref in your component
| Name | Description | Type | Required | Default Value |
|---|---|---|---|---|
| anchorEl | An element relative to which the new position will be fixed | HTMLElement | null | |
| placement | Element position relative to anchorEl | string | right-start | |
| avoidAnchorOverlap | Prevents anchorEl from overlapping when scrolling to screen border | boolean | true |
StayInView componentimport { StayInView } from 'react-stay-in-view';
const App = () => {
const [anchorEl, setAnchorEl] = useState<HTMLElement | null>(null);
const [isVisible, setIsVisible] = useState<boolean>(false);
const onClick = (e: React.MouseEvent<HTMLButtonElement>) => {
setAnchorEl(e.currentTarget);
setIsVisible((prev) => !prev);
};
return (
<div>
{isVisible && (
<StayInView anchorEl={anchorEl}>
<div>I stay on the screen</div>
</StayInView>
)}
<button onClick={onClick}>Click me!</button>
</div>
);
};
Props
| Name | Description | Type | Required | Default Value |
|---|---|---|---|---|
| children | A children element | ReactNode | ✅ | |
| className | Container class name. | string | null | |
| anchorEl | An element relative to which the new position will be fixed | HTMLElement | null | |
| placement | Element position relative to anchorEl | string | right-start | |
| avoidAnchorOverlap | Prevents anchorEl from overlapping when scrolling to screen border | boolean | true |
Learn how to contribute
FAQs
A react hook and component to create popper (popover) that never leave the screen.
The npm package react-stay-in-view receives a total of 0 weekly downloads. As such, react-stay-in-view popularity was classified as not popular.
We found that react-stay-in-view demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.

Security News
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.