React Stripe Script Loader


dependencies
"react": "^16.9.0",
"react-dom": "^16.9.0"

<StripeScriptLoader />
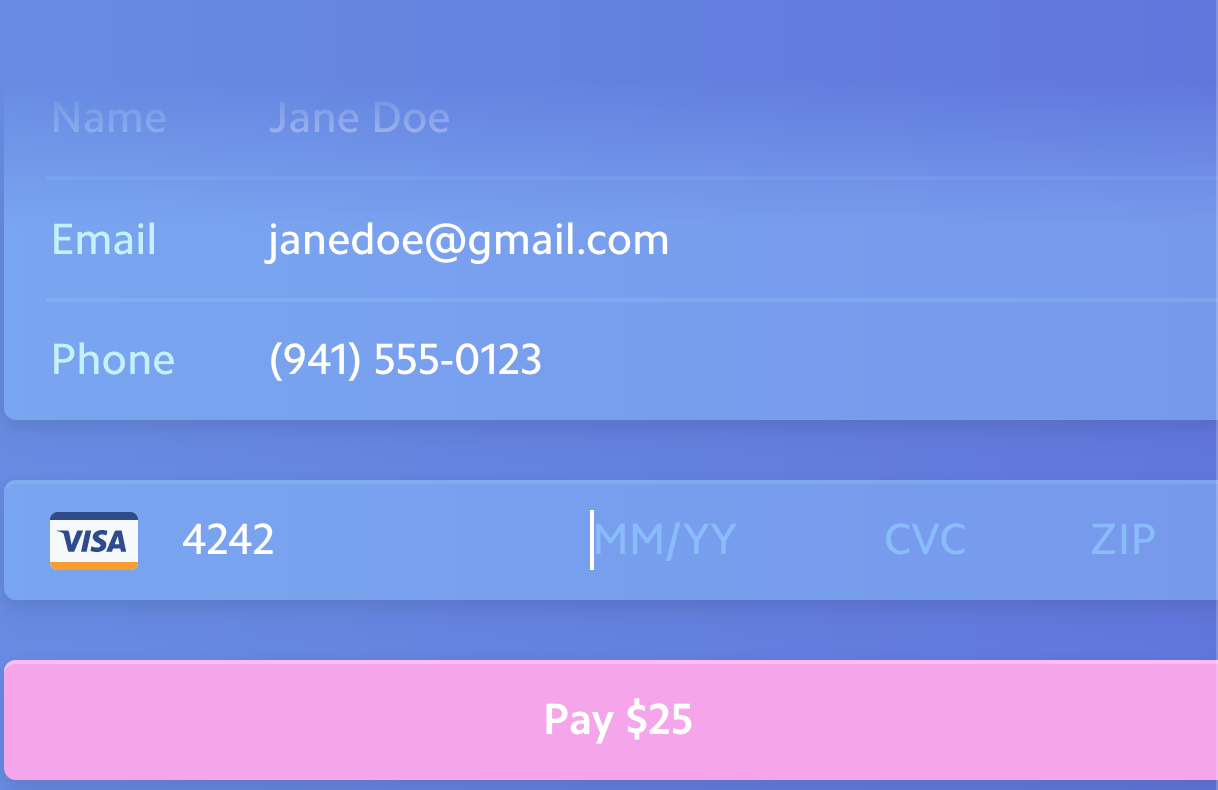
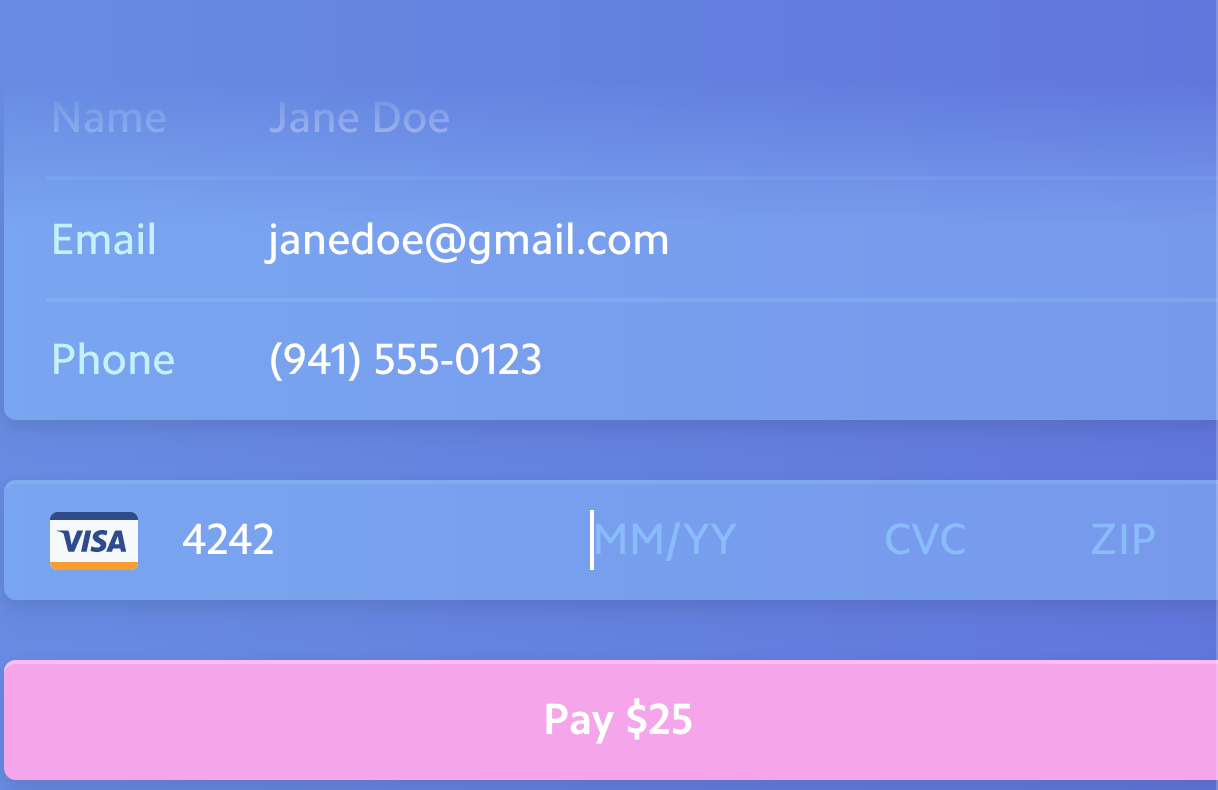
Demo
Code Sandbox Demo
install
Install as a node module
npm i react-stripe-script-loader -S
usage
import React from 'react'
import StripeScriptLoader from 'react-stripe-script-loader'
import {
StripeProvider,
Elements,
CardNumberElement,
} from 'react-stripe-elements'
const PageWithStripeElements = () => (
<div>
<h1>Stripe Elements</h1>
<StripeScriptLoader
uniqueId='myUniqueId'
script='https://js.stripe.com/v3/'
loader="Loading..."
>
<StripeProvider apiKey="stripeApiKey">
<Elements>
<CardNumberElement />
</Elements>
</StripeProvider>
</StripeScriptLoader>
</div>
)
export default PageWithStripeElements
props
uniqueId string
unique id for script element
script string
script to load
loader ReactElement
string, React elements array, React component
important note
For older versions of React ^15.0.0 please install following version with tag react-version-15
npm install react-stripe-script-loader@react-version-15 -S

Thanks
Yusuf Özlü