
Security News
pnpm 10.0.0 Blocks Lifecycle Scripts by Default
pnpm 10 blocks lifecycle scripts by default to improve security, addressing supply chain attack risks but sparking debate over compatibility and workflow changes.
react-svg-worldmap
Advanced tools
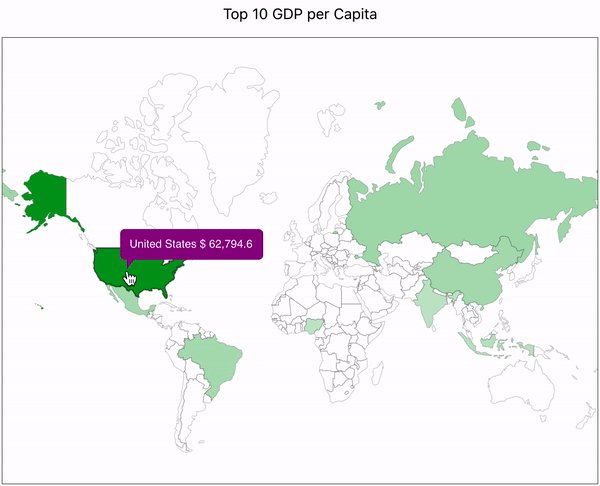
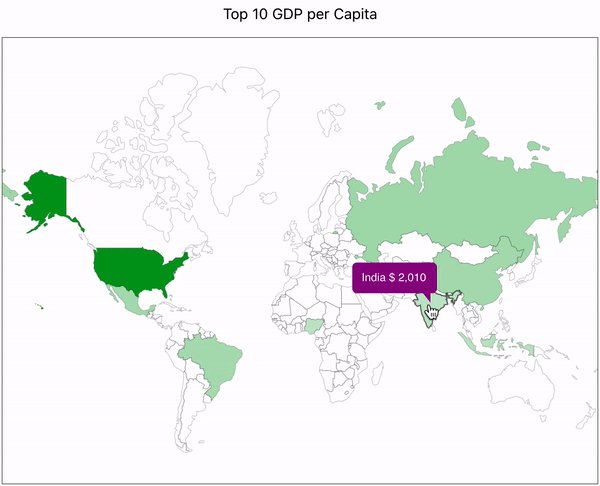
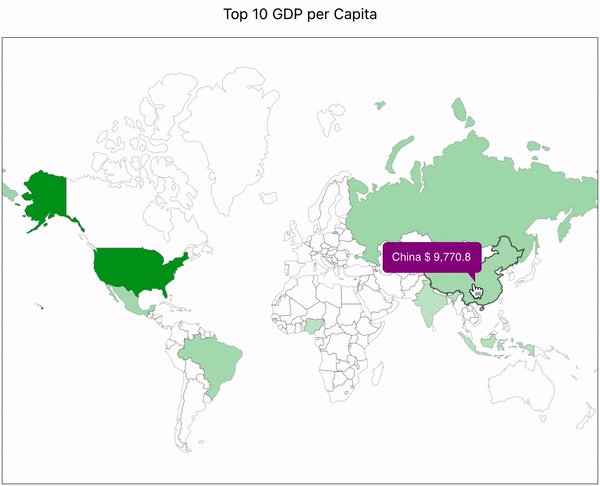
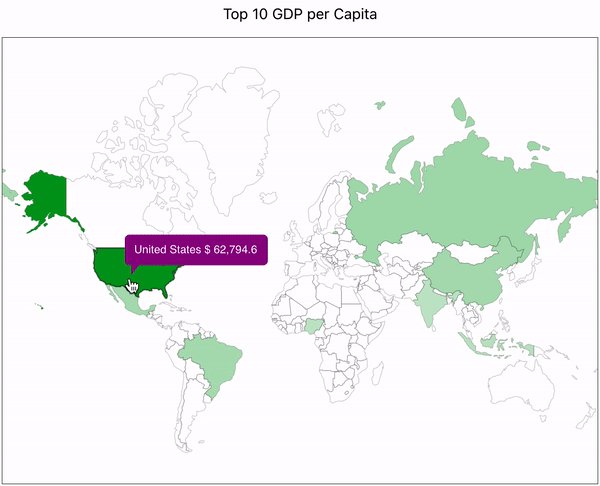
A pure react component to draw a map of world countries. Simple. Free.


A simple, compact and free React SVG world map.

We use GitHub pages to provide documentation with ample of live examples.
Give it a try at yanivam.github.io/react-svg-worldmap.
Focus on simple and free.
It all started with a fun project that I was building and needed to draw simple yet beautiful world's map. Searching for solutions I found many potential solutions like MapBox and Google Maps, but they were "too smart" for what I needed. They needed to "call home" for the data, they supported tons of options I didn't need, and while they included react-integrations, they were not completely native to the react world. There was definitely something missing. And that's when react-svg-worldmap started.
We have sourced our data from Natural Earth, a community-driven initiative aimed at creating visually appealing and high-quality maps using cartography or GIS software for small-scale projects. Our use of open source tools in creating this map data is not intended to express any political views, but rather to fulfill the requirements of this project. Link to the data: https://www.naturalearthdata.com/downloads/110m-physical-vectors/110m-land/
In order to install, run the following command:
$ npm install react-svg-worldmap --save
Here is a simple example:
import * as React from "react";
import WorldMap from "react-svg-worldmap";
import "./App.css";
function App() {
const data = [
{ country: "cn", value: 1389618778 }, // china
{ country: "in", value: 1311559204 }, // india
{ country: "us", value: 331883986 }, // united states
{ country: "id", value: 264935824 }, // indonesia
{ country: "pk", value: 210797836 }, // pakistan
{ country: "br", value: 210301591 }, // brazil
{ country: "ng", value: 208679114 }, // nigeria
{ country: "bd", value: 161062905 }, // bangladesh
{ country: "ru", value: 141944641 }, // russia
{ country: "mx", value: 127318112 }, // mexico
];
return (
<div className="App">
<WorldMap
color="red"
title="Top 10 Populous Countries"
value-suffix="people"
size="lg"
data={data}
/>
</div>
);
}
MIT
FAQs
A pure react component to draw a map of world countries. Simple. Free.
The npm package react-svg-worldmap receives a total of 4,859 weekly downloads. As such, react-svg-worldmap popularity was classified as popular.
We found that react-svg-worldmap demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
pnpm 10 blocks lifecycle scripts by default to improve security, addressing supply chain attack risks but sparking debate over compatibility and workflow changes.

Product
Socket now supports uv.lock files to ensure consistent, secure dependency resolution for Python projects and enhance supply chain security.

Research
Security News
Socket researchers have discovered multiple malicious npm packages targeting Solana private keys, abusing Gmail to exfiltrate the data and drain Solana wallets.