Viro React
Viro React is a platform for developers to rapidly build augmented reality (AR) and virtual reality (VR) experiences. Developers write in React Native, and Viro runs their code natively across all mobile VR (including Google Daydream, Samsung Gear VR, and Google Cardboard for iOS and Android) and AR (iOS ARKit and Android ARCore) platforms. More info here.
This project contains various sample Viro projects.
The platform is free to use with no limits on distribution.
To report bugs/issues with Viro platform, please file new issues on this repository.
Instructions for running sample projects using Testbed app:
- Follow directions on our Quick start guide to setup dependencies for trying these sample projects with the Viro Media App.
- Clone the repo into your workspace with git:
git clone https://github.com/viromedia/viro.git. - Go into the code-samples directory.
- Run
npm install from the root of this project. - Run
npm start from the root of this project. - Open the Viro Media App, slide out the left panel and select "Enter Testbed".
- Type the entire ngrok URL output (xxxxxx.ngrok.io) at the top of the terminal into the text field and hit 'GO'
- You should now be in the application! Enjoy!
To rebuild the testbed app from source, please refere to the testbed repo here.
Instructions for running sample code as a stand alone project (with no Testbed app):
Tried the samples through our Testbed app and now want to try deploying sample code to your device as standalone apps? These quick steps below should get you started:
- Follow steps 1 - 4 from above (instructions for using with Testbed app)
- For Android, make sure you have downloaded and installed Android Studio from here to get required SDK and platform-tools for building android apps
Make sure you have the required environment variables set -
$ANDROID_HOME, and added platform-tools to $PATH variable. If not,
export ANDROID_HOME=/YOUR_PATH_TO/Android/sdk
export PATH=$ANDROID_HOME/platform-tools:$PATH
export PATH=$ANDROID_HOME/tools:$PATH
Build and launch android app by executing the following from the root of the project
react-native run-android --variant=gvrDebug
- For iOS, in Xcode open
ViroSample.xcworkspace in ios/ directory.
Select the right "Team" for ViroSample and ViroSampleTest target under General -> Signing
Hit play to build and launch the app on your iOS device
Changing Between Samples
- Open App.js in a text editor.
- For AR, set showARScene=true at line 44.
- For VR, Modify line 61:
scene: scenes['360 Photo Tour'], to a scene defined in the scenes dictionary on line 30. - Reload/restart the application.
Instructions for building the Viro React platform:
Building iOS Viro React:
- Follow directions on our Quick start guide to setup dependencies.
- Clone the repo into your workspace with git:
git clone https://github.com/viromedia/viro.git. - Build our iOS renderer using build instructions outlined in our Virocore repo.
- Verify you see new files created in
ios/dist folder. - Install pods in
ios/ folder:
cd ios
pod install
- Install node_modules in test folder:
cd test
npm install
- Install pods in the
ViroExample folder:
cd test/ios/ViroExample
pod install
- Open
ViroExample.xcworkspace in Xcode. (Make sure you open the .xcworkpace file, and not* the .xcodeproj file!) - Select Product->Scheme. If you don't see a
React scheme, hit Manage Schemes.... In the dialog box, add React scheme. - Go through build configuration (Debug vs Release) for schemes
React, ViroReact and ViroExample and ensure they are all either Release or Debug, depending on what you are trying to build. - That's it! Now build React scheme for
Generic iOS Device, followed by ViroReact scheme for the same target.
Note:
11.a If you want the ability to run on Simulator,
change target to any of the `iOS Simulator` targets instead of `Generic iOS Device`.
11.b If in your own app project setup, you prefer to include Viro React as a static library
rather than relying on `use_frameworks!` - build scheme `ViroReact_static_lib`
instead of `ViroReact` as mentioned above in step #11.
- You should see a new file
libViroReact.a at ios/dist/lib/libViroReact.a. - To run Viro React tests, run
ViroExample scheme on your plugged in iOS device.
Building Android Viro React:
- Under the viro directory, run
./prepareRelease.sh. - Your android bridge should now be built under release.
- You should see a new file created at android/react_viro/react_viro-release.aar
- To build android release tests:
$ cd test/android
$ ./gradlew assembleGvrRelease
- Install app-gvr-release.apk from
test/android/app/build/output/gvr/app-gvr-release.apk onto your plugged in Android device.
Bundling and using built iOS and Android into a single npm tar package:
- The
./prepareRelease.sh you ran above builds android react bridge and bundles both iOS and Android bridge into a react-viro-*.tgz file. * for current version from package.json file.
More information
Check out our website.
Look at our documentation.
Join our Slack group here.
Sample Code
A repository containing the entire source code, built using ViroReact and React Native, for Viro Media's award winning Figment AR App. Available on Google Play and App Store.




Sample Code Overview
A scene with a 360 photo that displays "Hello World".

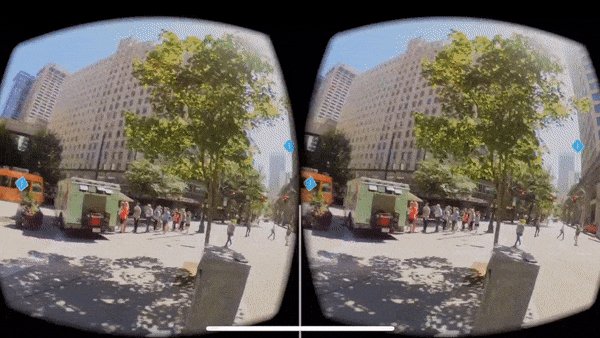
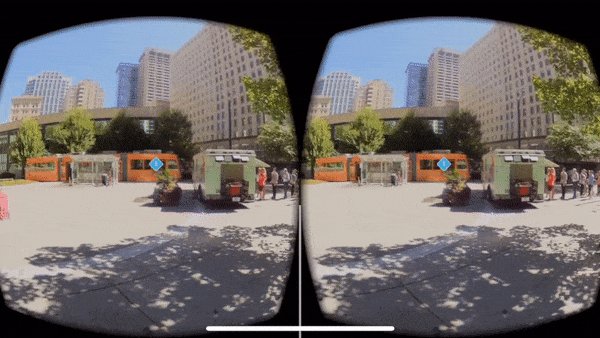
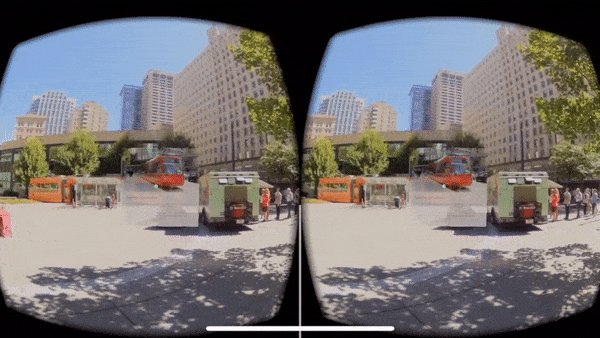
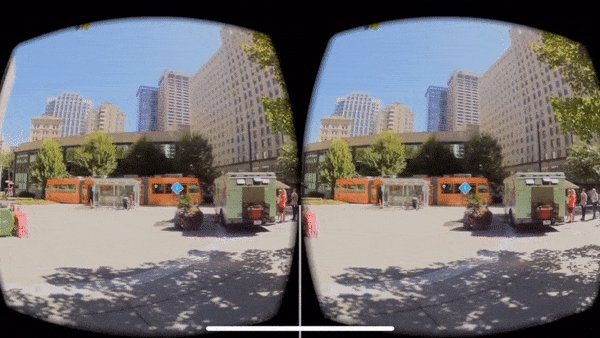
360 photo tour example that shows you how to display a 360 photo with clickable hot spots.

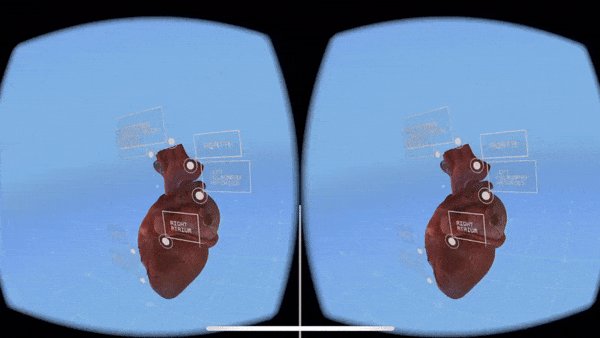
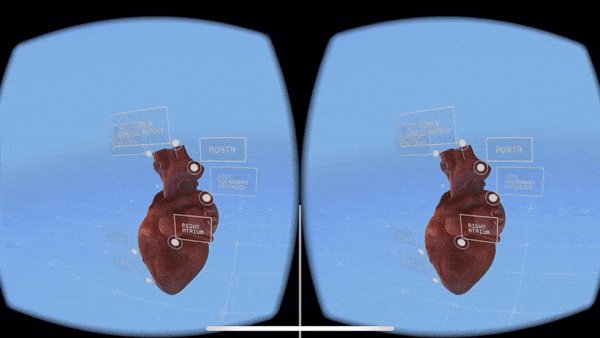
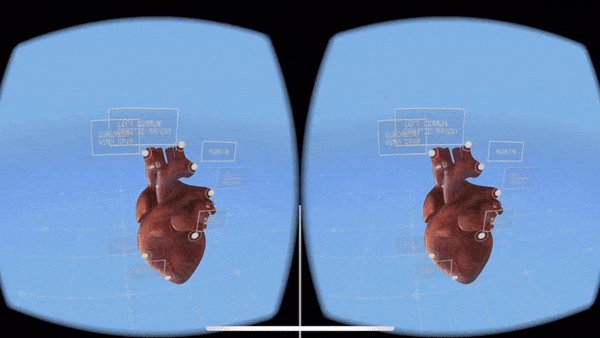
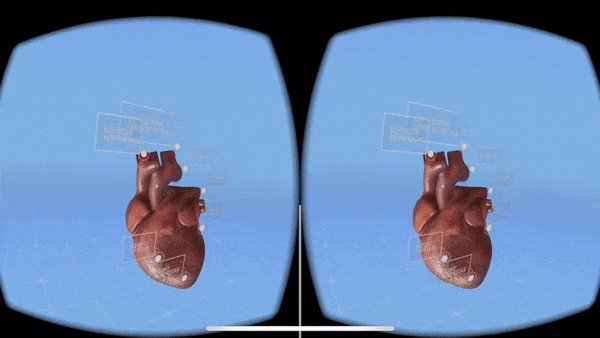
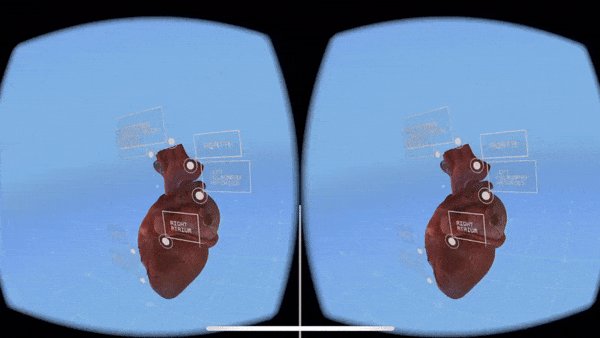
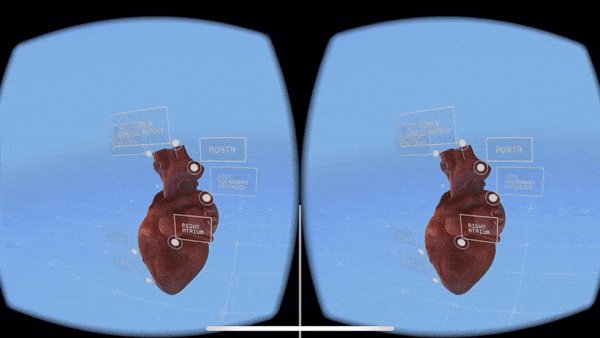
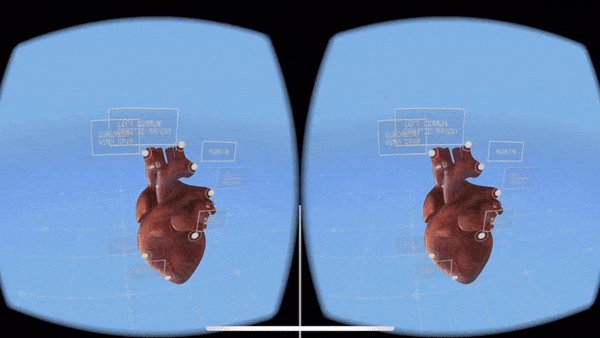
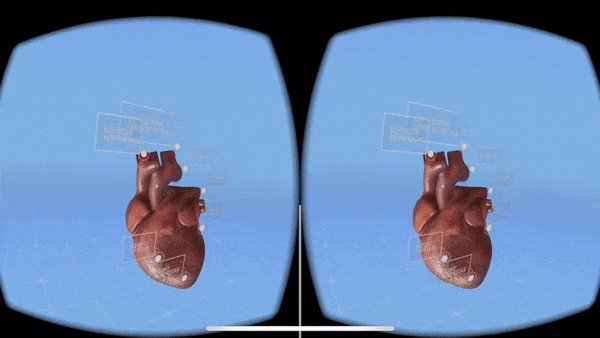
This example showcases 3d objects. Orbit around a 3d Heart to see it from different angles!

Learn how to display and play 2d and 360 video with interactive play controls that can play, pause and stop.

Learn how to display and play 2d and 360 video with interactive play controls that can play, pause and stop.
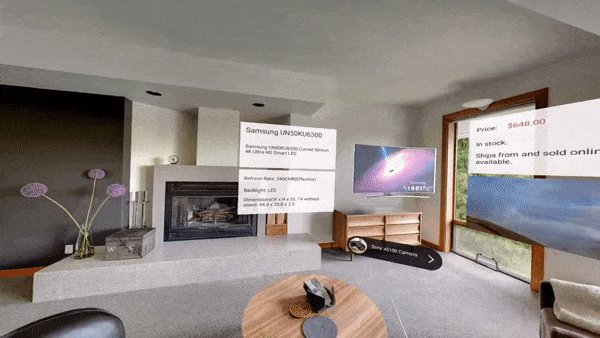
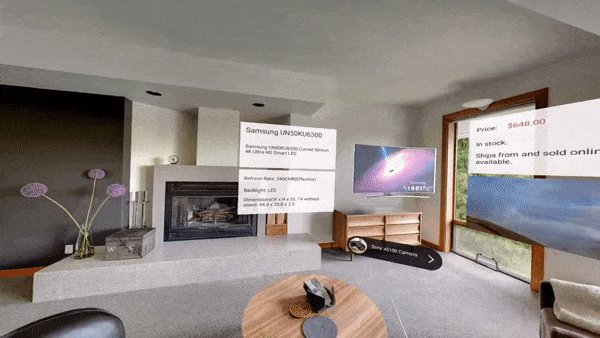
A demonstration on how to do an interactive shopping app for TV's. Uses flexbox for UI and 3d objects with animations.

A scene with objects, text and animation displayed on ARKit planes detected in the scene.

An ARScene that looks for this image and adds a model of a car with the ability to change its colors.

An ARScene that lets the user place a car on a surface and drive it around the world. See instructions in the project directory to enable the demo.

An ARScene that searches for this vertical marker and renders Black Panther jumping out of the marker.

An ARScene that tracks this business card continously using image tracking.
A complete React Native w/Viro AR Sample App. Demonstrates how to place, drag, and scale objects in the real world while providing 2D UI feedback.

Tutorials