
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
reaction-dummy-data-ui
Advanced tools
A user interface for @outgrow/reaction-dummy-data.

Open a terminal in your reaction-development-platform root directory. Run make dev-link-reaction-admin to ensure that reaction-admin is running in development mode. Without development mode enabled, changes made to the project's local files won't be built and won't take effect.
Once development mode is enabled, cd into your reaction-admin project's /imports/plugins/custom directory.
Clone the plugin:
git clone https://github.com/outgrow/reaction-dummy-data-ui
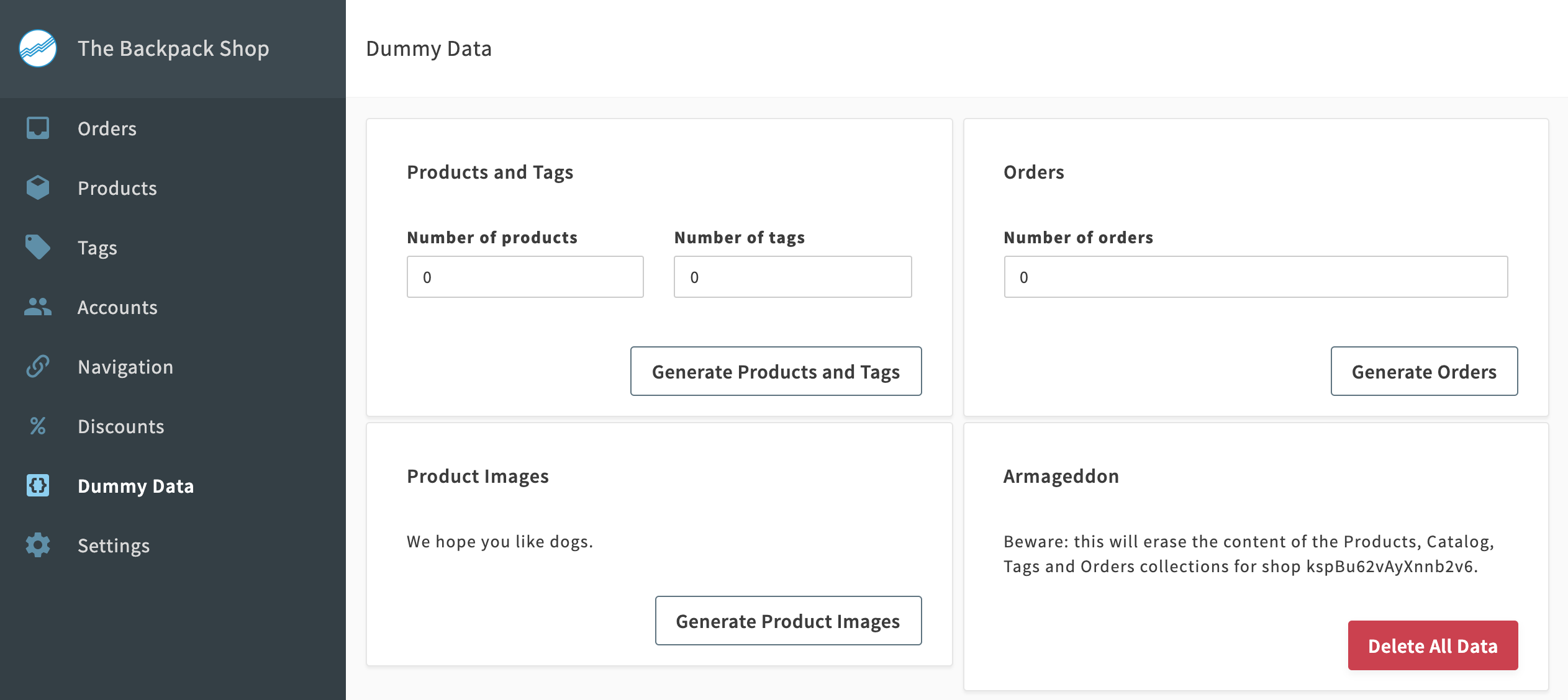
Restart reaction-admin. You should now see the "Dummy Data" link in your sidebar on localhost:4080.
Need help integrating this plugin into your Reaction Commerce project? Simply looking for expert Reaction Commerce developers? Want someone to train your team to use Reaction at its fullest?
Whether it is just a one-hour consultation to get you set up or helping your team ship a whole project from start to finish, you can't go wrong by reaching out to us:
FAQs
User interface for reaction-dummy-data
The npm package reaction-dummy-data-ui receives a total of 0 weekly downloads. As such, reaction-dummy-data-ui popularity was classified as not popular.
We found that reaction-dummy-data-ui demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.