
Security News
Create React App Officially Deprecated Amid React 19 Compatibility Issues
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.
reactjs-mappletooltip
Advanced tools
A light weighted, easy and customizable tool tip for your app. Mapple is crafted in an elegant manner.

npm i reactjs-mappletooltip --save

var MappleToolTip = require('reactjs-mappletooltip');
const PageWithToolTip = () => {
<MappleToolTip>
<div>
Show Mapple Tip on this
</div>
<div>
Hey! this is damn easy
</div>
</MappleToolTip>
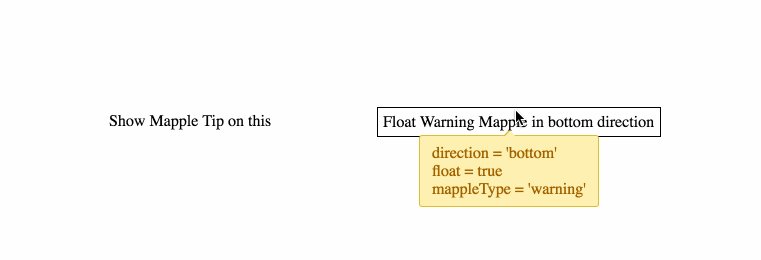
<MappleToolTip float={true} direction={'bottom'} mappleType={'warning'}>
<div>
Float in bottom direction
</div>
<div>
direction = 'bottom'<br/>
float = true<br/>
mappleType = 'warning'
</div>
</MappleToolTip>
}
Isn't it super easy to start with Mapple ToolTip :sunglasses:
The Mapple-ToolTip seeks for two child elements. When the mouse pointer is hovered on the first child, div in the example, the Mapple ToolTip appears on top of the first child with the second child as the content within the tip.

| Prop Name | Desciption | Options | Type |
|---|---|---|---|
| direction | Direction of the Mapple tip to be rendered |
* top (default) * right * bottom * left | string |
| float | If set true, the Mapple floats with the cursor | * false (default) * true | boolean |
| tipPosition | Sets the position of triangular tip, under the Mapple Tip. Ranging from 0-100 percent. | 50 (default) 0 - 100 | number (percentage) |
| mappleType | Directly use the predefined 7 types of Mapple style | * default (default) * light * contra * success * warning * info * error | string |
| backgroundColor | Sets the background of the Mapple tip. This overwrites the defined Mapple themes | black (default) any color | string |
| textColor | Sets the color of text of the Mapple Tip | white (default) any color | string |
| shadow | Sets the shadow of the Mapple tip | * false (default) * true | boolean |
FAQs
Mapple ToolTip: A light weighted and easy to customize React Tooltip.
The npm package reactjs-mappletooltip receives a total of 59 weekly downloads. As such, reactjs-mappletooltip popularity was classified as not popular.
We found that reactjs-mappletooltip demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.