
Security News
Oracle Drags Its Feet in the JavaScript Trademark Dispute
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.
reactjs-mappletooltip
Advanced tools
Mapple ToolTip: A light weighted and easy to customize React Tooltip.
A light weighted, easy and customizable tool tip for your app. Mapple is crafted in an elegant manner.

npm i reactjs-mappletooltip --save
Generate the config for your Mapple ToolTip from here Demo and Generator

var MappleToolTip = require('reactjs-mappletooltip');
const PageWithToolTip = () => {
return(
<div>
{/* Default Mapple */}
<MappleToolTip>
<div>
Show Mapple Tip on this
</div>
<div>
Hey! this is damn easy
</div>
</MappleToolTip>
{/* customized Mapple */}
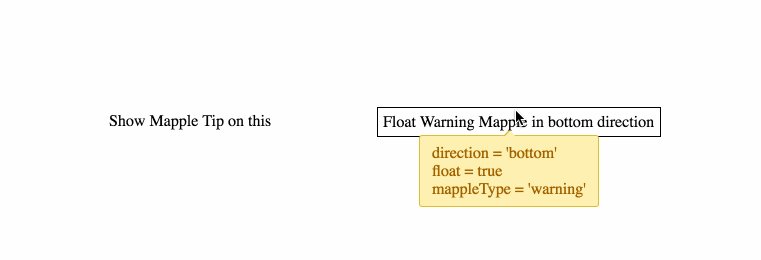
<MappleToolTip float={true} direction={'bottom'} mappleType={'warning'}>
<div>
Float in bottom direction
</div>
<div>
direction = 'bottom'<br/>
float = true<br/>
mappleType = 'warning'
</div>
</MappleToolTip>
</div>
);
}
Isn't it super easy to start wwiith Mapple ToolTip :sunglasses:
The Mapple-ToolTip seeks for two child elements. When the mouse pointer is hovered on the first child, div in the example, the Mapple ToolTip appears on top of the first child with the second child as the content within the tip.

##Highlights
| Prop Name | Desciption | Options | Type |
|---|---|---|---|
| direction | Direction of the Mapple tip to be rendered |
| string |
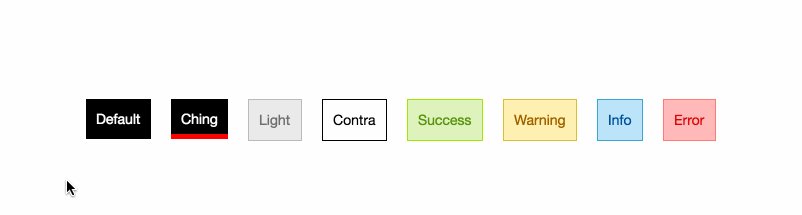
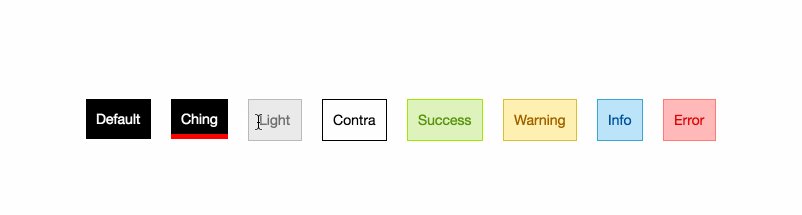
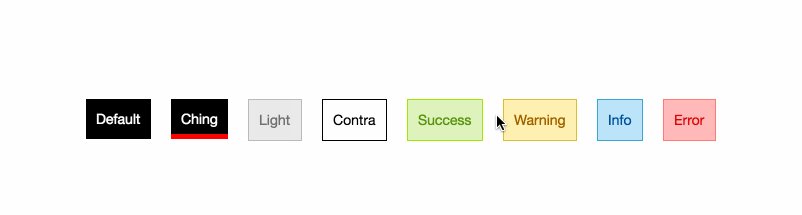
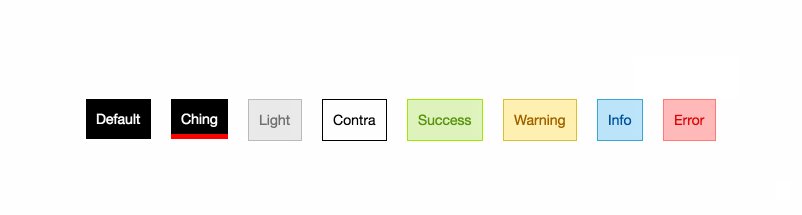
| mappleType | Directly use the predefined 8 types of Mapple style |
| string |
| float | If set true, the Mapple floats with the cursor |
| boolean |
| shadow | Sets the shadow of the Mapple tip |
| boolean |
| fadeInAnimation | Activates the 0.25s fade in transition to the Mapple visibility |
| boolean |
| tipPosition | Sets the position of triangular tip, under the Mapple Tip. Ranging from 0-100 percent. |
| number (percentage) |
| backgroundColor | Sets the background of the Mapple tip. This overwrites the defined Mapple themes |
| string |
| textColor | Sets the color of text of the Mapple Tip |
| string |
| padding | Sets the padding in the Mapple Tip |
| string |
| showMappleIf | Display/hide the Mapple Tool Tip on the content, based on condition |
| boolean |
FAQs
Mapple ToolTip: A light weighted and easy to customize React Tooltip.
The npm package reactjs-mappletooltip receives a total of 31 weekly downloads. As such, reactjs-mappletooltip popularity was classified as not popular.
We found that reactjs-mappletooltip demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.

Security News
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.