rmc-drawer
React Drawer Component





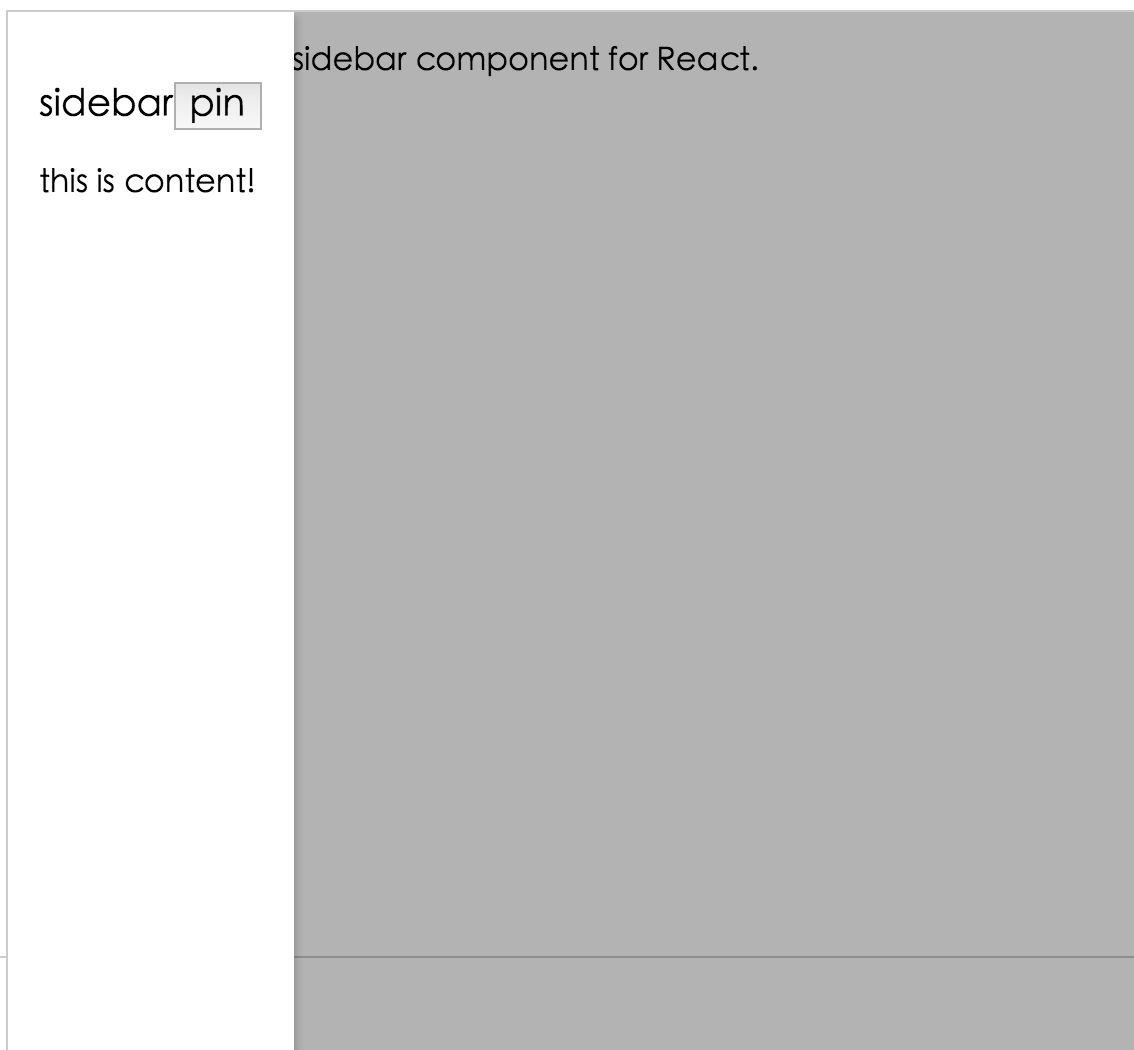
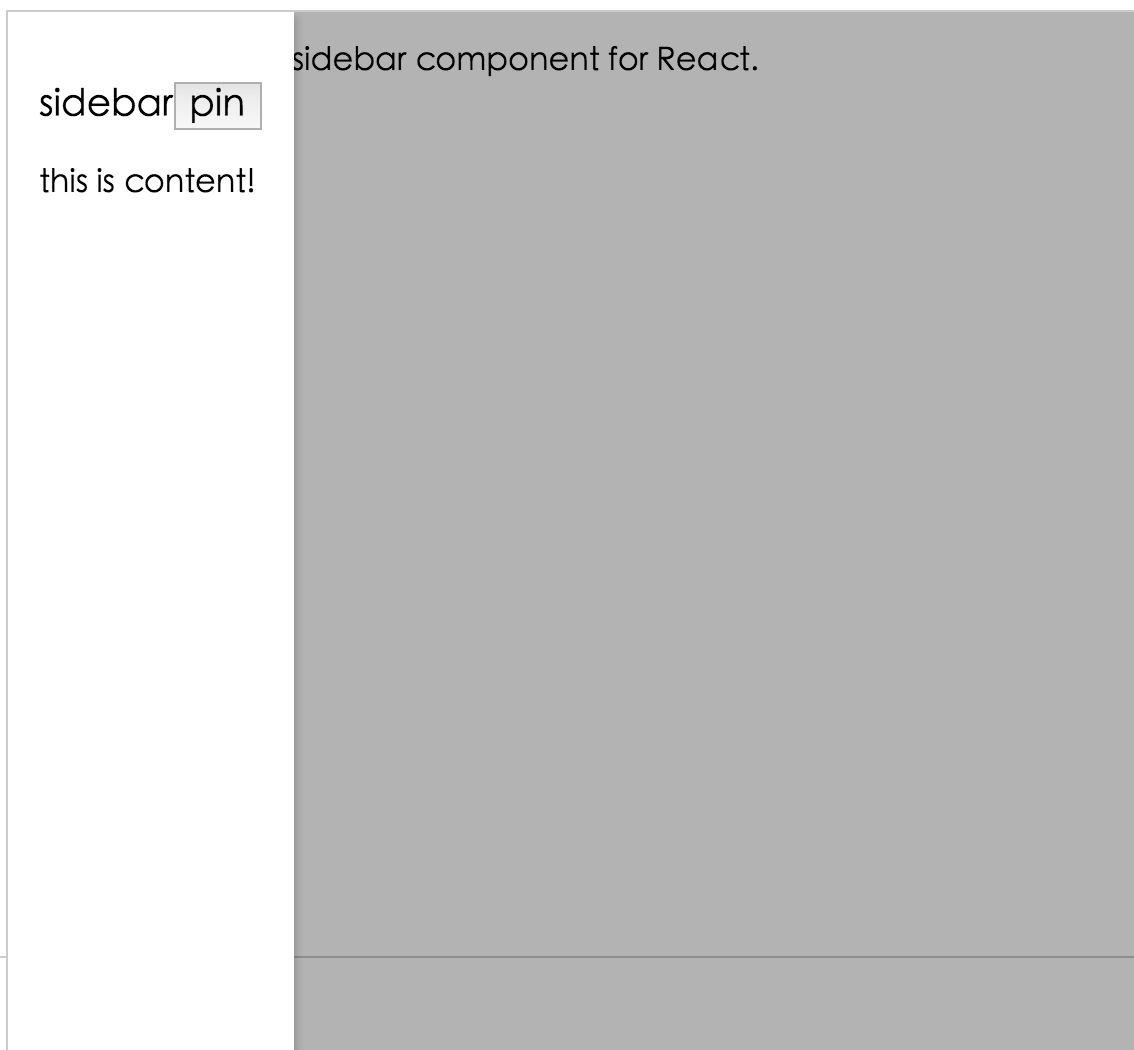
Screenshots

Development
npm install
npm start
Example
http://localhost:8099/examples/
online example: http://react-component.github.io/m-drawer/
install

Usage
var Drawer = require('rmc-drawer');
var React = require('react');
React.render(<Drawer />, container);
API
props
| Property name | Description | Type | Default |
|---|
| className | additional css class of root dom node | String | '' |
| prefixCls | prefix class | String | 'rmc-drawer' |
| children | The main content | any | n/a |
| style | container styles. | Object | |
| sidebarStyle | Inline styles. | Object | {} |
| contentStyle | Inline styles. | Object | {} |
| overlayStyle | Inline styles. | Object | {} |
| dragHandleStyle | Inline styles. | Object | {} |
| sidebar | The sidebar content | any | n/a |
| onOpenChange | Callback called when the sidebar wants to change the open prop. Happens after sliding the sidebar and when the overlay is clicked when the sidebar is open. | Function | n/a |
| open | If the sidebar should be open | Boolean | false |
| position | where to place the sidebar | String | 'left', enum{'left', 'right', 'top', 'bottom'} |
| docked | If the sidebar should be docked in document | Boolean | false |
| transitions | If transitions should be enabled | Boolean | true |
| touch | If touch gestures should be enabled | Boolean | true |
| enableDragHandle | If dragHandle should be enabled | Boolean | true |
| dragToggleDistance | Distance the sidebar has to be dragged before it will open/close after it is released. | Number | 30 |
change from https://github.com/balloob/react-sidebar
Test Case
npm test
npm run chrome-test
Coverage
npm run coverage
open coverage/ dir
License
rmc-drawer is released under the MIT license.