RN-Calendar-View
Simple Calendar based Date picker for react native.
Installation
npm i -s rn-calendar-view
Props
| Prop | Type | Required | Default Value | Description |
|---|
| primaryColor | String | No | #FAFAFA | Primary Color for buttons, dates |
| primaryTextColor | String | No | #333333 | Primary Text Color for buttons, dates |
| secondaryColor | String | No | #000AAA | Color for buttons, dates on active state |
| secondaryTextColor | String | No | #FFFFFF | Text Color for buttons, dates on active state |
| onDateChange | Function | Yes | N/A | Call Back Function on selecting a date |
Example
import React from 'react';
import {
StatusBar,
SafeAreaView,
Text,
ScrollView,
StyleSheet,
Alert
} from 'react-native';
import { Calendar } from 'rn-calendar-view';
const styles = StyleSheet.create({
container: {
flex: 1,
},
scrollContainer: {
flex: 1,
alignItems: 'center',
padding: 20,
},
title: {
textAlign: 'center',
fontWeight: 'bold',
margin: 20,
},
});
const App = () => {
return (
<>
<StatusBar barStyle="dark-content" />
<SafeAreaView style={styles.container}>
<ScrollView contentContainerStyle={styles.scrollContainer}>
<Text style={styles.title}>Date Picker</Text>
<Calendar
onDateChange={obj => Alert.alert('You have picked', `${obj.date}-${obj.month}-${obj.year}`)}
/>
</ScrollView>
</SafeAreaView>
</>
);
};
export default App;
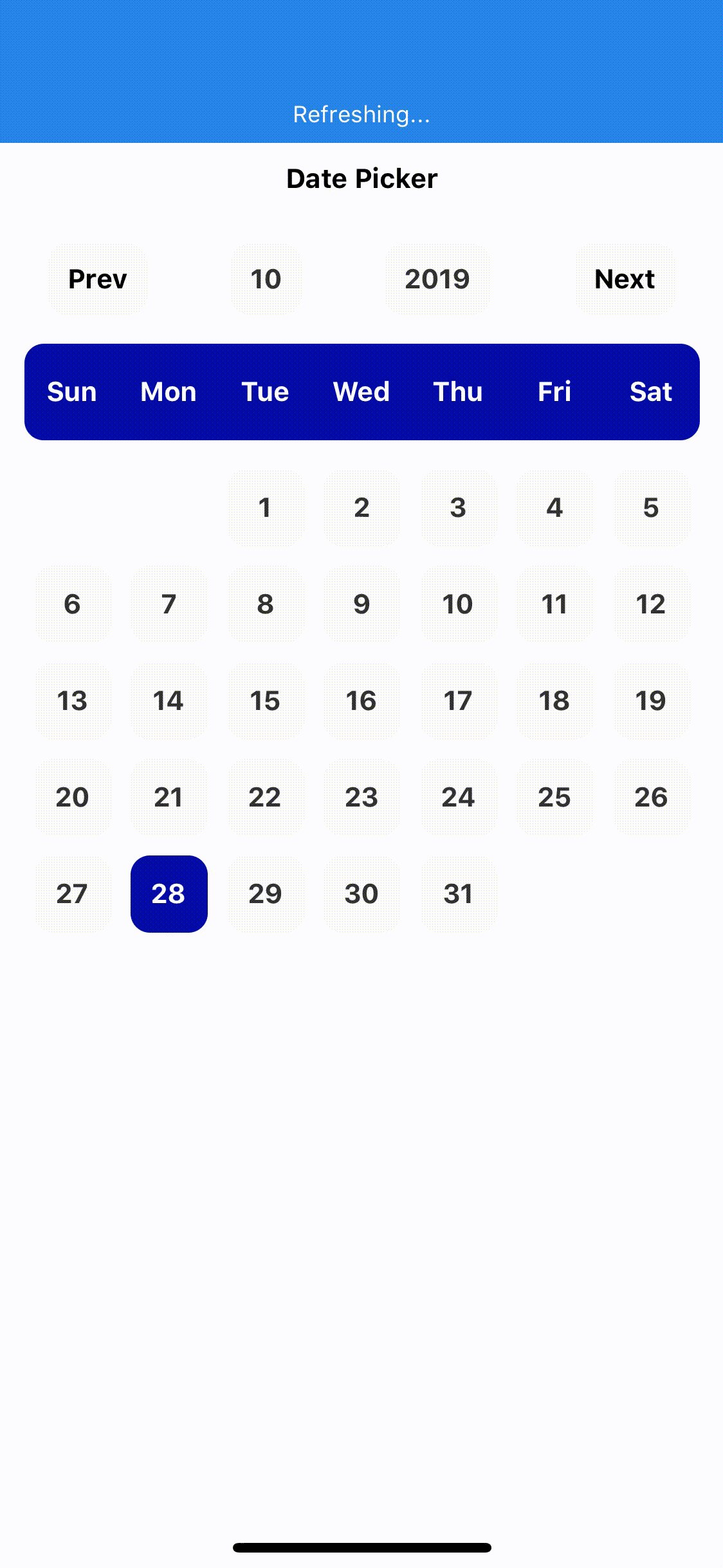
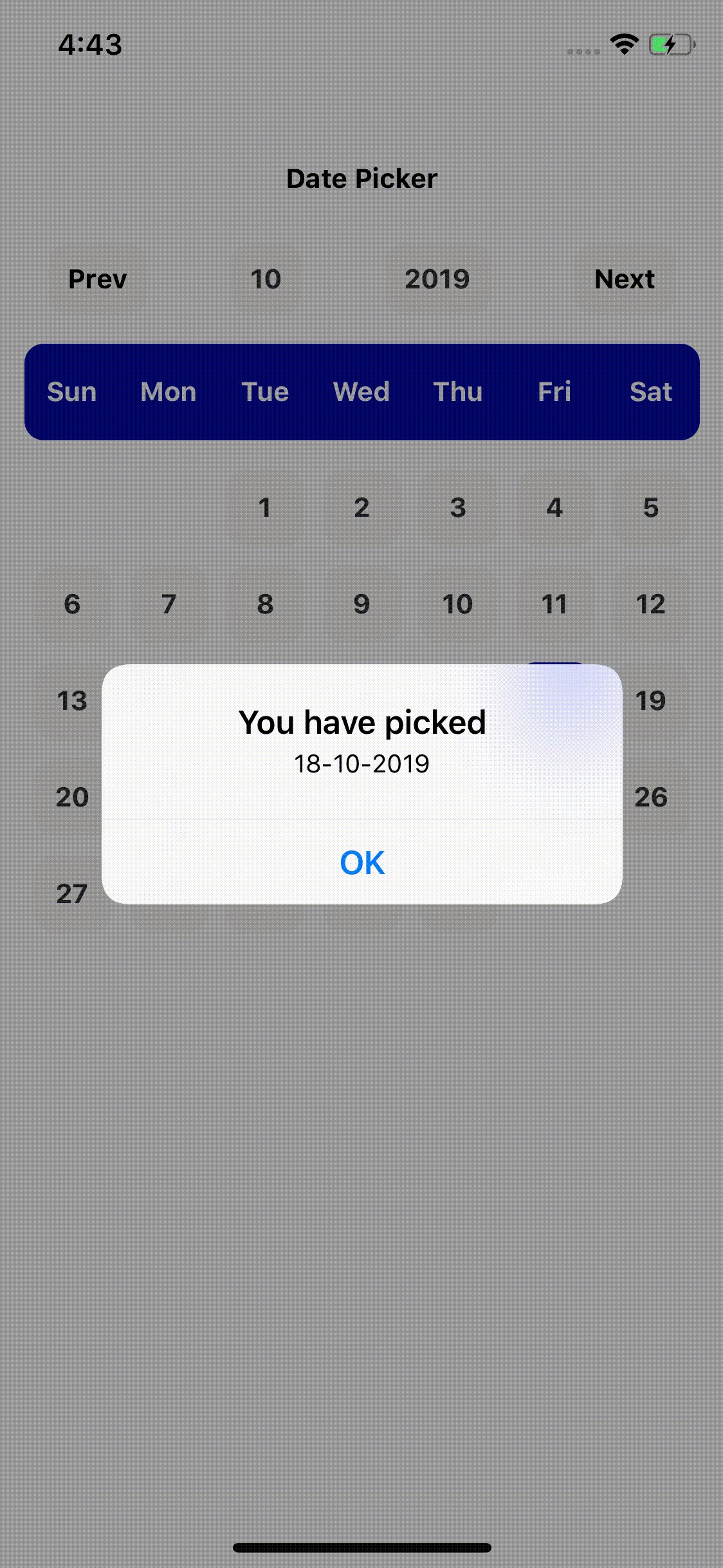
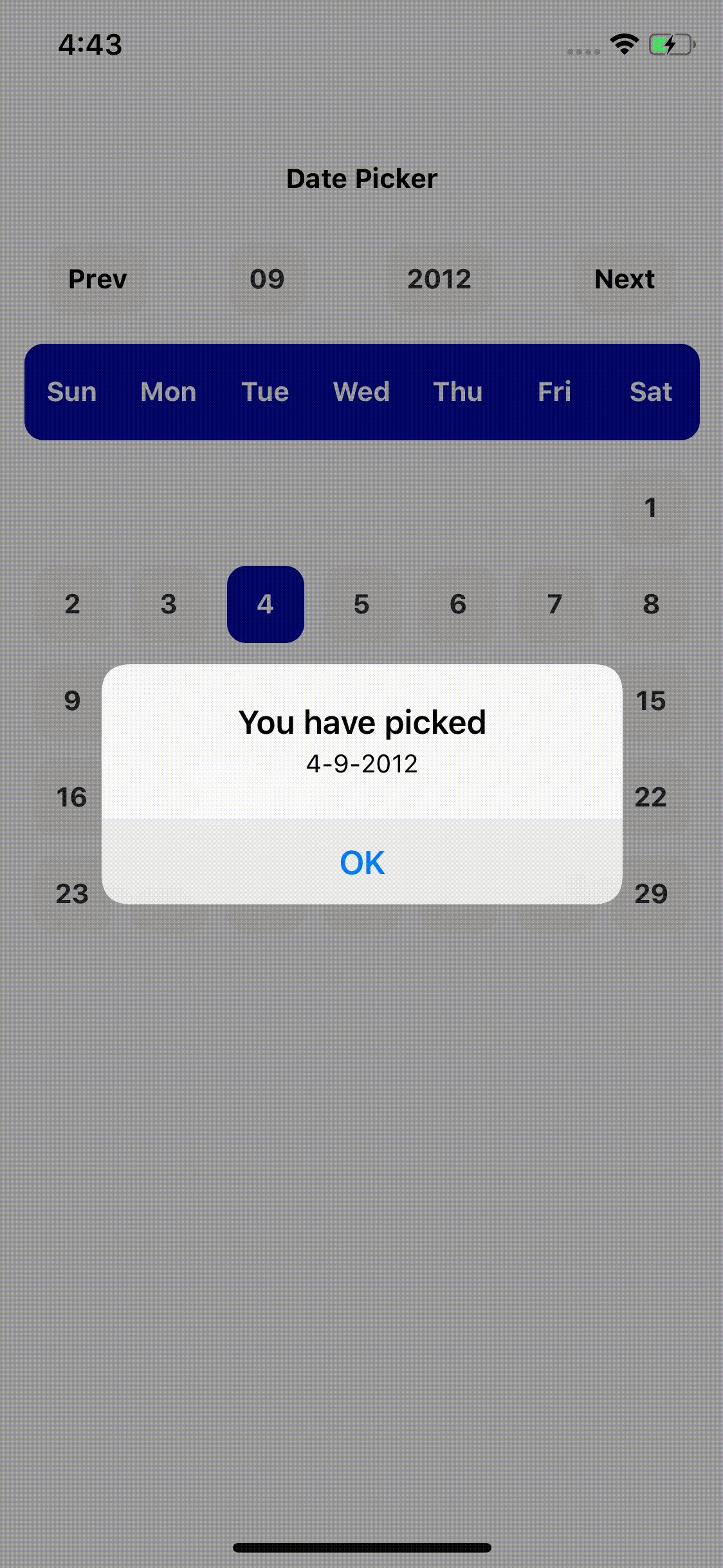
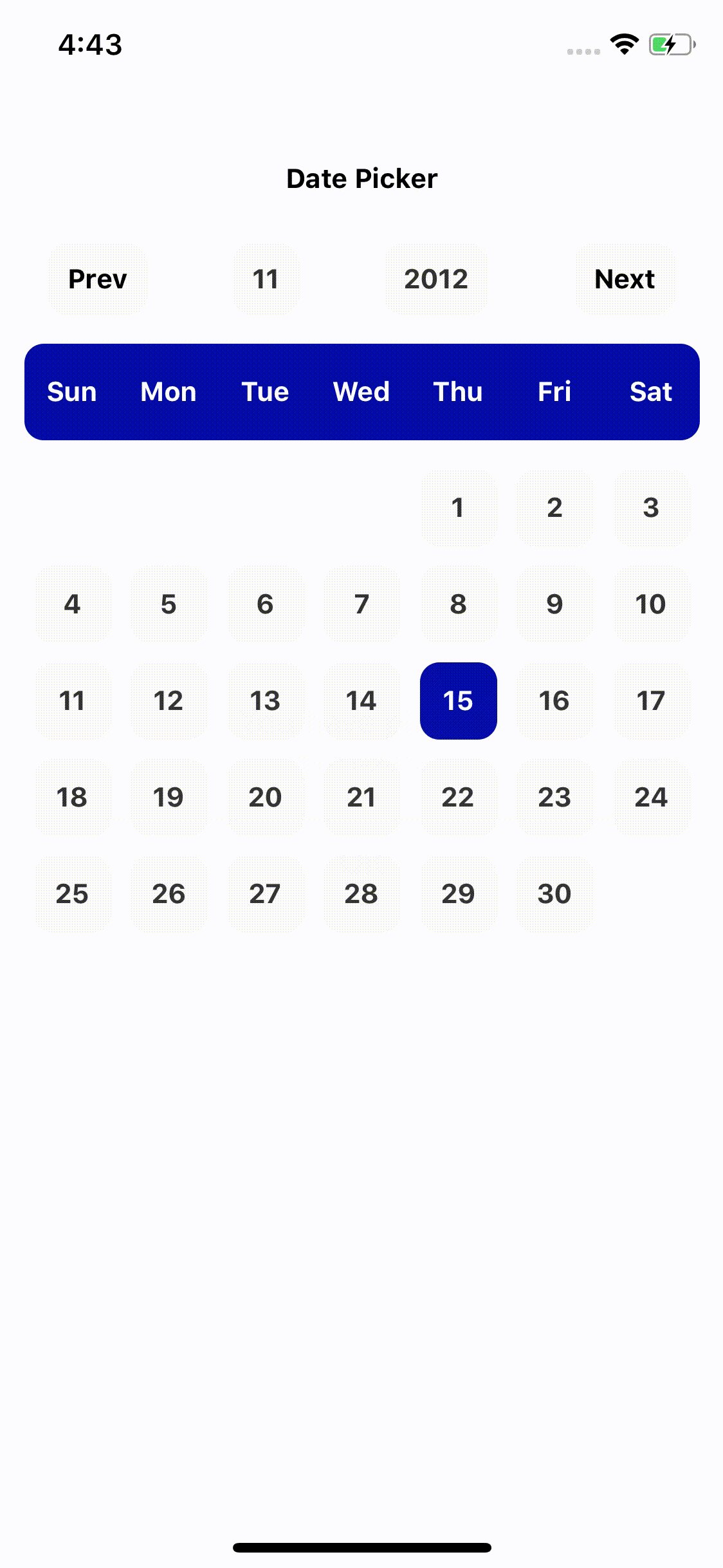
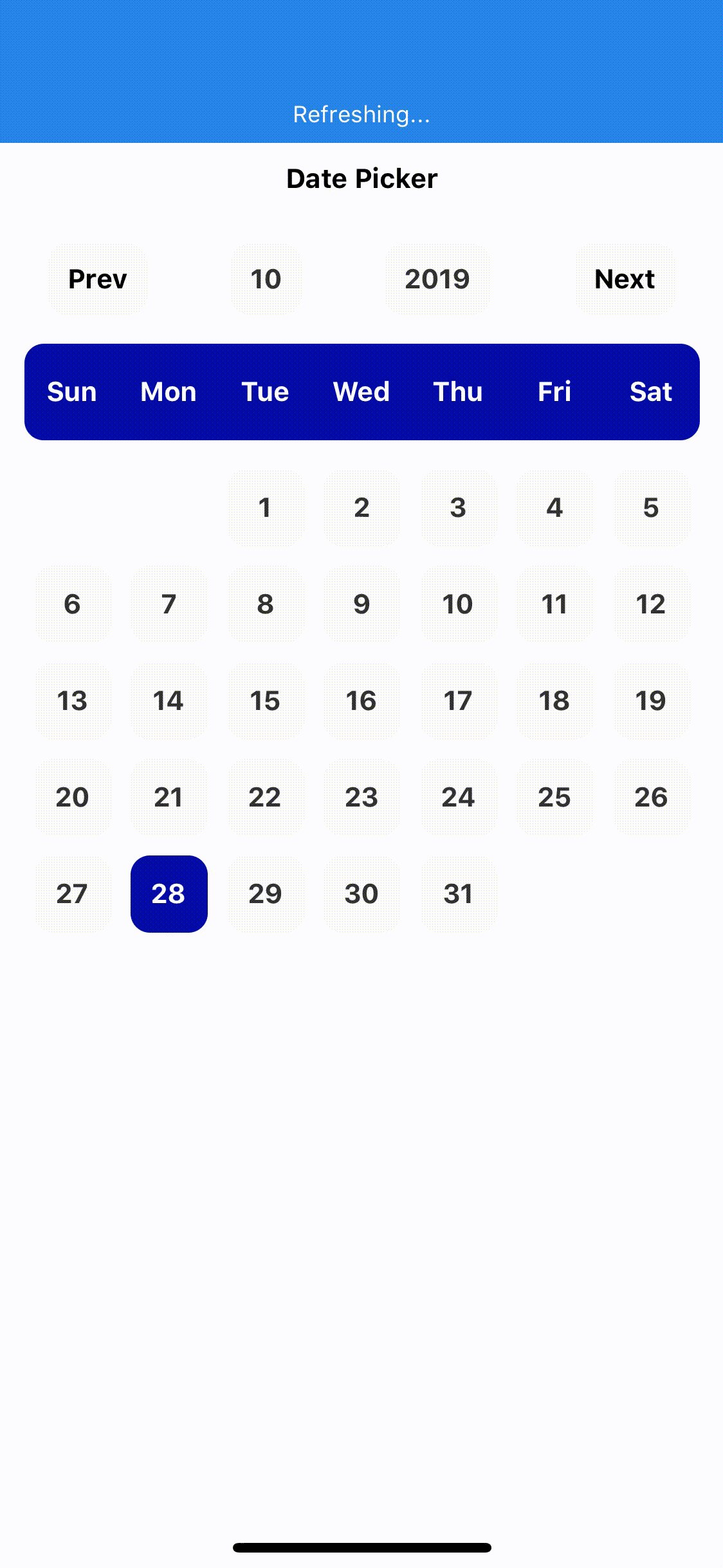
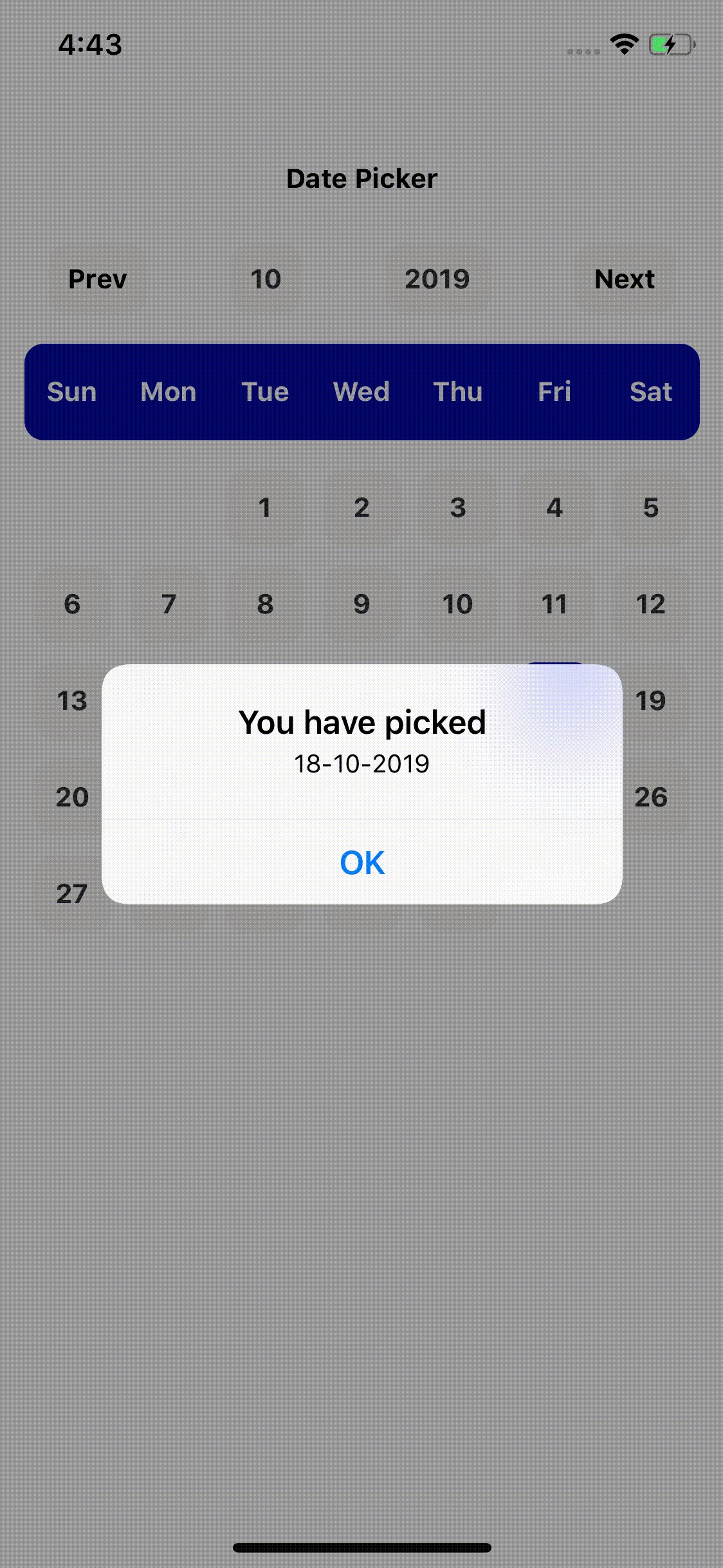
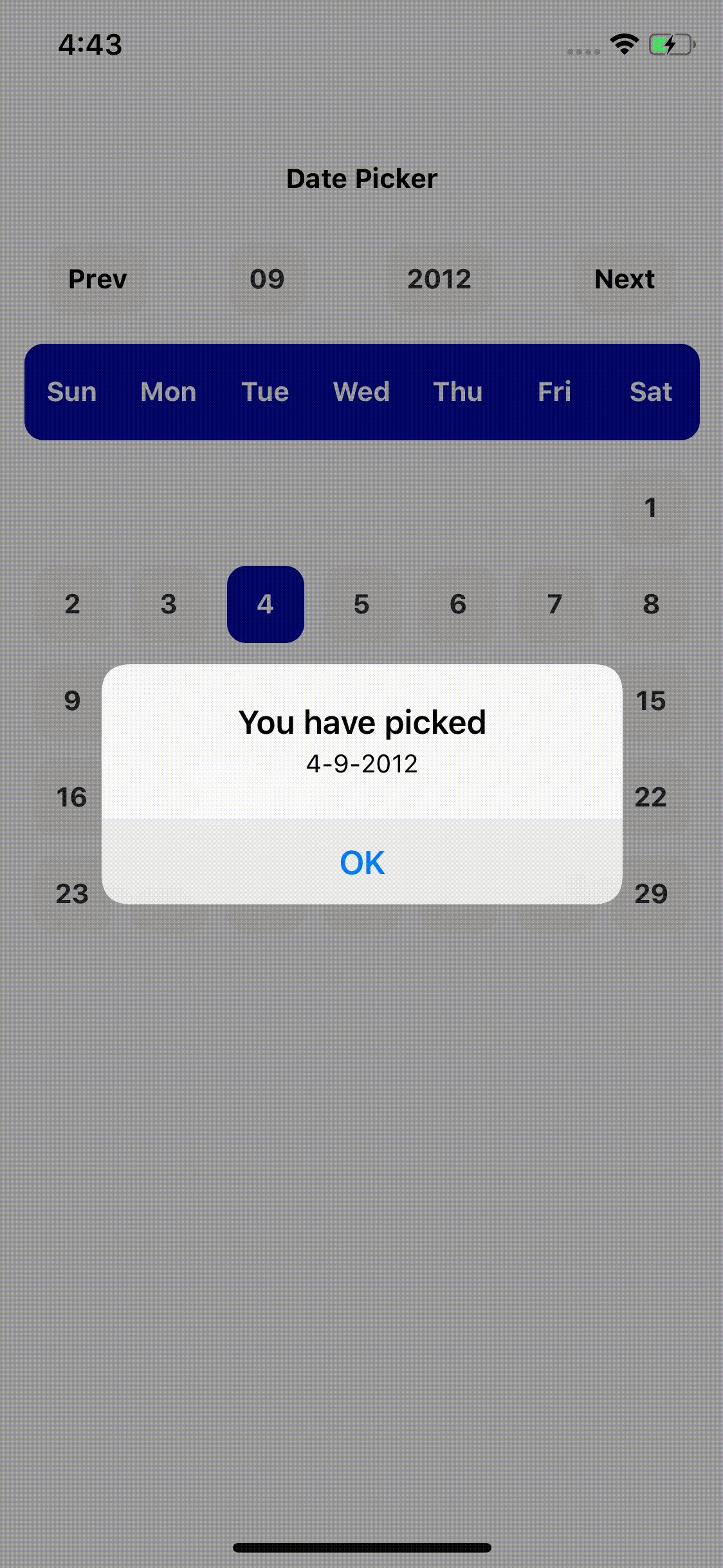
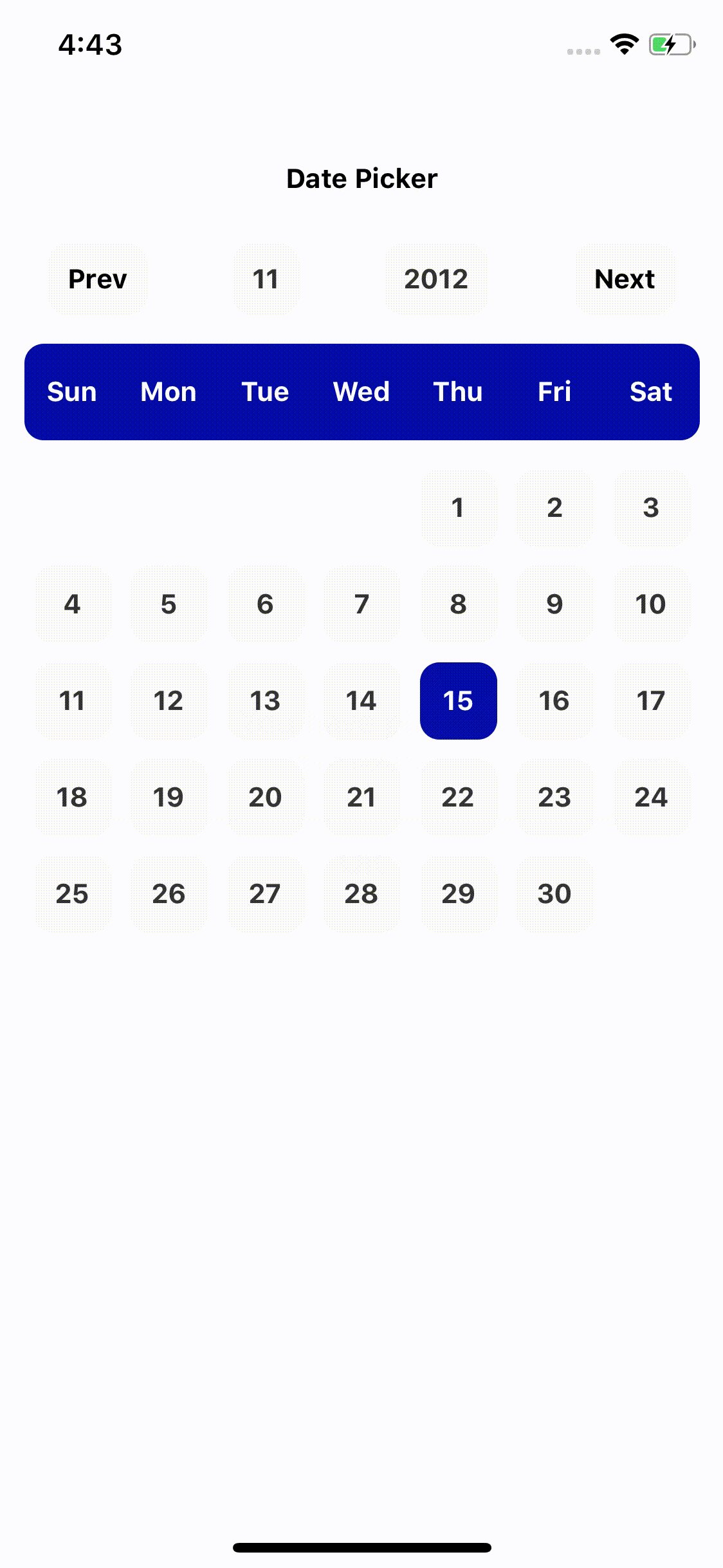
Output