
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
rn-focalpoint
Advanced tools
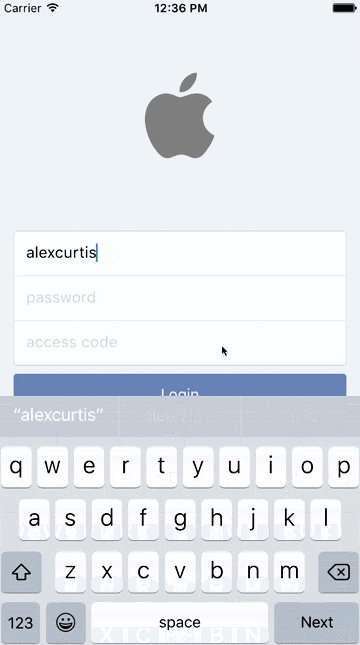
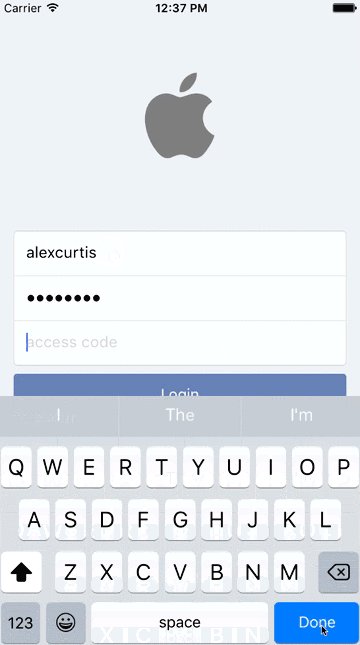
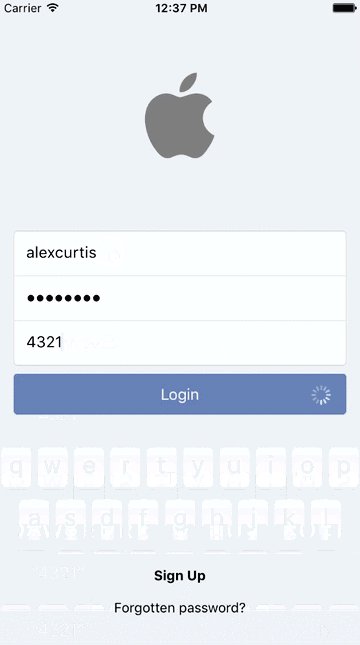
Create a high-level focus chain in React Native without the boilerplate.
Create a high-level focus chain in React Native without the boilerplate.

Source available in the /example directory.
npm install rn-focalpoint --save
'use strict';
import React from 'react-native';
import { FocalPoints, FocalPoint } from 'rn-focalpoint';
const { View, TextInput, StyleSheet, AppRegistry } = React;
const styles = StyleSheet.create({
container: {
top: 75,
padding: 10
},
input: {
height: 40,
borderColor: 'gray',
borderWidth: 1
}
});
class FocalPointExample extends React.Component {
constructor(props){
super(props);
this.state = {};
}
onDone(){/* ... */}
render(){
return (
<View style={styles.container}>
<FocalPoints onDone={() => this.onDone()}>
<FocalPoint>
<TextInput
style={styles.input}
placeholder="username"
value={this.state.username}
onChangeText={(username) => this.setState({username})}
/>
</FocalPoint>
<FocalPoint>
<TextInput
style={styles.input}
placeholder="password"
secureTextEntry={true}
value={this.state.password}
onChangeText={(password) => this.setState({password})}
/>
</FocalPoint>
<View>
<View>
<FocalPoint isEnd={true}>
<TextInput
style={styles.input}
placeholder="access code"
value={this.state.access}
onChangeText={(access) => this.setState({access})}
/>
</FocalPoint>
</View>
</View>
</FocalPoints>
</View>
);
}
}
AppRegistry.registerComponent('example', () => FocalPointExample);
Wraps a single component and makes it a point on the focus chain. Currently supports TextInput.
React.PropTypes.number
Optional Zero-based integer that explicitly sets the order in which the focus moves between focal points. You do not need to set this, if you simply want the chain to based on the hierarchical positions in the component tree.
React.PropTypes.bool
Sets the point to be the last, in the focus chain. This will decorate the keyboard with kbDoneKey and invoke the onDone callback (see below) when the user has completed.
Top level component, that groups <FocalPoint> components into declarative chains.
React.PropTypes.func
Optional callback that is invoked when the user has completed the last focal point in the chain. It is the equivalent of a form submit.
React.PropTypes.string
The keyboard return key used to move onto the next point in the chain. See returnKeyType for values. Defaults to 'next';
React.PropTypes.string
The keyboard return key used to complete the chain. See returnKeyType for values. Defaults to 'done';
React.PropTypes.bool
Should the component blur on submit. If false, the blur will not execute and the keyboard will not flicker between submit requests. Defaults to false. React Native 0.15+ support.
View.propTypes.style
Sets the style for the top level View that wraps the focal points.
FAQs
Create a high-level focus chain in React Native without the boilerplate.
The npm package rn-focalpoint receives a total of 4 weekly downloads. As such, rn-focalpoint popularity was classified as not popular.
We found that rn-focalpoint demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.